小程序
小游戏
企业微信
微信支付
扫描小程序码分享
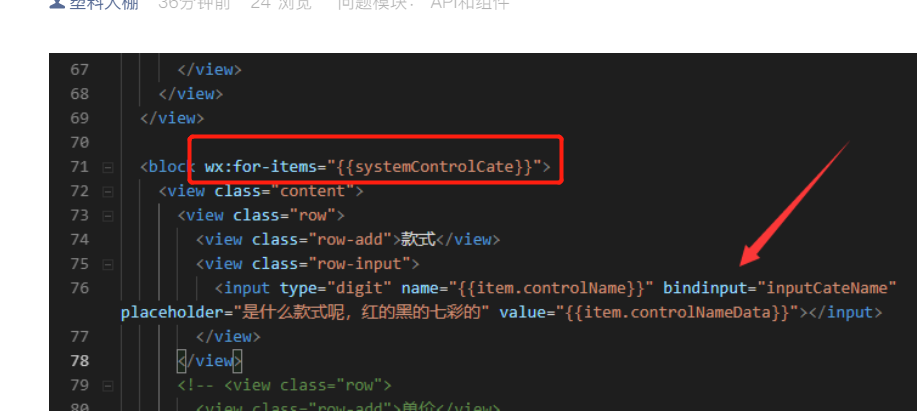
如上图所示
bindinput可以命名为“{{item.controlName}}input”
这样就有动态事件了,但是js后端怎么写啊,事件处理的操作都一样但是需要区分
3 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
再问一个确定是wx:for-items?
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
楼主问题怎么解决的,方便说下吗
通过data-区分
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
再问一个确定是wx:for-items?
楼主问题怎么解决的,方便说下吗
通过data-区分