小程序
小游戏
企业微信
微信支付
扫描小程序码分享
- 当前 Bug 的表现(可附上截图)
- 预期表现
- 复现路径
- 提供一个最简复现 Demo
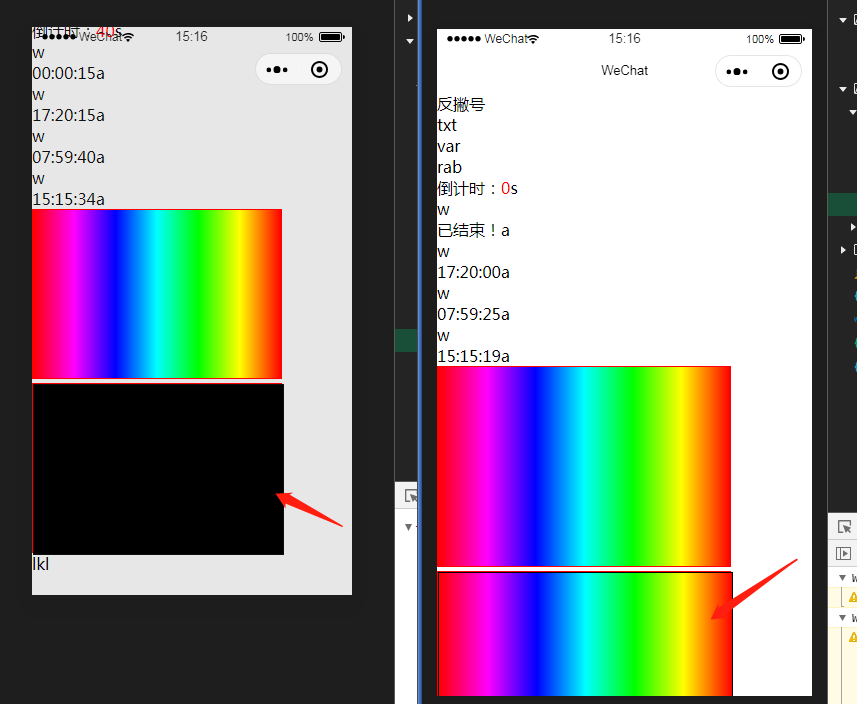
createLinearGradient 渐变在开发工具中无论设置什么颜色显色都是黑的,但是在真机上就可显出渐变
const ctx = wx.createCanvasContext('firstCanvas');
const ctx = wx.createCanvasContext(
'firstCanvas'
);
const grd = ctx.createLinearGradient(0, 0, 375, 50);
grd.addColorStop(0, '#FF5B59')
grd.addColorStop(0,
'#FF5B59'
)
grd.addColorStop(0.5, '#FB887E')
grd.addColorStop(0.5,
'#FB887E'
grd.addColorStop(1, '#FE6B53')
grd.addColorStop(1,
'#FE6B53'
ctx.setFillStyle(grd)
ctx.fillRect(0, 0, 375, 50)
ctx.draw()
开发工具显示手机显示
2 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
我也这样啊,兄弟,你解决了没,一样的代码,不一样的效果
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
麻烦提供能复现问题的代码片段(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html)
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
我也这样啊,兄弟,你解决了没,一样的代码,不一样的效果
麻烦提供能复现问题的代码片段(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html)