如何快速在微信小程序中接入微信对话开放平台
前言
之前我写了一篇《微信对话开放平台初体验》,链接地址如下:
相信看过的朋友,通过这篇文章,会对微信对话开放平台有大致的了解,无论是后台的配置项,还是提供的服务能力,都一目了然。这么好的平台,光看不用实属浪费。微信对话开放平台不光是可以接入微信公众号、微信小程序,还可以接入其他网站。虽然官方的指引文档和视频都有,但在实际开发过程中,仍然会遇到一些问题。本文将为你介绍,如何在微信小程序中,快速接入微信对话开放平台。帮你规避会遇到的各种坑,更顺利的完成微信对话开放平台的接入。
准备工作
你需要有一个自己的小程序,没有的话可以注册一个个人主体的,建议注册账号使用单独的QQ邮箱。
接入小程序插件
查看官方文档
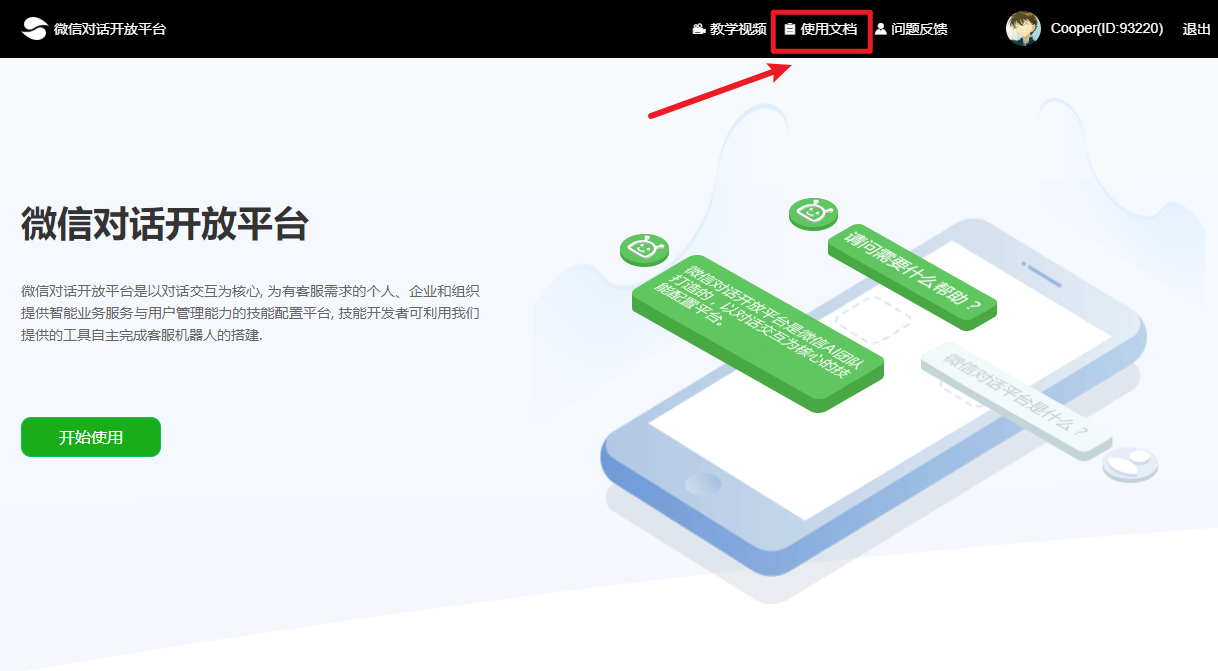
首先进入微信对话开放平台官网(https://openai.weixin.qq.com/)。

