- 当前 Bug 的表现(可附上截图)
改变picker-view-column的数据后,没有跳到索引位置,点击两次后会正常
- 预期表现
跳到索引位置
- 复现路径
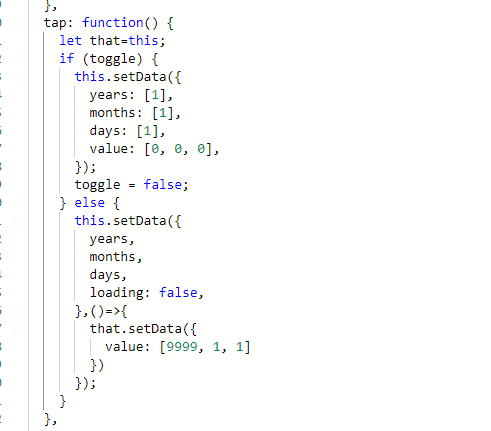
点击代码片段的change, 第一次换成其他数据
点击第二次换回来,你会看到全部留在索引[0,0,0],其实数据是[9999,1,1]
点击第三次就正常了,这次和第二次用的数据是一样的
- 提供一个最简复现 Demo
https://developers.weixin.qq.com/s/8mzXtMmf7m9c
该问题已经解决,请看评论,留着后面的猿看看吧


虽然没看懂是什么需求,可以这样修改
https://developers.weixin.qq.com/s/68EslMmJ7V9p
在picker-view-column可变的情况就会导致value数组长度也跟随变化,导致取值对不上
内置组件的value数组不是固定的,导致这种情况发生,这是组件问题
如果在某个条件下隐藏一个picker-view-column 或多个 picker-view-column 这时候 picker-view 就无法正常取值
建议 picker-view-column 增加 disabled 和show 属性
<picker-view-column wx:if="{{info.ranges<=5}}">
<view wx:for="{{minutes}}" wx:for-index="idx" wx:key="idx" style="line-height: 50px;text-align:center;">{{item}}分</view>
</picker-view-column>