<block wx:for="{{preferList}}" wx:for-item="pre" wx:for-index="idx" wx:key="idx">
<view class="baomingList {{pre['bg']}}">
<view style="width:100%">
<view class="title2">
<count-down wx:if="{{pre['type']=='6'}}" expire-time='{{loupan.hongbao_ex}}000' format='剩余{d}天{h}时{mm}分{s}秒' bind:expire='onExpire' data-index="{{idx}}" />
<count-down wx:if="{{pre['type']=='12'}}" wx:if="{{pre['type']=='6'}}" expire-time='{{loupan.teams.dateEndStamp}}000' format='剩余{d}天{h}时{mm}分{s}秒' bind:expire='onExpire' data-index="{{idx}}" />
</block>
</view>
</view>
</view>
</block>
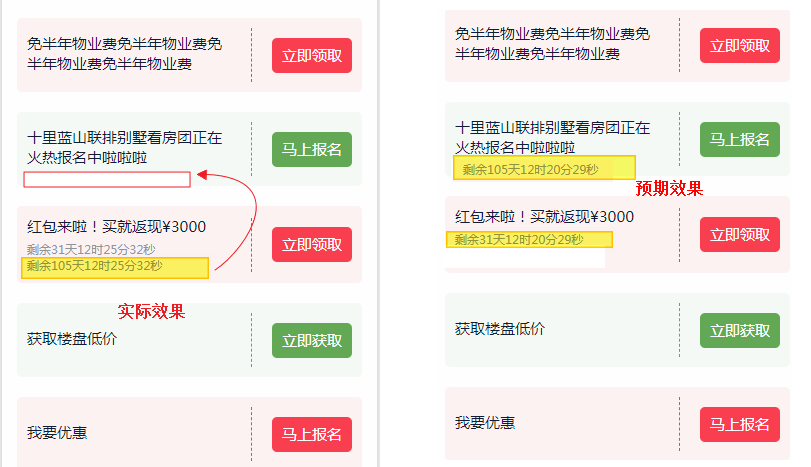
预期效果与实际效果不符,请问这是什么问题呢?



查下代码逻辑,
你写了俩 wx:if
复制黏贴的,多了一个wx:if
css的问题吧
若认为该回答有用,给回答者点个[ 有用 ],让答案帮助更多的人