小程序
小游戏
企业微信
微信支付
扫描小程序码分享
我用弄了一个h5的页面,页面中有一些img 的图片。在企业微信的内置浏览器中打开后,图片正常加载但是无法点击图片预览和滑动画图。
我参考企业微信的文档中写了
wx
.
previewImage
({
current
:
''
,
// 当前显示图片的http链接
urls
[]
// 需要预览的图片http链接列表
});
这个方法,但是还是不行。以下是一些代码片段
1 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
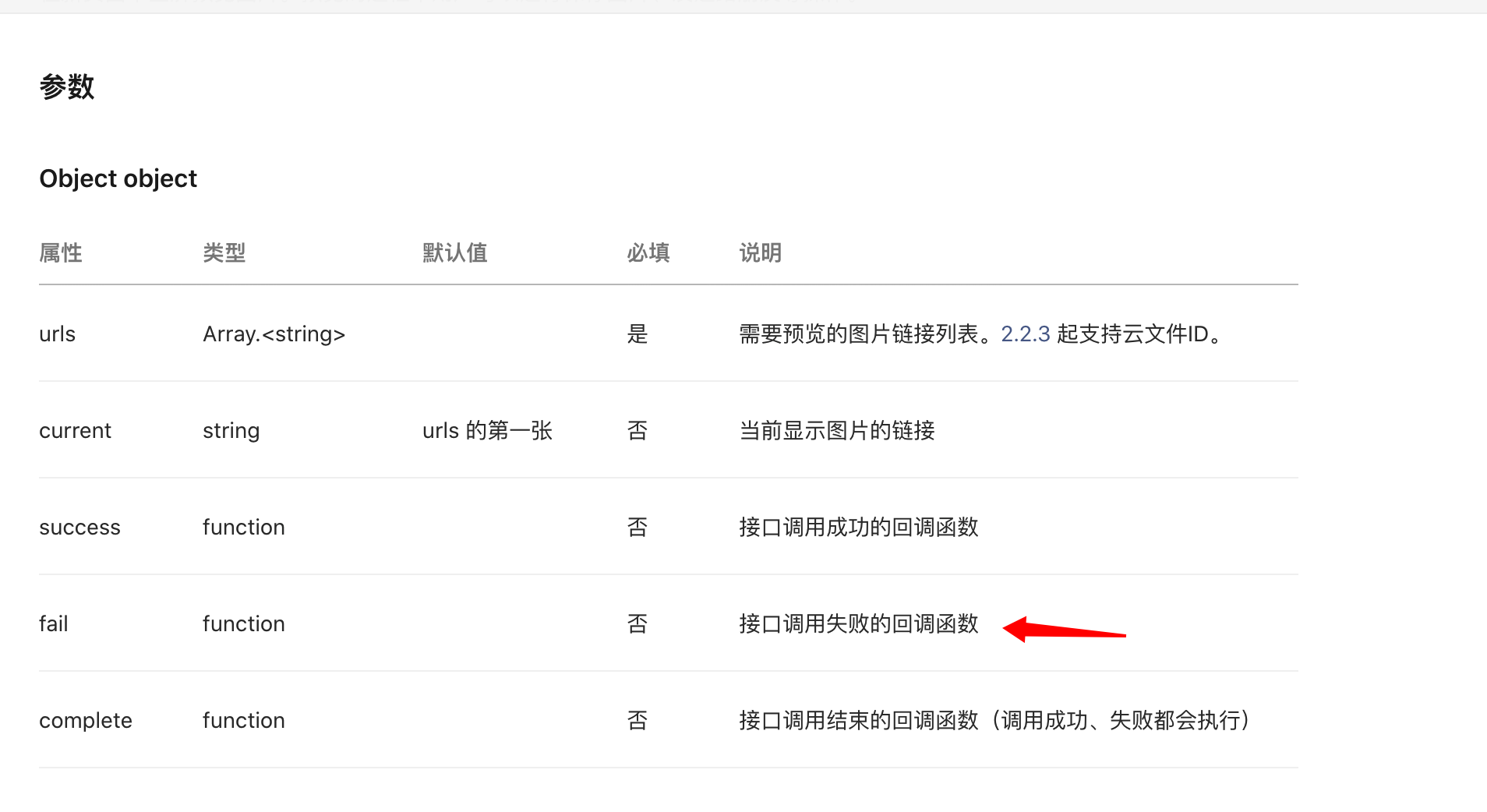
您好,可以看下是否有错误回调,然后错误回调中,可以尝试打印一下 回调函数的第一个参数,可以看到错误原因
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
您好,可以看下是否有错误回调,然后错误回调中,可以尝试打印一下 回调函数的第一个参数,可以看到错误原因