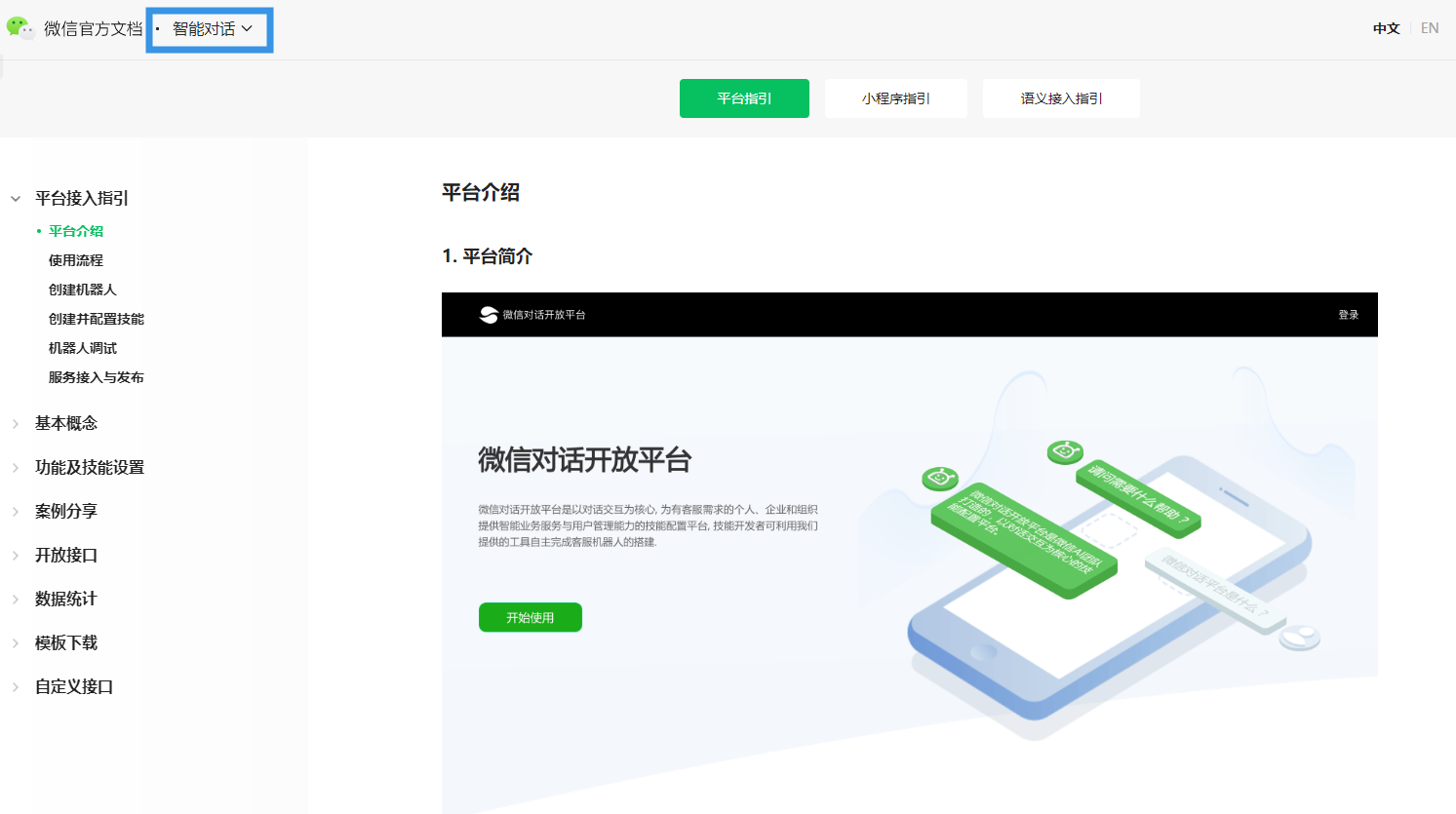
微信对话开放平台点击右上角的【使用文档】按钮,即可跳转到文档中心的【智能对话】版块,如下图所示:

