简单的siwper效果,又是逛社区发现老哥提的想要该效果,那么有需要,咱们就得上啊:
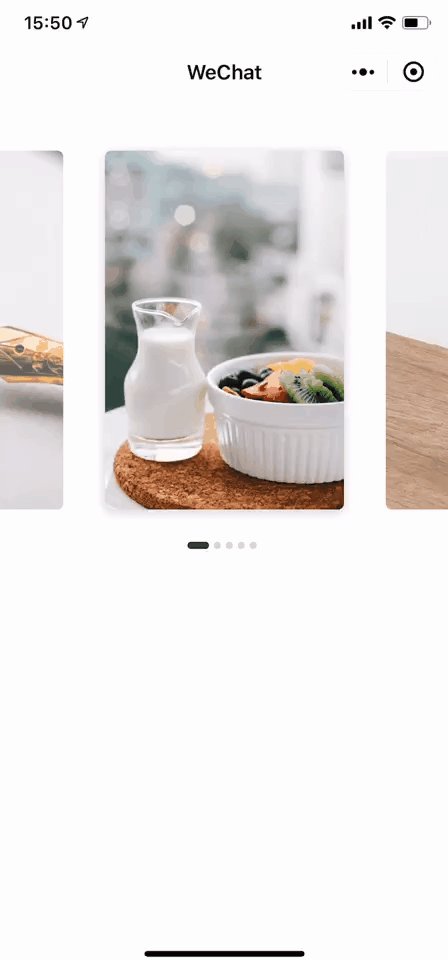
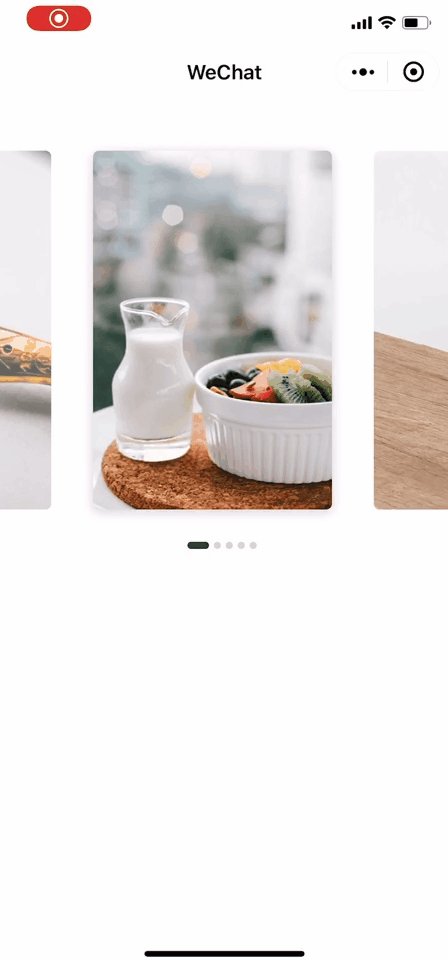
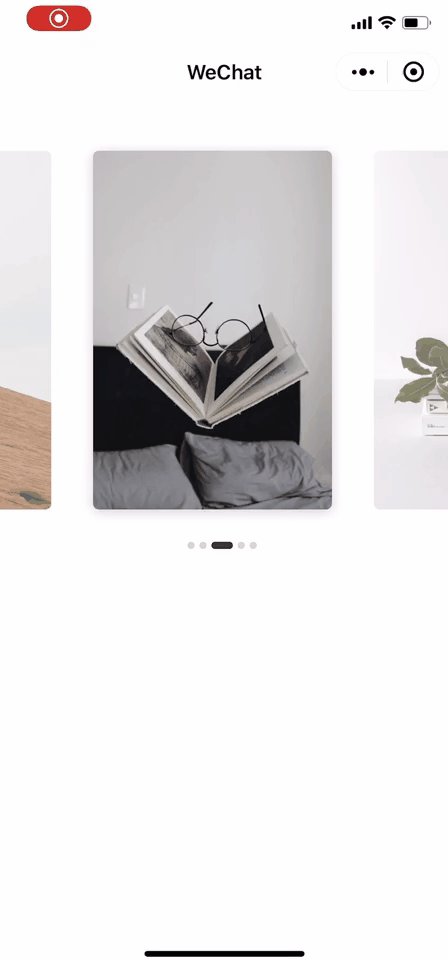
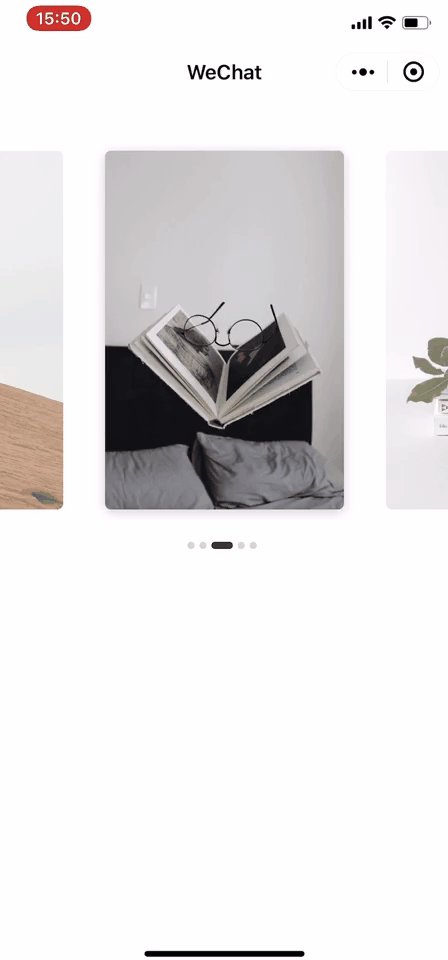
效果图:

上代码:
wxml
<view class="container">
<swiper duration="200" previous-margin="140rpx" next-margin="140rpx" bindchange="currentHandle" circular="{{true}}" class="swiper-out">
<block wx:for="{{punchList}}" wx:key="*this">
<swiper-item class="swp-item {{current === index ?'active-item': ''}}">
<view class="slide-image" style=" background: url({{item.bannerUrl}}) no-repeat center center;background-size: 100% 100%;" id="{{index}}"></view>
</swiper-item>
</block>
</swiper>
<view class="swp-dot">
<view class="square-12 m-r-8 {{current === index ?'active': ''}}" wx:for="{{punchList}}" wx:key="{{index}}"></view>
</view>
</view>
JS
const app = getApp()
Page({
data: {
punchList: [{
"bannerUrl": "https://qiniu-image.qtshe.com/1536067857379_122.png"
}, {
"bannerUrl": "https://qiniu-image.qtshe.com/1536068379879_115.png",
}, {
"bannerUrl": "https://qiniu-image.qtshe.com/1536068319939_230.png",
}, {
