代码在上面链接中,是这样的,我使用的是文档中 “marker 上的自定义气泡 customCallout” 附带的示例修改的,修改的内容如下:
- 将基础库调整为 `2.13.2`
- 修改 `index.js` 中 `addMarker` 的代码如下:
addMarker() {
const markers = allMarkers
this.mapCtx.addMarkers({
markers,
clear: false,
})
this.setData({
// markers,
customCalloutMarkerIds: [2,3,4],
})
},
此时的结果为:
- 开发工具(1.03.2010204)中,点击添加marker按钮,没有任何反应
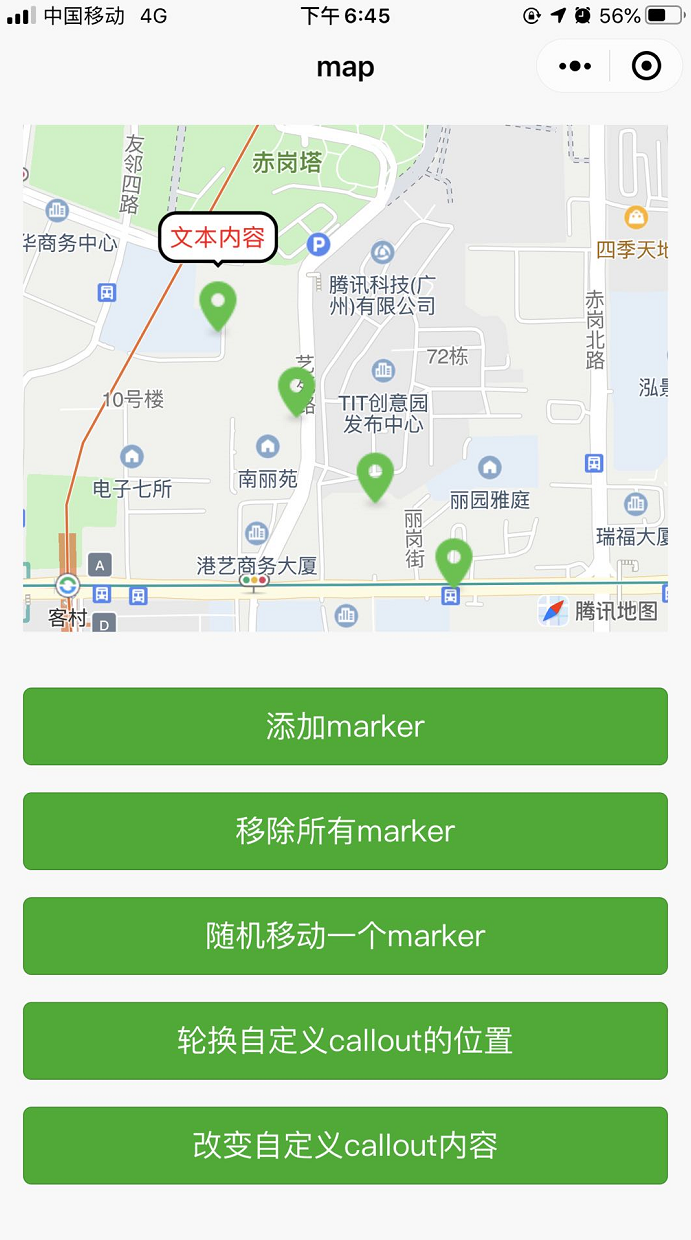
- 手机端(iOS)中点击添加marker后,绿色的marker出现了,`normalCallout` 这个 marker 的 `callout` 有出现,但是其他的 `customCallout` 均未出现


2023年了,还是这样😊
碰到一样的问题,同 addMarkers 添加的 marker 设置 customerCallout 无效,请问这个问题有解么
这是开发者工具端
这是iOS端
你好,ios复现的结果是怎么样的呢?麻烦提供下复现的截图看看。