小程序
小游戏
企业微信
微信支付
扫描小程序码分享
-页面控制台结构
- 点击页面空白处(红色区域会弹出授权框---预期只有黄色区域弹出授权框)
- 复现路径(到此页面,直接点击空白区域)
- 需要复现代码可留言
1 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
你好,麻烦提供出现问题的具体机型、微信版本号、系统版本号,以及能复现问题的代码片段(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html)
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
https://developers.weixin.qq.com/s/qjxqWvmf7J88
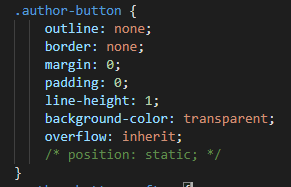
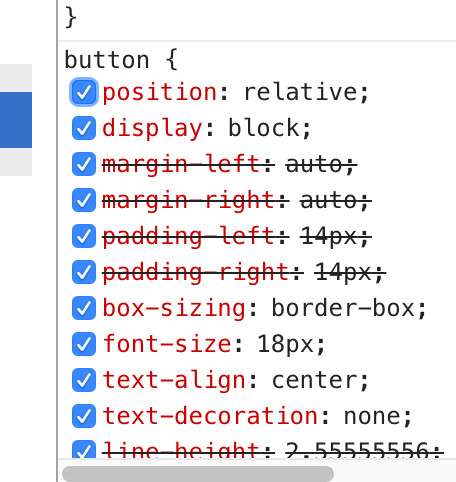
去掉注释的那行即可,亲测有效
position: static; 是为了覆盖小程序button的默认样式的,
我再尝试其他的方法调试样式吧,题外话(为什么样式会影响授权的弹框呢)
一般这种情况我都是外面一个总元素容器,position设为relative,里面两个元素,正常显示元素和授权button元素,正常显示的元素文档流设为正常,授权button的position设置为absolute;top:0,left:0;width和height都继承父元素百分之百,z-index设置高一点,opacity设为0,然后就是设置一个变量判断一下这个透明按钮应该不应该出现。
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
你好,麻烦提供出现问题的具体机型、微信版本号、系统版本号,以及能复现问题的代码片段(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html)
https://developers.weixin.qq.com/s/qjxqWvmf7J88
去掉注释的那行即可,亲测有效
position: static; 是为了覆盖小程序button的默认样式的,
我再尝试其他的方法调试样式吧,题外话(为什么样式会影响授权的弹框呢)
一般这种情况我都是外面一个总元素容器,position设为relative,里面两个元素,正常显示元素和授权button元素,正常显示的元素文档流设为正常,授权button的position设置为absolute;top:0,left:0;width和height都继承父元素百分之百,z-index设置高一点,opacity设为0,然后就是设置一个变量判断一下这个透明按钮应该不应该出现。