getUserProfile 的事在社区里已经闹得沸沸扬扬。
我的项目用的是云开发,处理下来,发现不用调整太多。
小程序端:
const fetchOpenId = (userInfo) => {
const success = (openId) => {
// 到这一步处理用户登录
console.log({
...userInfo,
openId
})
}
wx.cloud.callFunction({
name: 'getOpenId',
success: (r) => {
if (r.errMsg === 'cloud.callFunction:ok') {
success(r.result)
}
},
fail: (err) => {
console.error(err)
}
})
}
const fetchUserProfile = () => {
const success = (res) => {
fetchOpenId(res.userInfo)
}
// 兼容性判断
if (wx.getUserProfile) {
wx.getUserProfile({
desc: '用于完善会员资料',
success
})
} else {
wx.getUserInfo({
success
})
}
}
调用:
fetchUserProfile()
云函数 getOpenId
const cloud = require('wx-server-sdk')
cloud.init()
exports.main = async () => {
const { OPENID } = cloud.getWXContext()
return OPENID
}
这样处理会有一个现象:如果用户退出了登录,每次重新登录都会弹出授权。
想了想,这样也挺合理,否则每次登录都没有感知。
记得做好本地存储。



可以帮我搞下这个授权么,我找了个程序里面好几个页面需要用户信息功能,可以有偿,很着急。q762881493
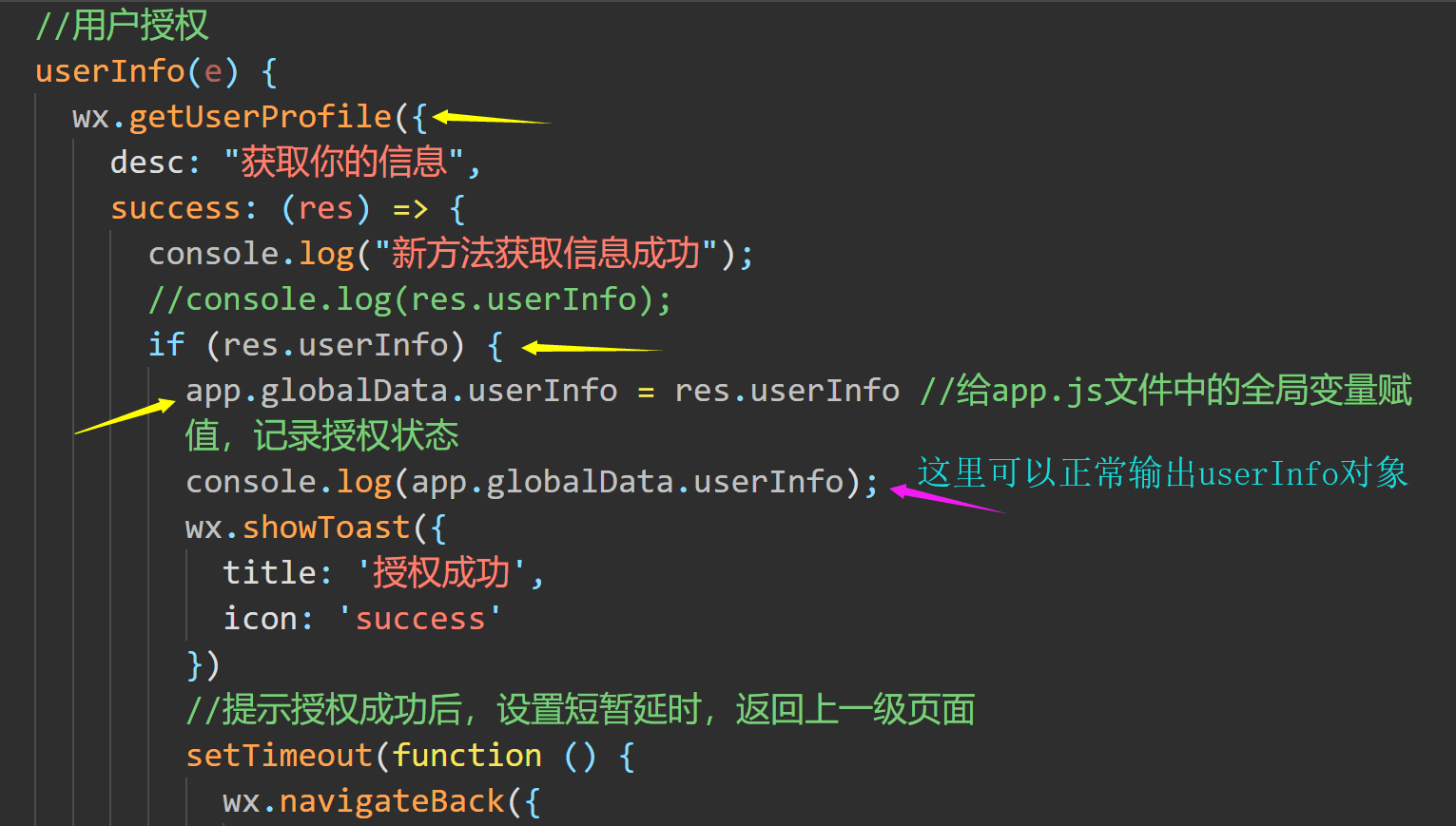
谢谢楼主的分享,我是一名初学者,想请教一下,我在编写用户授权的时候逻辑如下,用户授权成功后,将userInfo对象写入app.js中的globalData里,后续其他操作通过判断app.js中的globalData内存储的userinfo来判断当前用户是否授权。
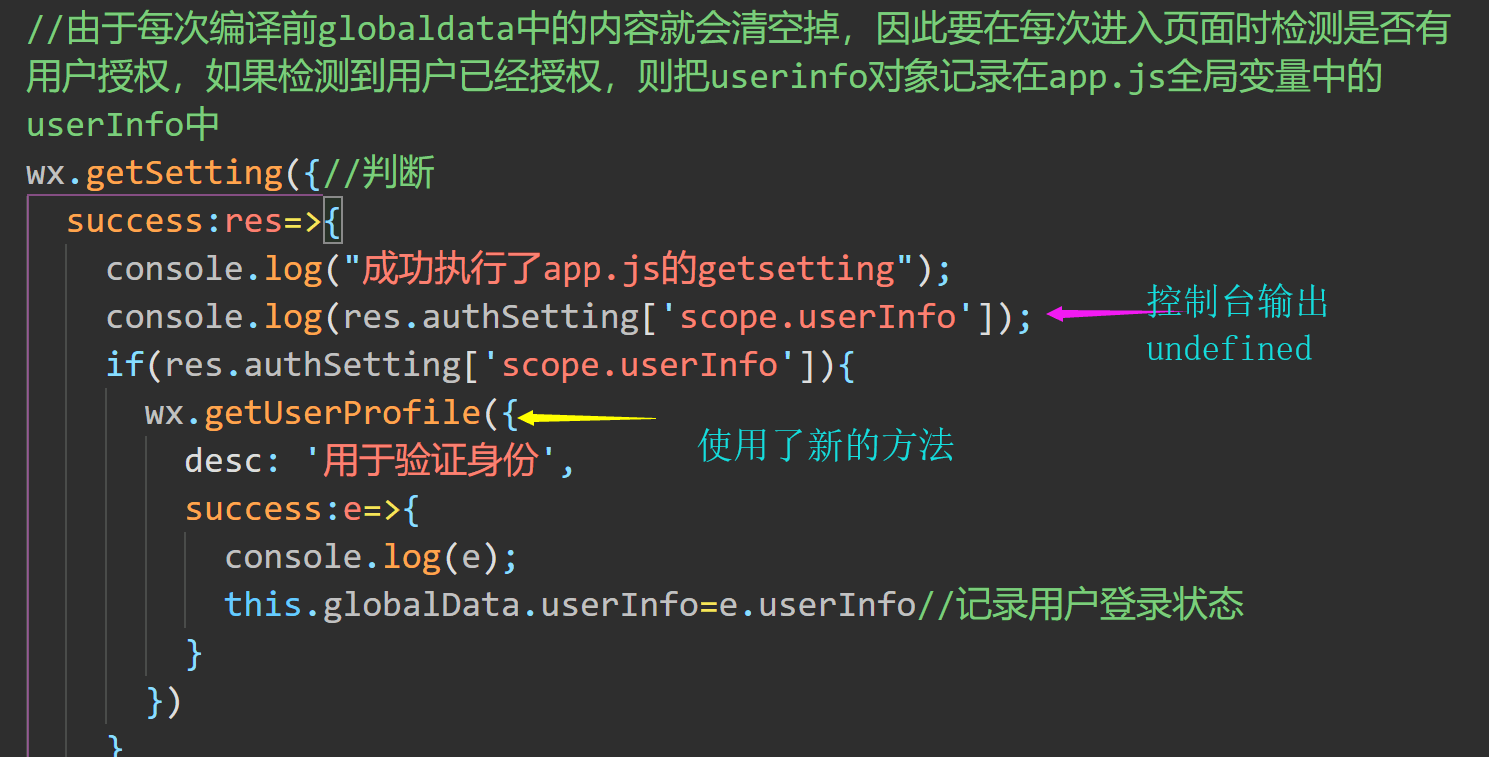
由于app.js中的globalData每次刷新都要清空,因此在app.js中我通过在wx.getsetting函数中判断scope.userInfo是否为true来判断当前用户是否已授权,若已授权,则重新将userInfo写入globalData中。
目前问题出在,使用getUserProfile授权成功后,已授权用户重新进入小程序时app.js中调用getsetting判断出的scope.userinfo是undefined。这就导致已授权用户每次进入小程序都需要再次进入授权页面进行授权
求问大佬,如何保存用户已授权的信息从而使已授权用户再次进入小程序时不需要重复授权(保存用户的授权状态)。谢谢您