<canvas
type="2d"
id="canvas"
style="width: 100%; height: 500px;"
></canvas>
|
Page({
data: {
},
onLoad: function() {
wx.createSelectorQuery()
.select('#canvas')
.fields({
node: true,
})
.exec(this.init.bind(this))
},
init(res) {
const canvas = res[0].node
const ctx = canvas.getContext('2d')
this.drawPath(ctx)
},
drawPath(ctx){
var dwidth = 800 / 80.0;
var pos = Math.ceil(Math.random() * 75) + 30;
for (var i = 0; i < 80; i++) {
ctx.beginPath();
ctx.moveTo((i * dwidth), pos);
var pos2 = Math.ceil(Math.random() * 75) + 30;
ctx.lineTo(((i + 1) * dwidth), pos2);
pos = pos2;
ctx.stroke();
}
ctx.strokeStyle = "green";
for (var i = 10; i < 80; i++) {
ctx.clearRect((i * dwidth), 0, ((i + 1) * dwidth), 150);
ctx.beginPath();
ctx.moveTo((i * dwidth), pos);
var pos2 = Math.ceil(Math.random() * 75) + 30;
ctx.lineTo(((i + 1) * dwidth), pos2);
pos = pos2;
ctx.stroke();
}
}
})
|


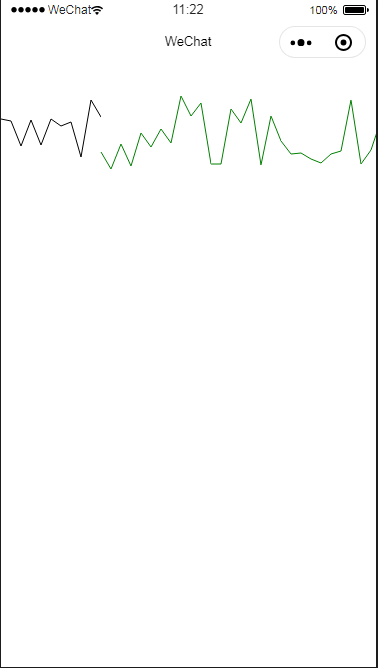
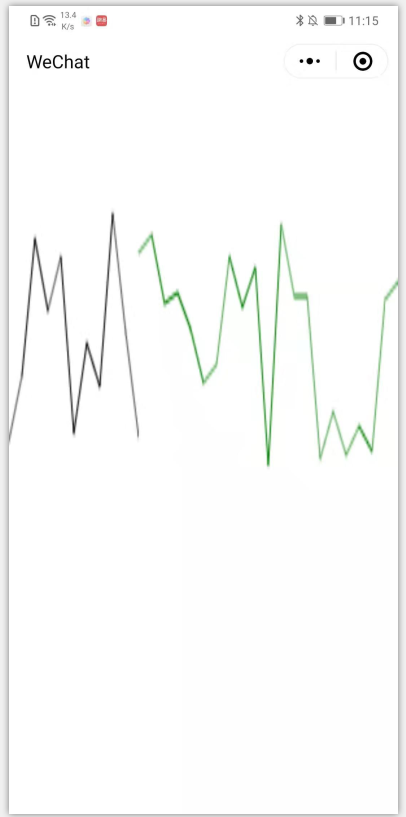
开发工具中显示是清晰的,在真机预览是模糊的,麻烦帮忙看一下是哪里的问题?


要根据 dpr 设置一下 canvas 的宽高。默认宽高是 300x150,所以会变形。
const dpr = wx.getSystemInfoSync().pixelRatiocanvas.width = width * dprcanvas.height = height * dprctx.scale(dpr, dpr)官网文档写的跟屎一样
我根据 dpr 设置了 canvas 的宽高,但在画路径的时候还是线条还是会出现粗细不均的情况。
微信版本:7.0.7 ,我用了华为mate20,和ipone5 测试
ctx.lineWidth = 1.5; //设为小数线条粗细不均会更加明显
断码片断: https://developers.weixin.qq.com/s/j54J2vmk7vcF
在其它案例画时使用ctx.clearRect() 清楚区域会出现一些毛刺,麻烦帮忙查看是什么原因。
麻烦提供出现问题的具体机型、微信版本号、系统版本号,以及能复现问题的代码片段(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html)