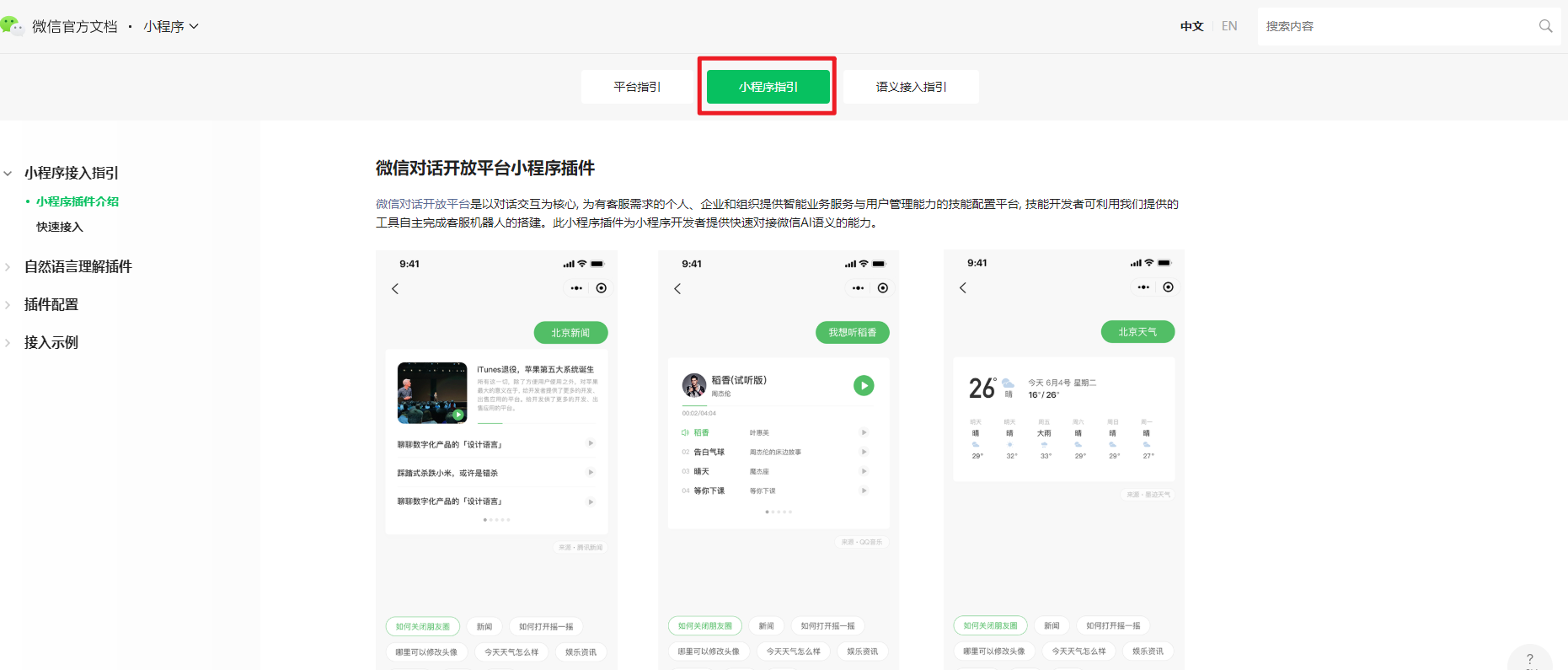
我们要做的是小程序接入,需要选中对应的选项卡。

这里给一个快捷入口,点下面链接就可以了。
https://developers.weixin.qq.com/doc/aispeech/miniprogram/intro.html
只是这里都只是介绍跟示例,具体怎么操作,需要点击这里【快速接入】,才能看到具体步骤。

文档里面写了接入的基本步骤,比方说appid配置、怎么注册插件什么的。只是这个介绍写的过于简略,只看这个远远不够。
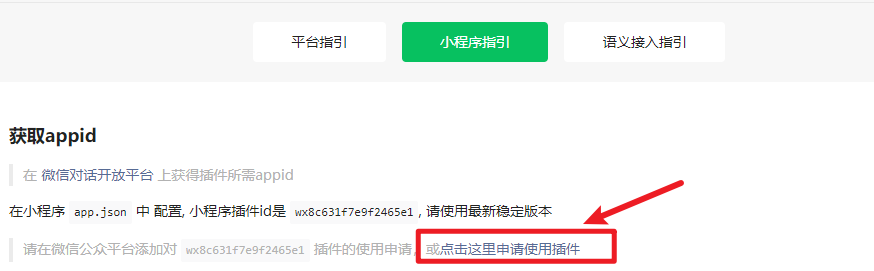
细心的你,会注意到这里有一个超链接文字。

点击这个【申请使用插件】,你会跳转下面这个链接:
https://mp.weixin.qq.com/wxopen/plugindevdoc?appid=wx8c631f7e9f2465e1