"bannerUrl": "https://qiniu-image.qtshe.com/1536068074140_695.png",
}, {
"bannerUrl": "https://qiniu-image.qtshe.com/1536068213758_796.png",
}],
current: 0
},
currentHandle(e) {
let {
current
} = e.detail
this.setData({
current
})
}
})
wxss
.container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
height: 100vh;
}
.slide-image {
height: 600rpx;
width: 400rpx;
margin-top: 20rpx;
overflow: hidden;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
border-radius: 10rpx;
}
.swiper-out {
width: 750rpx;
height: 660rpx;
margin-top: 60rpx;
}
.active-item .slide-image {
box-shadow: 0 5rpx 20rpx 3rpx rgba(0, 0, 0, 0.15);
}
.swp-item {
width: 400rpx;
display: flex;
flex-direction: column;
align-items: center;
padding-top: 4rpx;
opacity: 0.6;
}
.active-item {
opacity: 1;
}
.swp-dot {
display: flex;
justify-content: center;
flex: 1;
margin-top: 18rpx;
}
.m-r-8 {
margin-right: 8rpx;
}
.m-l-8 {
margin-right: 8rpx;
}
.square-12 {
width: 12rpx;
height: 12rpx;
background-color: #d8d8d8;
border-radius: 6rpx;
transition: width 0.2s linear;
}
.active {
background-color: #3c3c3c;
width: 36rpx;
transition: width 0.2s linear;
}



太强了,正愁怎么改原生的指示点呢
好好看的说~ˋ( ° ▽、° )
厉害了。。