小程序
小游戏
企业微信
微信支付
扫描小程序码分享
开发的SDK地址:https://cloud.tencent.com/document/product/266/18177
不过VodUploader.start不生效
const uploader = VodUploader.start({
});其他uploader得到的内容如下图:有没有解决小程序云点播上传视频的问题?
3 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
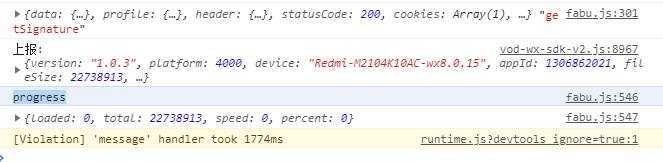
大佬们,我真机调试的时候就progress 成功了一次,finish和error都没调用,然而用开发者工具就成功了,不知道什么原因,能不能帮忙看一下
这是真机调试的:
这是开发者工具的:
难道就是因为合法域名的问题吗,但我真机调试时有勾选这个啊
开发者工具里上传就没有任何问题,但是真机测试就卡在上传进度那里,也没报错、警告什么的
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
使用mpvue引用我也遇到了这个问题,
const uploader = VodUploader.start({ // 必填,把 wx.chooseVideo 回调的参数(file)传进来 mediaFile: videoFile, // 必填,获取签名的函数 getSignature: getSignature, // 选填,视频名称,强烈推荐填写(如果不填,则默认为“来自小程序”) mediaName: fileName, // 选填,视频封面,把 wx.chooseImage 回调的参数(file)传进来 coverFile: coverFile, // 上传中回调,获取上传进度等信息 progress: function(result) { console.log('progress'); console.log(result); }, // 上传完成回调,获取上传后的视频 URL 等信息 finish: function(result) { console.log('finish'); console.log(result); wx.showModal({ title: '上传成功', content: 'fileId:' + result.fileId + '\nvideoName:' + result.videoName, showCancel: false }); }, // 上传错误回调,处理异常 error: function(result) { console.log('error'); console.log(result); wx.showModal({ title: '上传失败', content: JSON.stringify(result), showCancel: false }); }, });
progress,finish,error全都没有回调返回
后面改好getSignature函数回调就好了
不生效是什么表现,文档也有demo源码,可以下载下来看看。
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
大佬们,我真机调试的时候就progress 成功了一次,finish和error都没调用,然而用开发者工具就成功了,不知道什么原因,能不能帮忙看一下
这是真机调试的:
这是开发者工具的:
开发者工具里上传就没有任何问题,但是真机测试就卡在上传进度那里,也没报错、警告什么的
使用mpvue引用我也遇到了这个问题,
const uploader = VodUploader.start({ // 必填,把 wx.chooseVideo 回调的参数(file)传进来 mediaFile: videoFile, // 必填,获取签名的函数 getSignature: getSignature, // 选填,视频名称,强烈推荐填写(如果不填,则默认为“来自小程序”) mediaName: fileName, // 选填,视频封面,把 wx.chooseImage 回调的参数(file)传进来 coverFile: coverFile, // 上传中回调,获取上传进度等信息 progress: function(result) { console.log('progress'); console.log(result); }, // 上传完成回调,获取上传后的视频 URL 等信息 finish: function(result) { console.log('finish'); console.log(result); wx.showModal({ title: '上传成功', content: 'fileId:' + result.fileId + '\nvideoName:' + result.videoName, showCancel: false }); }, // 上传错误回调,处理异常 error: function(result) { console.log('error'); console.log(result); wx.showModal({ title: '上传失败', content: JSON.stringify(result), showCancel: false }); }, });progress,finish,error全都没有回调返回
不生效是什么表现,文档也有demo源码,可以下载下来看看。