
<block wx:for="{{allEditorValue}}" wx:key="index" wx:for-item="item">
<view class="subheading-input">
<input data-index="{{index}}" placeholder="请输入副标题" maxlength="20" bindinput="subheadingValue" value="{{item.subheadingValue}}"></input>
</view>
<view class="editor">
<textarea data-index="{{index}}" maxlength="200" placeholder="请输入不超过200个字" bindinput="editorValue" ></textarea>
<view class="edirotNumber">
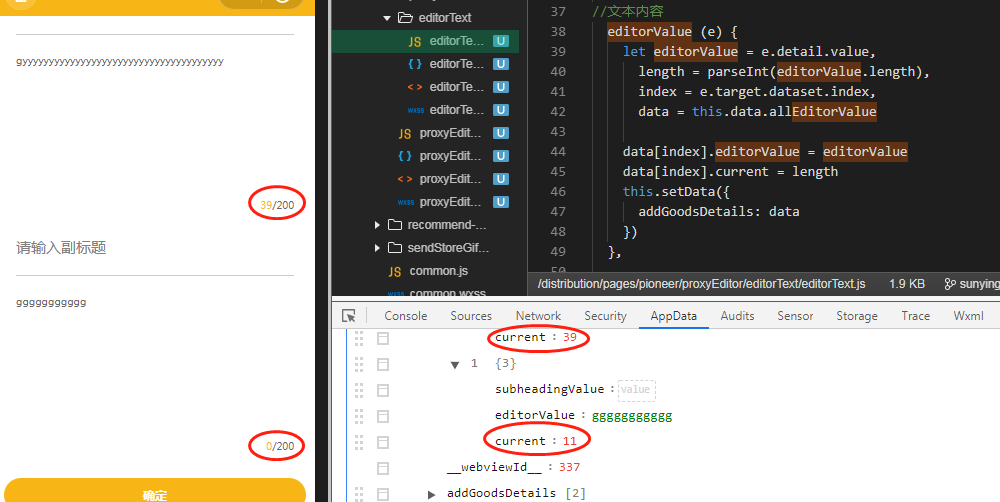
<text class="gold-font">{{item.current}}</text>/200
</view>
</view>
</block>
editorValue (e) {
let editorValue = e.detail.value,
length = parseInt(editorValue.length),
index = e.target.dataset.index,
data = this.data.allEditorValue
data[index].editorValue = editorValue
data[index].current = length
this.setData({
addGoodsDetails: data
})
},


请具体描述问题出现的流程,并提供能复现问题的简单代码片段https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html