小程序
小游戏
企业微信
微信支付
扫描小程序码分享
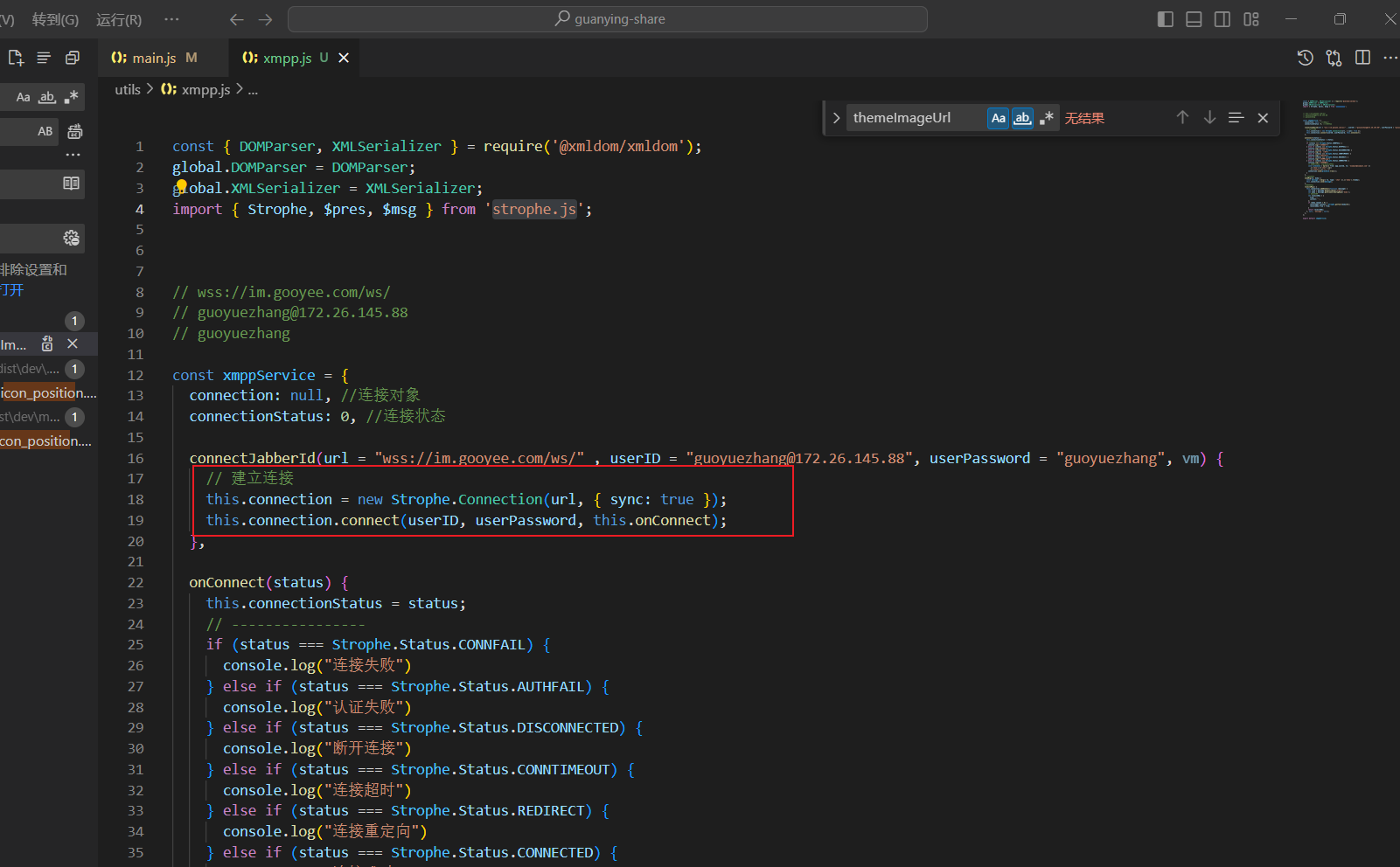
我使用了Strophe.js库,更改了里面的new Websocket为wx的websocket相关动作,本以为更换了套接字就ok,没想到strophe.js只能正常链接,缺没法登录验证,求解
4 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
strophe.js 在uniapp项目中使用,为什么报错,是不支持吗
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
有现成的Strophe.js,求一个,感谢,我用的代码片段全是错误无法调试
var
me =
this
;
.socket = {
onopen:
._onOpen,
onmessage:
._connect_cb_wrapper,
onerror:
._onError,
onclose:
._onClose,
send:
function
(str) {
wx.sendSocketMessage({ data: str });
},
};
creatSocket() {
if
(_socketTask) {
console.log(
'有sockettask了。。。'
)
_socketTask.close();
_socketTask = undefined;
}
setTimeout(() => {
SocketTask = wx.connectSocket({
url: me._conn.service,
protocols: [
'xmpp'
]
// fail: function (e) {
// console.log('连接失败', e)
// me._conn._changeConnectStatus(Strophe.Status.CONNFAIL, null);
// //部分机型从后台切回前台状态有延迟
// if (e.errMsg.indexOf('suspend') != -1) {
// creatSocket()
// }
// },
// success: function (e) {
// console.log('连接成功', e)
});
_socketTask = SocketTask;
_socketTask.onOpen(
(res) {
"WebSocket 连接已打开!"
);
isSocketConnnected =
true
// wx.sendSocketMessage({
// data: JSON.stringify({ id: 'csq@10.4.0.66' }),
// })
me.socket.onopen.call(me);
me._conn._changeConnectStatus(Strophe.Status.CONNECTED,
null
_socketTask.onMessage(
(msg) {
//console.log("onSocketMessage", msg, JSON.stringify(msg));
me.socket.onmessage.call(me, msg);
_socketTask.onClose(
(e) {
"WebSocket 连接已经关闭!"
