const db = wx.cloud.database({});
const cont = db.collection('question_data');
Page({
data: {
ne:[],
res: null,
status: {
A: false,
B: false,
C: false
},
show_flag: false,
id: 1,
has_right: 0
},
onLoad: function (options) {
var _this = this;
const db = wx.cloud.database();
db.collection('question_data').get({
success: res =>{
console.log(res.data)
this.setData({
ne: res.data
})
}
})
},
})
|
<view class='a' wx:for="{{ne}}">
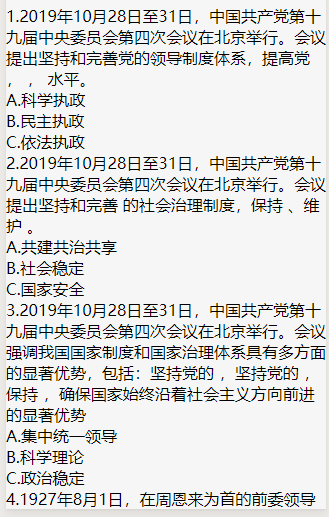
<view>{{item.id}}.{{item.question}}</view>
<view bindtap="choose" id="A">A.{{item.A}}{{status.A?'v':''}}</view>
<view bindtap="choose" id="B">B.{{item.B}}{{status.B?'v':''}}</view>
<view bindtap="choose" id="C">C.{{item.C}}{{status.C?'v':''}}</view>
</view>
|


现在只能把所有记录一起显示出来,求教如何显示某一记录。(上百度也找不到解决方案,应该怎么办)


请问你这个问题解决了吗
你的记录里的id是唯一的话,可以用db.collection('question_data').where({id: 'xxx'}).get(),多看下云开发里数据库相关的api文档
还是去多看文档吧,你把云开发api文档基本都看一遍,这个问题自然而然不是问题了