<view style='width:100%;height:11%;text-align:center;' class="picture-2">
<image style='width:100%;' class="infoImage" src="/images/yh.png" mode='widthFix'>
</image></view>
<form bindsubmit="MyfromSubmit" report-submit="true">
<view class="Myfrom clear">
<view class="form-text">
<label>您的姓名:</label>
<input type="text" placeholder="仅用于预约使用" name="patients" maxlength="32" placeholder-class="input-placeholder" class="from-input" />
</view>
<view class="form-text">
<label>您的电话:</label>
<input type="text" placeholder="仅用于预约使用" name="tel" maxlength="32" placeholder-class="input-placeholder" class="from-input" />
</view>
<view class="form-text">
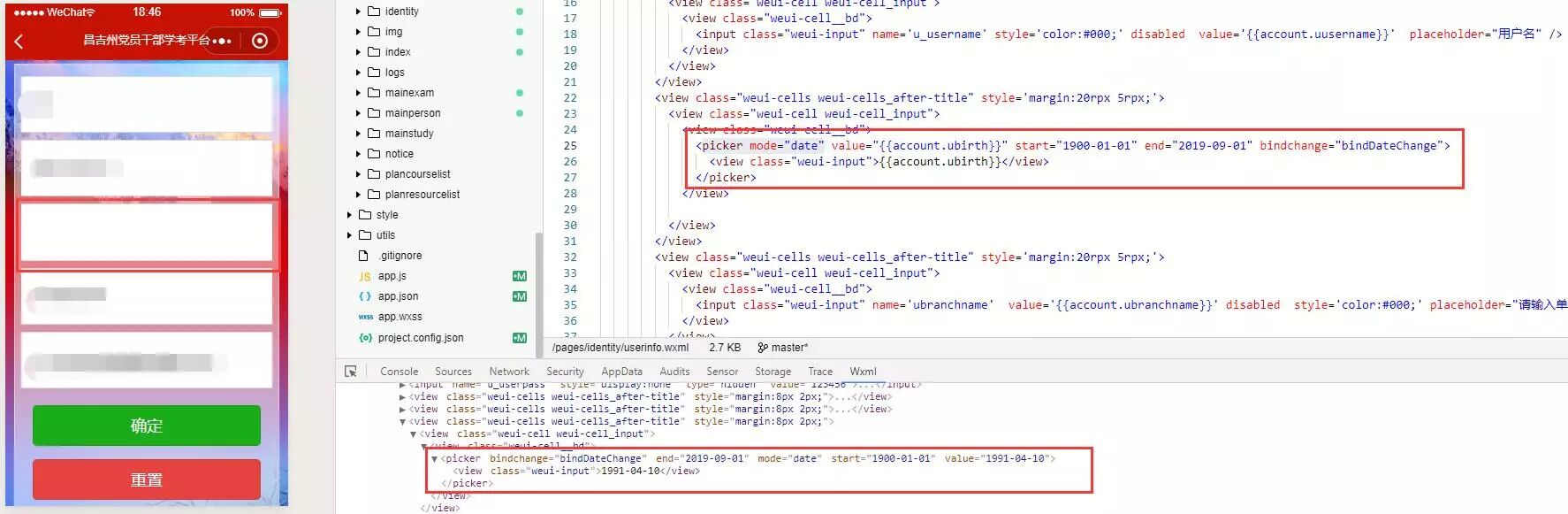
<picker mode="date" value="{{dateValue}}" start="1999-01-01" end="2999-12-12" bindchange="datePickerBindchange">
<label>预约日期:</label>{{dateValue}}
</picker>
</view>
<view class="form-text">
<label>预约科室:</label>
</view>
<view class="form-textarea">
<textarea maxlength="200" name="content" placeholder-class="input-placeholder" placeholder="(非必填)可简单描述您的症状或者病情" />
</view>
<view class="form-submit">
<button size="default" loading="{{loading}}" class="online-submit" form-type="submit" bindtap="pay">加密提交</button>
</view>
</view>
</form>
JS
Page({
data: {
// text:"这是一个页面"
picker1Value: 0,
dateValue: '2016-10-13'
},
datePickerBindchange: function (e) {
this.setData({
dateValue: e.detail.value
})
}
})
点击了确定日期显示不上去 ,求大神解答!


你好,你的问题解决了麽?我也出现同样的问题了
麻烦提供出现问题的机型和微信版本,以及能复现问题的简单代码片段(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html)