这是插件的详情页面,这里每个步骤写的详细多了。按理说看到这里,就不用我多说,照葫芦画瓢都会玩了吧。
就如龙哥(微信之父)所说的那样——生活是不美好的。
接入过程中,仍然会遇到一些坑,稍不留心,在某个步骤卡住,就进行不下去了。下面我会告诉你这些坑在哪,也希望官方能够及时调整文档,修正这些问题。
可能会遇到的坑
小程序后台添加插件(坑指数:1星)
这个有两种方法:
-
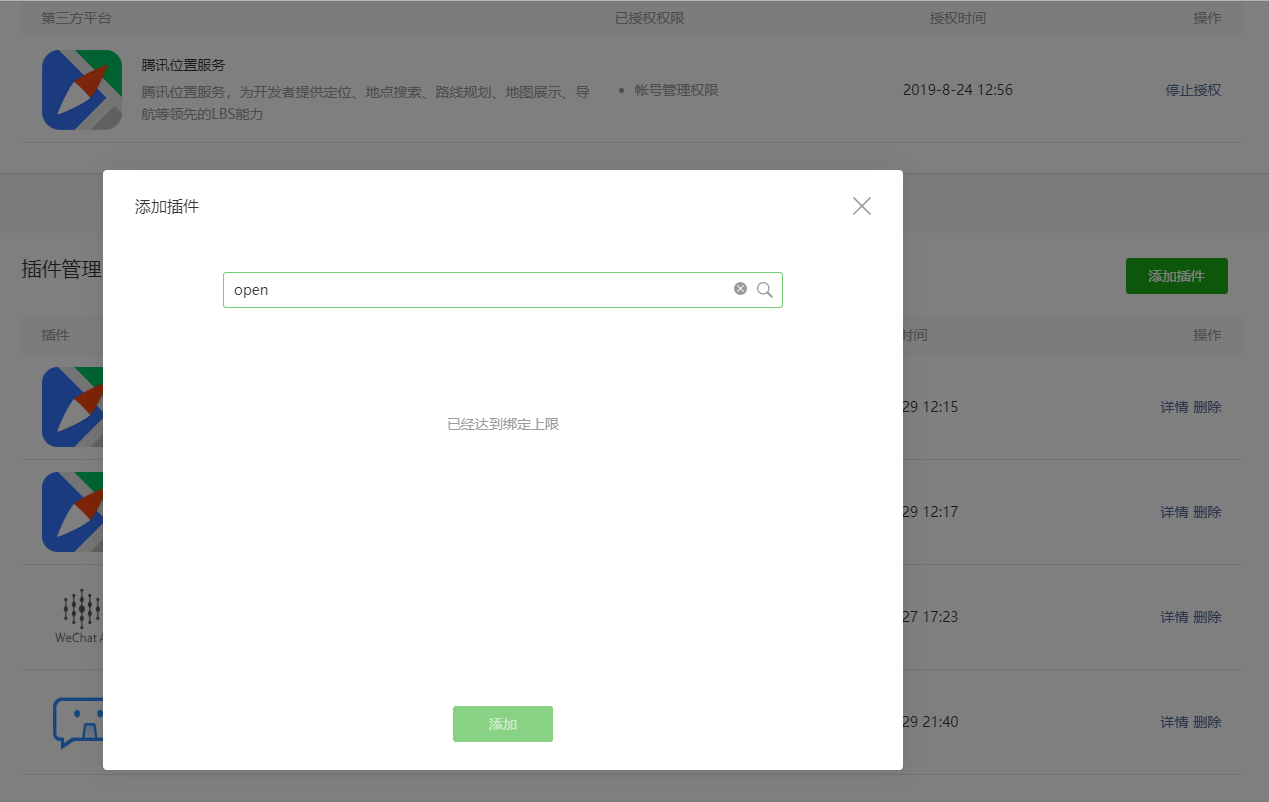
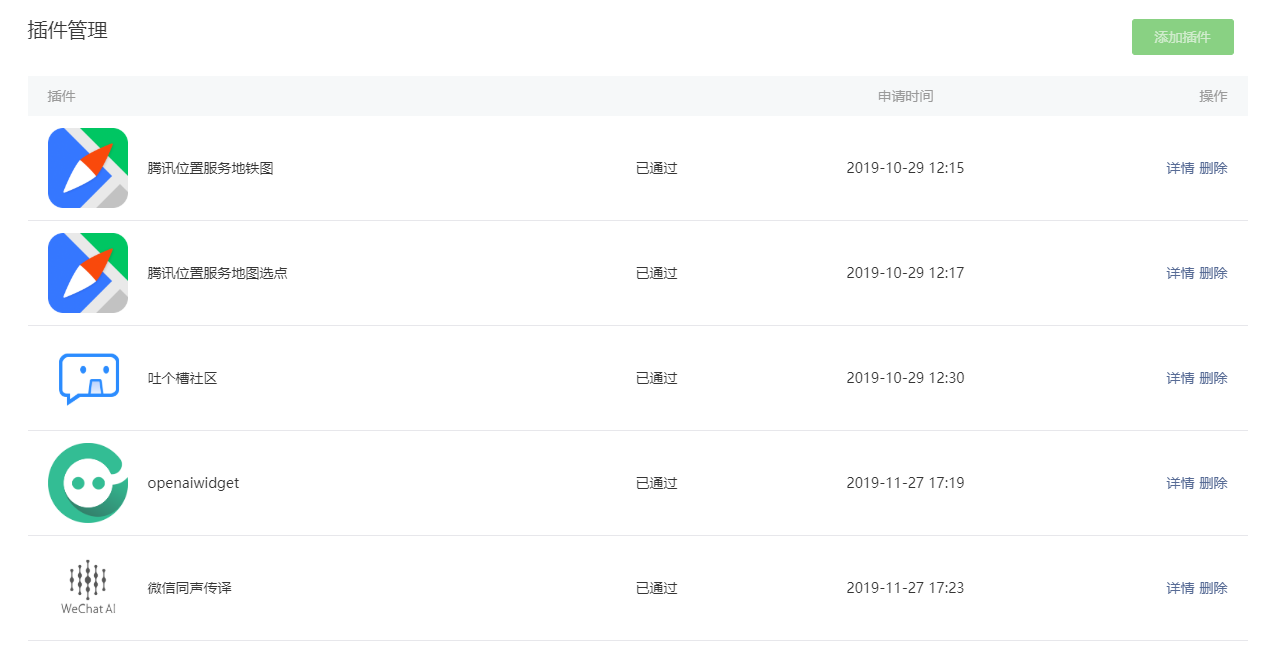
进入小程序后台【设置-第三方平台授权管理】,点击添加插件,搜索「openaiwidget」即可。
点击添加,会出现【申请成功】提示,页面刷新后会显示【已添加】。

