【貌似官方修复了这个问题。现在可以了。】
https://developers.weixin.qq.com/miniprogram/dev/api/canvas/CanvasContext.drawImage.html
drawImage( )不支持本地tmp路径的临时文件,谨慎使用,太坑了。
写法1.
```
path = 'tmp/wxf65e9ae5f68283d2.o6zAJs5h4IkyHaGS7_j6gUPGTR9c.arwyj04Eq2ok341457e272957e237fa21d743912f60b.jpg'
ctx.drawImage(path, 0, 0, width, height, 0, 0, canvasWidth, canvasHeight)
```
提示:Failed to execute 'drawImage' on 'CanvasRenderingContext2D': The provided value is not of type '(CSSImageValue or HTMLImageElement or SVGImageElement or HTMLVideoElement or HTMLCanvasElement or ImageBitmap or OffscreenCanvas)';at SelectorQuery callback function
写法2.
```
const img = canvas.createImage()
img.src = path
img.onload = () =>{
ctx.drawImage(img, 0, 0, width, height, 0, 0, canvasWidth, canvasHeight)
}
```
提示:tmp/wxf65e9ae5f68283d2.o6zAJs5h4IkyHaGS7_j6gUPGTR9c.arwyj04Eq2ok341457e272957e237fa21d743912f60b.jpg:1 GET http://tmp/wxf65e9ae5f68283d2.o6zAJs5h4IkyHaGS7_j6gUPGTR9c.arwyj04Eq2ok341457e272957e237fa21d743912f60b.jpg net::ERR_PROXY_CONNECTION_FAILED


被官方带沟里了。本来就是很简单甚至不会发生的问题。
官方文档以前是支持 本地缓存 图片路径的。(此时你已经看了好久老版本的文档了)
然后又说升级了,直接用 Canvas api 和 web 保持一致。(以前都知道 drawImage 接收的是 img对象,但是此时看了 createCanvasContext 文档后,就把对象给忽略了。)
知道是为什么掉沟里了,就好办了,用本地缓存图片路径创建一个 img 对象呗。
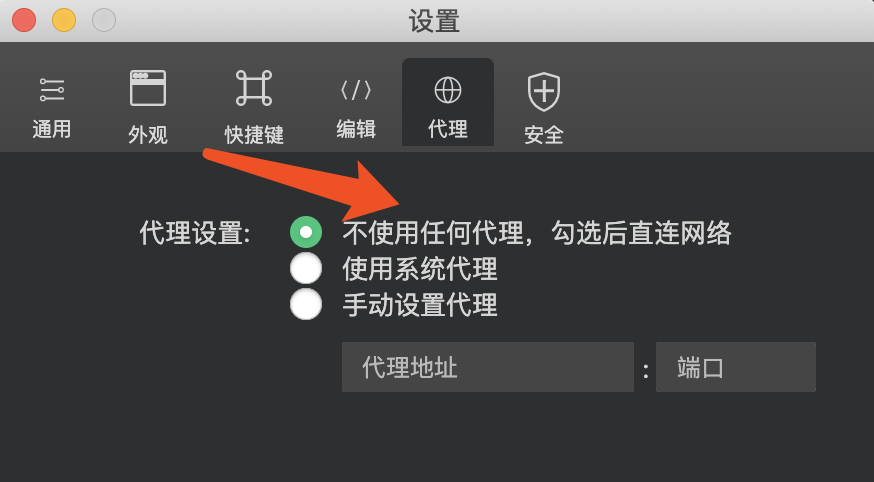
const imgObj = canvas.createImage() imgObj.src = o.tempFilePath imgObj.width = o.width imgObj.height = o.height imgObj.onload = function () { ctx.drawImage(imgObj,0,0,o.width,o.height,0,0,o.width,o.height) }export const renderImg = (canvas, url: string) => { // url传临时路径return new Promise((resolve, reject) => {const img = canvas.createImage()img.src = urlimg.onload = () => {resolve(img)}})}const targetImg = await Promise.all([renderImg(canvas, allImage[0]), renderImg(canvas, allImage[1]), renderImg(canvas, allImage[2])])ctx.drawImage(targetImg[0], 0, 0, 640, 840) // 背景图ctx.drawImage(targetImg[1], 500 - 75, 740 - 79, 136, 136) // 二维码ctx.drawImage(targetImg[2], 106 - 75, 752 - 79, 70, 70) // 头像这个使用本地临时路径不生效的话,可以试下在编辑器中,代理设置为:不使用任何代理。
我这边是采用这个办法就可以了。。 默认的设置是使用系统代理
2023年。。我又遇到了。。神坑啊。。 2020年我初次写某个功能的时候是只支持临时路径不支持网络路径,现在是只支持网络路径不支持临时路径了!
切换一下基础库就行了。我真是服了,排查了一天,最后发现是基础库问题。
开始用的是 2.18.1,不管用什么样的姿势,都是报这个错。
后面换成 2.20.3,好了。
再切回 2.18.1,又报错。
可以断定是基础库的问题了。
方法二解决了,感谢感谢,小程序咋到处是坑,呜呜呜
我是用临时路径,报这个错
请问怎么解决的,我是本地绘制两张图存储成临时文件后在合成一张图,但是临时文件只有模拟器可以显示,真机不显示
请问楼主解决了么,求把解决方案丢出来学习一下呗
http://tmp/wxbde8468e947d4c31.o6zAJs1JQIwy2Ki40INmMrVA-ZqM.cGXQqpZEu2CGf0d5fff269b4dcb2cc2721c6033c2491.jpeg 绘制海报这种临时路劲开发者工具测试可以,但是发布后就没用了,这种事什么原因呢
同问,一模一样的问题,大家如何解决