小程序
小游戏
企业微信
微信支付
扫描小程序码分享
- 需求的场景描述(希望解决的问题)
- 希望提供的能力
真机和模拟器的天壤之别,还有border-radius
2 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
我需要底部的按钮能覆盖map组件,用的cover-view,但是cover-view不支持背景渐变色的样式,比如底部的在线预约在真机上不显示,另外,我设置的
border-radius:40rpx 0 0 40rpx;在真机上的显示的四个角全部圆角了
<cover-view class='bot'>
<cover-view class='bot-con'>
<cover-view class="sc {{sc == 1?'cur':''}}" bindtap='collect'>
<cover-image class='d-sc' src="../../images/{{sc == 1?'mysc':'shoucang'}}.png"></cover-image>
<cover-view class='collect'>收藏</cover-view>
</cover-view>
<cover-view class="btns {{detail.status==1?'disable':''}}">
<cover-view class="{{detail.status==1?'dis':'none'}}"></cover-view>
<cover-view class='tel-order' data-tel="{{detail.guanjia.mobile}}" bindtap='call'>电话预约</cover-view>
<cover-view class='nav online-order' bindtap='lineCollect' >在线预约</cover-view>
.online-order{-webkit-border-radius:0 40rpx 40rpx 0;-moz-border-radius:0 40rpx 40rpx 0;border-radius:0 40rpx 40rpx 0;height:80rpx;line-height:80rpx;color:#fff;-webkit-background-image:-webkit-gradient(linear,0% 0%,100% 0%,from(#ffca4d),to(#fd9840));-moz-background-image:-webkit-gradient(linear,0% 0%,100% 0%,from(#ffca4d),to(#fd9840));-o-background-image:-webkit-gradient(linear,0% 0%,100% 0%,from(#ffca4d),to(#fd9840));background-image:-webkit-gradient(linear,0% 0%,100% 0%,from(#ffca4d),to(#fd9840));}
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
你好,请具体描述问题出现的流程,并提供能复现问题的简单代码片段(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html)。
确实不支持、这种也需要开发者提供代码片段?
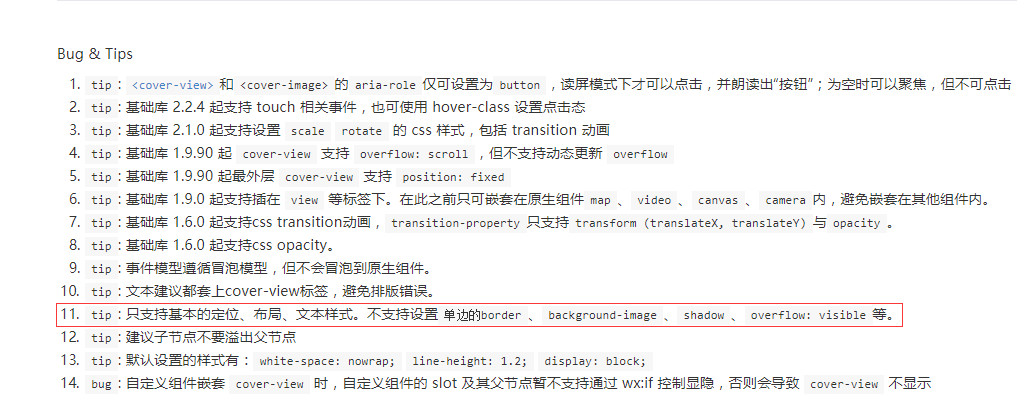
这个是不支持的,文档也有说明https://developers.weixin.qq.com/miniprogram/dev/component/cover-view.html#cover-image
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
我需要底部的按钮能覆盖map组件,用的cover-view,但是cover-view不支持背景渐变色的样式,比如底部的在线预约在真机上不显示,另外,我设置的
border-radius:40rpx 0 0 40rpx;在真机上的显示的四个角全部圆角了
<cover-view class='bot'>
<cover-view class='bot-con'>
<cover-view class="sc {{sc == 1?'cur':''}}" bindtap='collect'>
<cover-image class='d-sc' src="../../images/{{sc == 1?'mysc':'shoucang'}}.png"></cover-image>
<cover-view class='collect'>收藏</cover-view>
</cover-view>
<cover-view class="btns {{detail.status==1?'disable':''}}">
<cover-view class="{{detail.status==1?'dis':'none'}}"></cover-view>
<cover-view class='tel-order' data-tel="{{detail.guanjia.mobile}}" bindtap='call'>电话预约</cover-view>
<cover-view class='nav online-order' bindtap='lineCollect' >在线预约</cover-view>
</cover-view>
</cover-view>
</cover-view>
.online-order{-webkit-border-radius:0 40rpx 40rpx 0;-moz-border-radius:0 40rpx 40rpx 0;border-radius:0 40rpx 40rpx 0;height:80rpx;line-height:80rpx;color:#fff;-webkit-background-image:-webkit-gradient(linear,0% 0%,100% 0%,from(#ffca4d),to(#fd9840));-moz-background-image:-webkit-gradient(linear,0% 0%,100% 0%,from(#ffca4d),to(#fd9840));-o-background-image:-webkit-gradient(linear,0% 0%,100% 0%,from(#ffca4d),to(#fd9840));background-image:-webkit-gradient(linear,0% 0%,100% 0%,from(#ffca4d),to(#fd9840));}
你好,请具体描述问题出现的流程,并提供能复现问题的简单代码片段(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html)。
确实不支持、这种也需要开发者提供代码片段?
这个是不支持的,文档也有说明https://developers.weixin.qq.com/miniprogram/dev/component/cover-view.html#cover-image