其实上面的操作还好,并没有什么坑。但是,当你添加后,小程序的后台不是实时更新的,比方说这种情况,我用方法2添加后,回到小程序后台,搜索会提示已达到上限,而列表是没有更新的。插件列表不同步的情况时有发生,记得添加后多刷新几次小程序后台页面,不然会以为这个插件没有添加成功。

添加插件的时候,如果你的按钮是灰色,说明已经达到插件上限。个人小程序插件上限是5个,其他不清楚,如果你有不需要的插件,可以移考虑掉。

我个人觉得5个插件是完全不够用的,像我这样的情况,接入的都还只是官方,如果要在这个基础上加非腾讯系第三方,感觉很难。

appid配置(坑指数:2星)
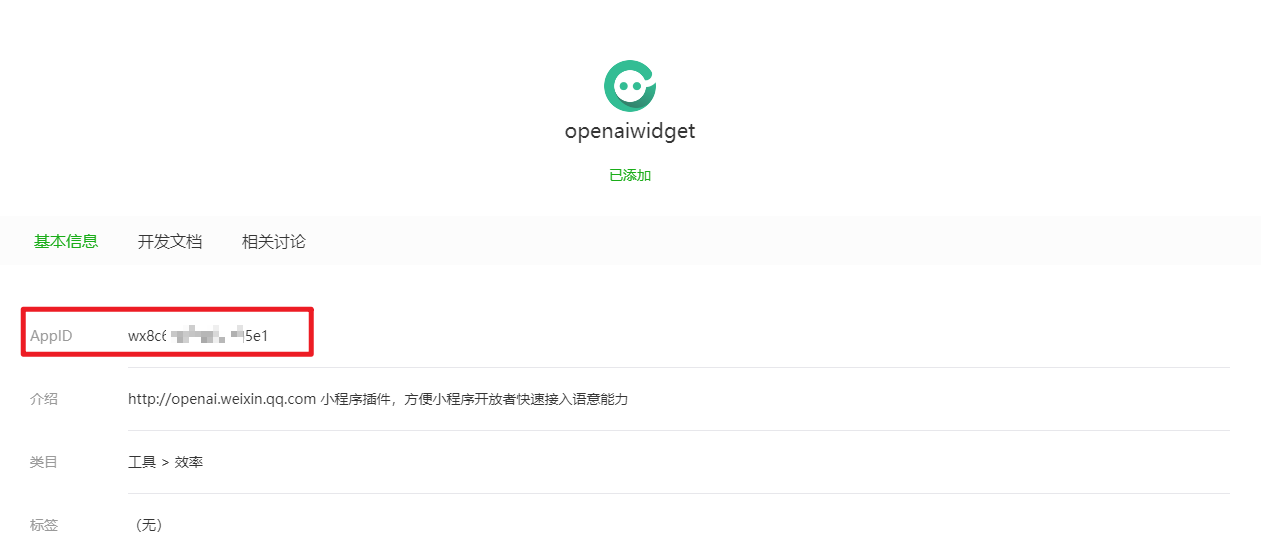
这个看起来也很简单,查一下appid,复制粘贴也没啥。