,e);
false
me._conn.connected =
me.socket.onclose.call(me);
// 外部回调,需要设计一个更合适的
me._onSocketClose && me._onSocketClose(e);
me._conn._changeConnectStatus(Strophe.Status.DISCONNECTED, e);
_socketTask.onError(
'出错了 出错了'
})
}, 1000)
creatSocket();
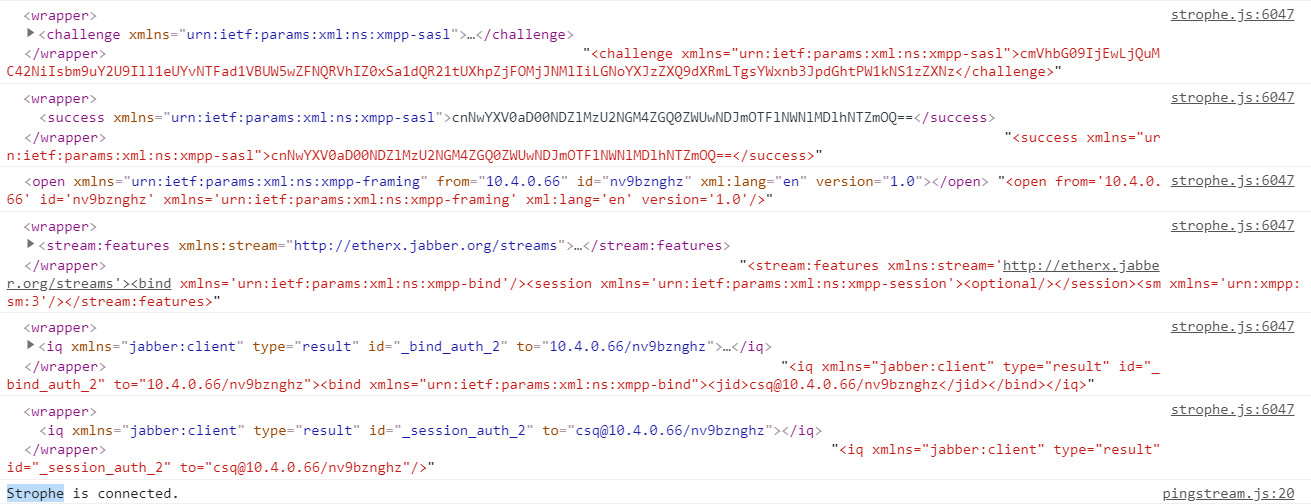
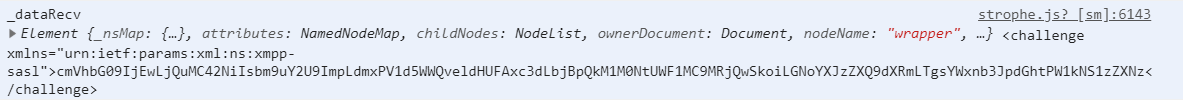
参照了一下环信的api。正常情况下,会有5个消息。现在只有一个。
_connect_cb_wrapper: function _connect_cb_wrapper(message) {
console.log("onSocketMessage", message);
有代码片段吗?
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
strophe.js 在uniapp项目中使用,为什么报错,是不支持吗
有现成的Strophe.js,求一个,感谢,我用的代码片段全是错误无法调试
varme =this;this.socket = {onopen:this._onOpen,onmessage:this._connect_cb_wrapper,onerror:this._onError,onclose:this._onClose,send:function(str) {wx.sendSocketMessage({ data: str });},};functioncreatSocket() {if(_socketTask) {console.log('有sockettask了。。。')_socketTask.close();_socketTask = undefined;}setTimeout(() => {varSocketTask = wx.connectSocket({url: me._conn.service,protocols: ['xmpp']// fail: function (e) {// console.log('连接失败', e)// me._conn._changeConnectStatus(Strophe.Status.CONNFAIL, null);// //部分机型从后台切回前台状态有延迟// if (e.errMsg.indexOf('suspend') != -1) {// creatSocket()// }// },// success: function (e) {// console.log('连接成功', e)// }});_socketTask = SocketTask;_socketTask.onOpen(function(res) {console.log("WebSocket 连接已打开!");isSocketConnnected =true// wx.sendSocketMessage({// data: JSON.stringify({ id: 'csq@10.4.0.66' }),// })me.socket.onopen.call(me);me._conn._changeConnectStatus(Strophe.Status.CONNECTED,null);});_socketTask.onMessage(function(msg) {//console.log("onSocketMessage", msg, JSON.stringify(msg));me.socket.onmessage.call(me, msg);});_socketTask.onClose(function(e) {console.log("WebSocket 连接已经关闭!",e);isSocketConnnected =falseme._conn.connected =true;me.socket.onclose.call(me);// 外部回调,需要设计一个更合适的me._onSocketClose && me._onSocketClose(e);me._conn._changeConnectStatus(Strophe.Status.DISCONNECTED, e);});_socketTask.onError(function(e) {console.log('出错了 出错了')me.socket.onclose.call(me);})}, 1000)}creatSocket();参照了一下环信的api。

正常情况下,会有5个消息。
现在只有一个。
做个这种可以跑起来,能复现你问题的代码片段,我才能帮你调试
前两张图片是普通web端打印的。后两张是小程序端打印的。
_connect_cb_wrapper: function _connect_cb_wrapper(message) {console.log("onSocketMessage", message);}有代码片段吗?