求解答 感谢!!!
相关问题
相关文档
- CanvasContext.draw: 小程序/开发/API/画布/CanvasContext/CanvasContext.draw
- CanvasContext.draw#参数: 小程序/开发/API/画布/CanvasContext/CanvasContext.draw
- CanvasContext.draw#示例代码: 小程序/开发/API/画布/CanvasContext/CanvasContext.draw
- CanvasContext.draw#功能描述: 小程序/开发/API/画布/CanvasContext/CanvasContext.draw
- MediaRecorder.on: 小程序/开发/API/媒体/画面录制器/MediaRecorder/MediaRecorder.on


我的也是这样死活不执行
context.draw 的第二个参数直接传入一个 function() {} 的话,function() {} 内部的 this 的指向不一定是当前页面实例。
所以可以先把 function() {} 改为
function() {console.log('看看这句话执行没')this.setData({canvasComplate:true,})}先看看这句 Log 执行没有,如果执行了,则改成
context.draw(false, () => {this.setData({canvasComplate:true,})})应该就可以了。
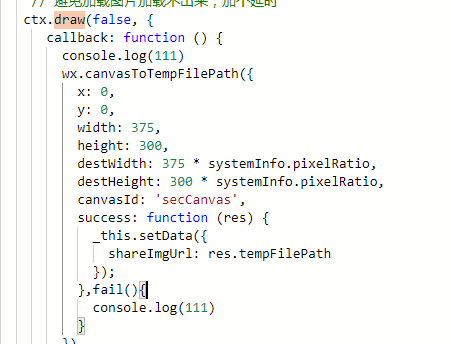
不是这个的问题 我在里面写的console也打印不出来![]()
那就不知道了,你可以贴下完整的代码片段。
这是拷贝你源码做的代码片段 wechatide://minicode/y9HxFlmG7t22
你看下, 111 已经打印了。
看了下你的这个代码片段就可以 我的就死活不行
是不是 canvas 宽高不对啊,仔细检查下吧,不行就拷贝过去呗