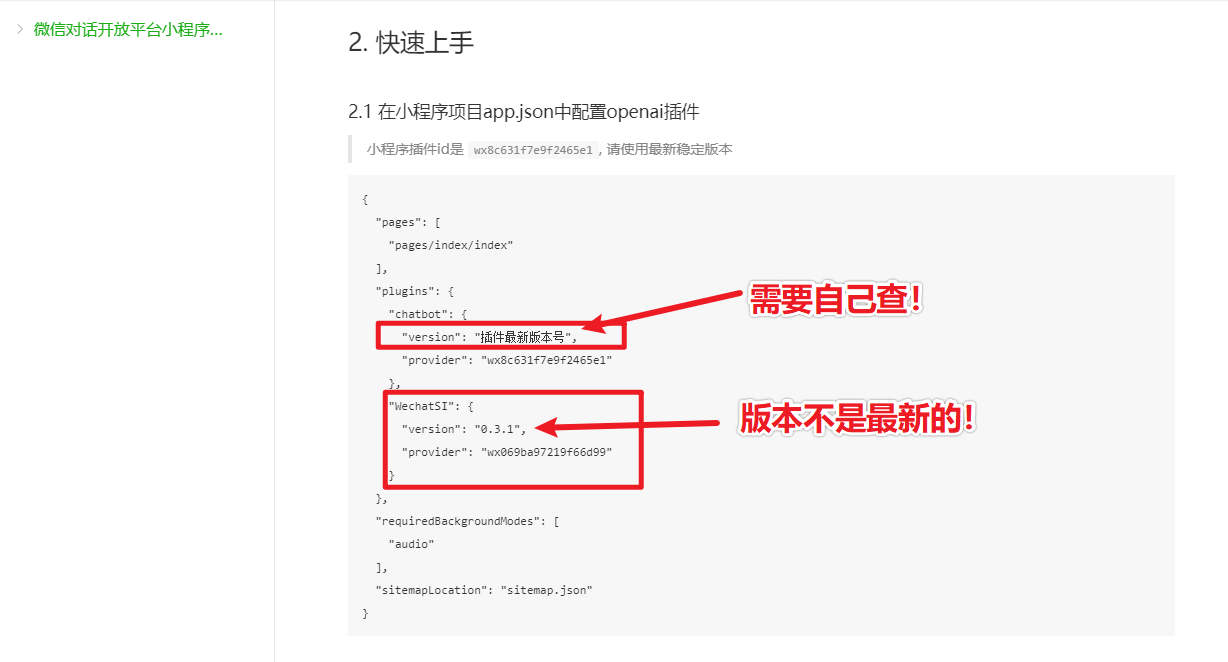
可你看下面一个文档配置,发现事情并不简单。除了appid,还有个WechatSI要配置。第一次看我一头雾水,不知道是个啥。而且第一个version要自己查,第二个不是最新版本,要么都自己查,要么都是最新的,不知道这个地方上下表述不一致是个什么操作……

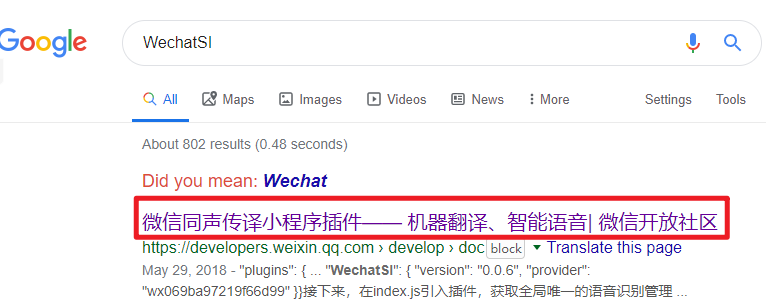
我把这个名字,用全球最大的搜索引擎搜了一下,发现这个原来是【微信同声传译小程序插件】。

这个插件是为了让对话支持语音转文字功能,这样可以让人机对话的交互方式更加丰富,而配置中没有说明。
查版本好也很简单,以【微信同声传译小程序插件】为例,先进入首页:
https://mp.weixin.qq.com/wxopen/plugindevdoc?appid=wx069ba97219f66d99&token=61191740&lang=zh_CN
选择【基本信息】,可以看到更新日志,这里面有最新的版本号。

