小程序
小游戏
企业微信
微信支付
扫描小程序码分享
// PageA.wxml
<ComponentA><ComponentB /></ComponentA>
//ComponentA.wxml
<slot wx:if="{{false}}" />
这个时候ComponentB没挂载到DOM上面,但是created、attached、ready生命周期都触发了。
3 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
这个和是否挂在 dom 下没关系,只要在 shadowTree 下就会有生命周期触发
com2 组件是写在 index.wxml 里的,也就是说属于 index 的 shadowTree 下,这里没有 wx:if 把它干掉,就肯定会有 com2 组件的生命周期触发。
虽然最终生成的 composedTree 没有 com2 组件,但是 com2 组件在 index 的 shadowTree 下,所以也会有生命周期触发,这是一直都有的逻辑。
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
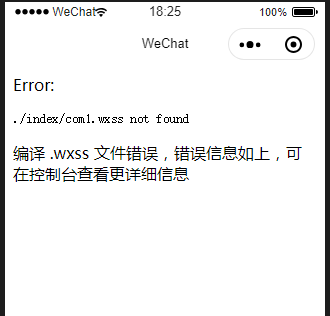
不要命名成comN,如com1,com2....这种名字
试试其他文件名,就好了估计
不是所有的字母组合都可以用来命名文件或文件夹,有些字母组合是不可以命名文件或文件夹的,如aux、com1、com2、prn、con、nul、等。这些都是设备名,如果用这些字母组合,在window系统下会出现指定的设备名无效的错误提示。在xp系统下,没有任何提示,但是被重新命名的文件名保持之前的无变化。如果遇到这样的情况,可以尝试换一个字母组合来命名
你好,麻烦提供出现问题的具体机型、微信版本号、系统版本号,以及能复现问题的代码片段(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html)
提供的代码片段有误,请确保能正常运行
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
这个和是否挂在 dom 下没关系,只要在 shadowTree 下就会有生命周期触发
com2 组件是写在 index.wxml 里的,也就是说属于 index 的 shadowTree 下,这里没有 wx:if 把它干掉,就肯定会有 com2 组件的生命周期触发。
虽然最终生成的 composedTree 没有 com2 组件,但是 com2 组件在 index 的 shadowTree 下,所以也会有生命周期触发,这是一直都有的逻辑。
不要命名成comN,如com1,com2....这种名字
试试其他文件名,就好了估计
不是所有的字母组合都可以用来命名文件或文件夹,有些字母组合是不可以命名文件或文件夹的,如aux、com1、com2、prn、con、nul、等。这些都是设备名,如果用这些字母组合,在window系统下会出现指定的设备名无效的错误提示。在xp系统下,没有任何提示,但是被重新命名的文件名保持之前的无变化。如果遇到这样的情况,可以尝试换一个字母组合来命名
你好,麻烦提供出现问题的具体机型、微信版本号、系统版本号,以及能复现问题的代码片段(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html)
提供的代码片段有误,请确保能正常运行