首先话不多说元素样式走起来
canvas宽高由js变量动态定义
html
<canvas class=‘canvas’ canvas-id=“shareCanvas” style=“width:{{canvasWidth}}px;height:{{canvasHeight}}px”></canvas>
css
.canvas{
margin: 0 auto;
letter-spacing: 2rpx; //画布上文字间距 我实在不知道canvas api怎么控制字间距
margin-top: 10%;
}
然后绘制canvas代码
canvasImg:function(){
var that = this;
wx.showLoading({
title: '图片正在生成'
});
//拿到用户名称和用户头像 name ,img
var name = app.header.userInfo.nickName;
var img = app.header.userInfo.avatarUrl.replace("http:", "https:");
//请求后台接口拿到小程序码临时url
//这里是我们后台根据我传递的页面路径和标识获取对应小程序的小程序码 返回一个图片临时缓存的url
wx.request({
url: app.data.proxy + '/miniprogram/getUnlimited',
data: {
type: app.data.pdd,
page:'pages/index/index'
},
success(res) {
var image = res.data.result;
//拿到临时url 使用getImageInfo缓存到本地
wx.getImageInfo({
src:image,
success(res){
//liload 小程序码本地缓存地址
var liload = res;
//获取用户设备宽高
wx.getImageInfo({
src: img,
success(res) {
var width,height;
wx.getSystemInfo({
success(res) {
width = res.screenWidth * 0.6;
height = Math.round(width * 1066 / 600);
that.setData({
canvasWidth: width,
canvasHeight: height
});
}
});
var x = width/750; //设置相对canvas自适应根元素大小
const ctx = wx.createCanvasContext('shareCanvas');
ctx.drawImage('../img/pinduoduo.jpg', 0, 0, 500*x, 812*x);
ctx.save();
ctx.setTextAlign('center'); // 文字居中
ctx.setFillStyle('#fff'); // 文字颜色:黑色
ctx.setFontSize(16); // 文字字号
ctx.fillText(name, 250*x, 250*x); //名字
ctx.setFontSize(14); // 文字字号
ctx.fillText('邀请你使用【拼拼宝盒】', 250*x, 300*x);
ctx.save();
//圆形头像框
ctx.setStrokeStyle('rgba(0,0,0,.2)');
ctx.arc(250 * x, 140 * x, 60 * x, 0, 2 * Math.PI);
ctx.setStrokeStyle('rgba(0,0,0,.2)');
ctx.arc(250 * x, 460 * x, 120 * x, 0, 2 * Math.PI);
ctx.fill('#fff');
//小程序码
ctx.clip();
ctx.drawImage(liload.path, 150*x, 360*x, 200*x, 200*x);
//头像
ctx.clip();
ctx.drawImage(res.path, 190*x, 80*x, 120*x, 120*x);
ctx.save();
ctx.stroke();
ctx.draw();
wx.hideLoading();
}
});
}
})
}
});
}
绘制完成
保存事件
这里首先用getSetting检测用户有没有开启相册权限 有的话直接保存 没有的话弹到权限页面让用户授权
btnTap:function () {
var that = this;
wx.showLoading({
title: '正在保存',
mask: true,
});
wx.getSetting({
success(res) {
if (res.authSetting['scope.writePhotosAlbum']) {
that.saveImg();
} else if (res.authSetting['scope.writePhotosAlbum'] === undefined) {
wx.authorize({
scope: 'scope.writePhotosAlbum',
success() {
that.saveImg();
},
fail() {
wx.showToast({
title: '您没有授权,无法保存到相册',
icon: 'none'
})
}
})
} else {
wx.openSetting({
success(res) {
if (res.authSetting['scope.writePhotosAlbum']) {
that.saveImg();
} else {
wx.showToast({
title: '您没有授权,无法保存到相册',
icon: 'none'
})
}
}
})
}
}
})
}
用户有授权调用保存图片API 保存图片到手机
saveImg:function(){
wx.canvasToTempFilePath({
canvasId: 'shareCanvas',
success: function (res) {
wx.hideLoading();
var tempFilePath = res.tempFilePath;
wx.saveImageToPhotosAlbum({
filePath: tempFilePath,
success(res) {
wx.showModal({
content: '图片已保存到相册,赶紧晒一下吧~',
showCancel: false,
confirmText: '好的',
confirmColor: '#333',
success: function (res) {
if (res.confirm) {
var arr = [];
arr.push(tempFilePath);
//保存后全屏显示
wx.previewImage({
urls: arr,
current: arr
});
}
},
fail: function (res) { }
})
},
fail: function (res) {
wx.showToast({
title: '没有相册权限',
icon: 'none',
duration: 2000
});
}
})
}
});
}
好了 就这么多了 第一次发帖 有不足之处望各路大佬见谅、指出不胜感激



这玩意 我们都直接后台生成 然后我负责保存
1
楼主,问一下图片画到画布后变形和模糊,要根据设备的像素比转换,处理步骤是怎样的
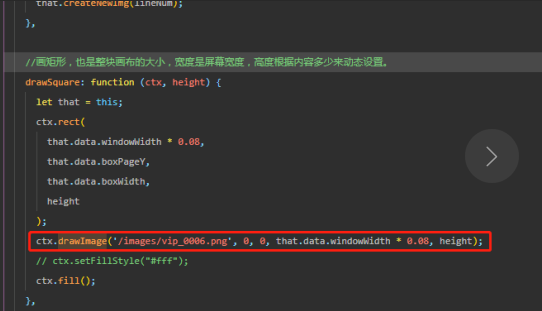
分享一个自己写的代码片段;封装了绘画文字;绘画矩形;绘画图片方法;欢迎大家多多讨论
https://developers.weixin.qq.com/s/HSJqczme7MoX
你好 我想问下 我设置海报背景图片不显示是咋回事呀

 我想背景在绿色框区域 但它却在红色框区域
我想背景在绿色框区域 但它却在红色框区域
老哥,请问我这种情况怎么处理;项目前面的所有的海报分享都是后台给了一张图,然后获取头像和二维码后canvas画在一起用的,但现在有个地方背景图需要获取当前页面的部分截图来使用,而不是直接后台给的一张图,我利用canvas截取屏幕,但保存下的临时图片显示为空白
试试这个组件https://github.com/MakerGYT/share/
那个背景图,怎么放进去的
有demo不,现在碰到头像不能显示不知道是什么原因
你是本地不能显示头像还是线上的偶尔不能显示啊
var img = userInfo.avatarUrl.replace("http:", "https:");
处理一下 https 试试
有的头像再微信缓存回事http开头的 用不了 所以不会显示