就是appid和版本号这里有点饶,还额外引入了个多的插件。后面的小程序修改app.json,注册组件什么的,相信各位也轻车熟路,文档这部分写的更详细,这里不做赘述。
文档JSON配置书写错误(坑指数:1星)
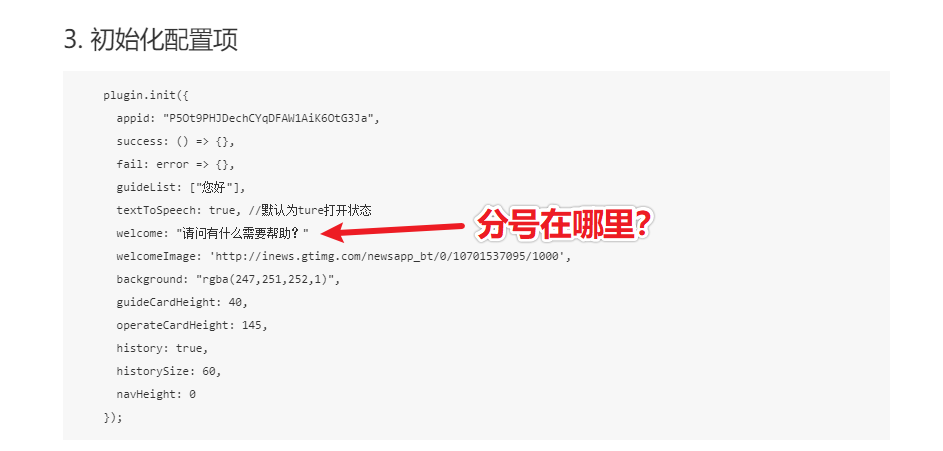
到了初始化配置,说明你已经搞定了网站的后台配置,可以专注写代码了。可刚写到这里,你发现控制台出现了你最不愿意看到的红色英文字符串。于是你觉得此事必有蹊跷,开始思考报错的原因。代码是从官方那边复制粘贴的,讲道理不应该报错啊。当你再次看这段配置的时候,发现了一个文档上的低级错误——没有加分号。

当然这个小问题对你来说是小case了,只是就连这样复制粘贴一把梭,还要卡一下,难免有点不快。希望官方看到可以修正这个文档错误。
没错,我就是微信开放社区的列文虎克(列文虎克是微生物学开拓者)。
页面样式问题(坑指数:3星)
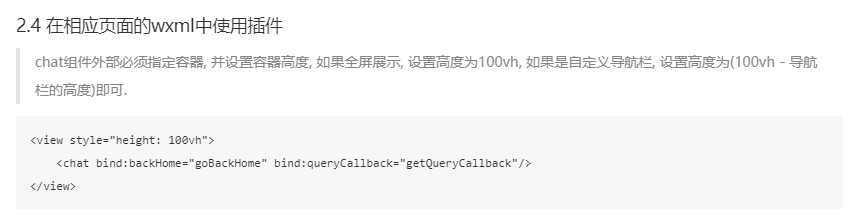
之所以给3颗星,是因为这个样式实在是不好调,可能是因为我有自定义的导航栏,导致我不能直接照搬这个100vh高度的样式。我需要自己写calc,减一个大约100px的高度。

其实官方也很贴心,这个高度样式问题官方文档在第8点注意里面也写了,只是光这样是不够的,还是没有彻底解决样式问题。

减去顶部导航栏高度后,你还是会看到样式很奇怪,不是下面输入框被挤压,就是上面消息第一条的图片(默认是大幂幂),上面少了半截,如下图所示:
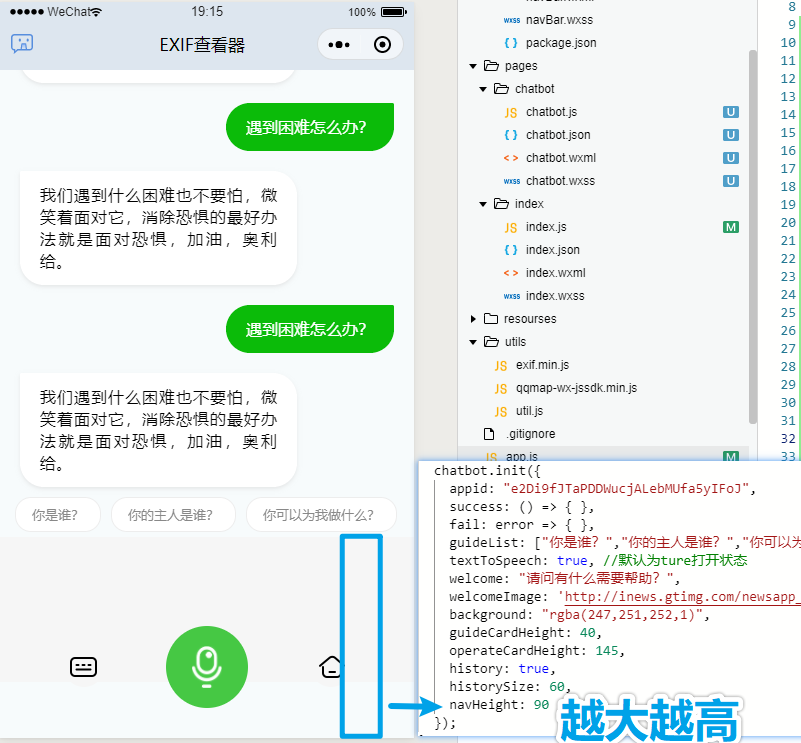
我在这里地方调了很久,发现上面的第3步的配置,里面有很多高度的配置。经过一番研究调试后发现,改动这几处是可以调整页面每个部分的高度。

guideCardHeight、operateCardHeight、historySize、navHeight这些参数,可以根据需要自定调节,多试几次就知道是怎么回事了。
总结
总体来说,接入还是比较简单的,不需要自己写很多代码,只需要按照文档步骤来,根据实际需要,配置对应的参数,调整下样式基本就OK了。只是接入过程还是会遇到一些小问题,卡在这里也很耽误时间。另外审核这个也比较迷,以前都是最多半天搞定的,这次引入这个插件后,一直显示审核中,因此我也无法将最新版的小程序分享出来给大家体验。
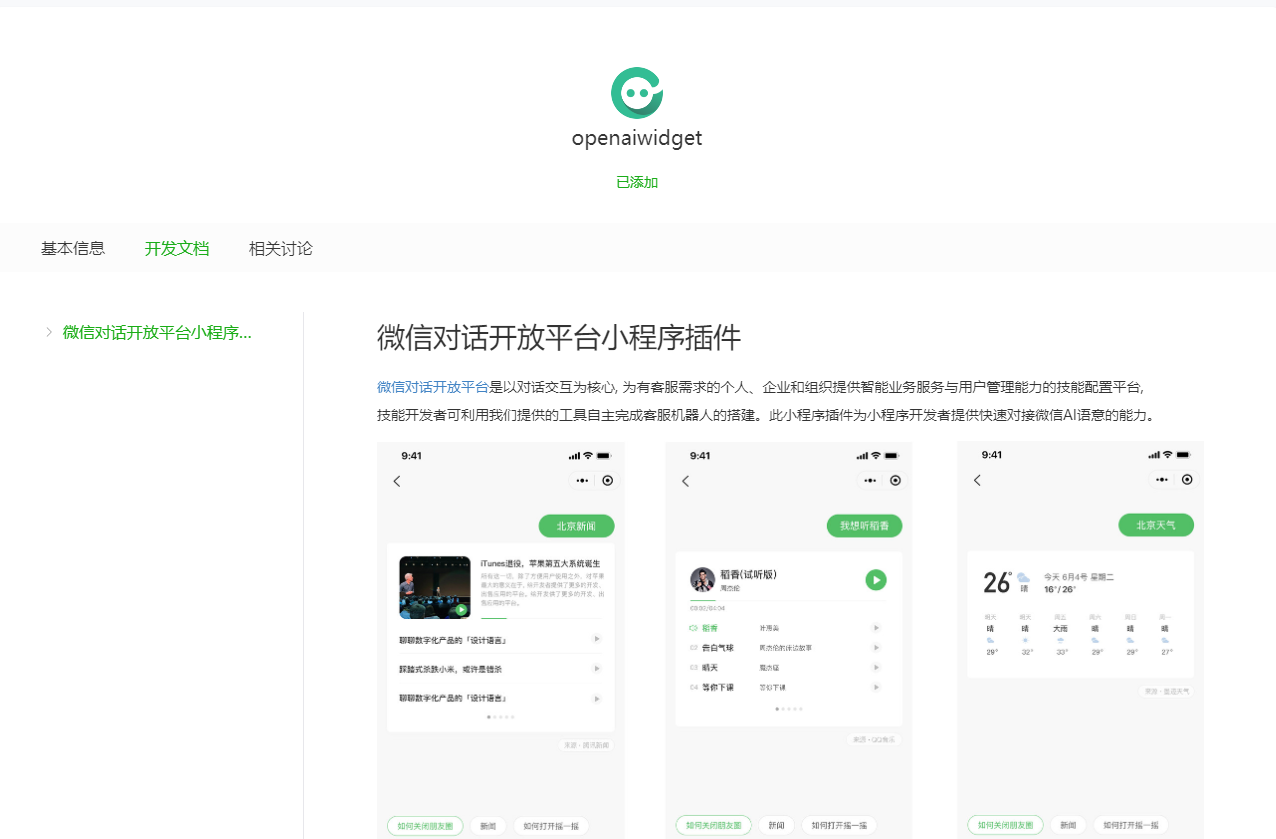
下面放出官方示例,可以直观的体验各个功能模块,感受微信对话开放平台的魅力。

彩蛋
我在自己的小程序「EXIF查看器」体验版中,接入了微信对话开放平台插件。我还录了一段20秒左右的演示视频,想看看微信开放社区中,有多少人知道这个对话回复说的是哪个梗。



miniprogrampage类型的回调不触发,历史记录里的消息miniprogrampage不渲染到页面,有遇到过吗 基础库2.13.2 插件版本1.2.12
有没有碰到开发工具上无法拉取客服历史记录的问题