小程序
小游戏
企业微信
微信支付
扫描小程序码分享
- 需求的场景描述(希望解决的问题)
最近在做期末大作业,遇到点问题:
这是我的数据,
我需要通过点击事件,跳转相应文章页面,并通过当前item的数据进行渲染文章页面(跳转传参)。
所以我需要在JS中获取当前item,请问该怎么进行实现。
注:数据没有id属性。
2 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
我是用自定义属性,然后用URL传参:
我从index传到player
index数据如下:
渲染的时候我用了自定义属性:我只需要把vid和vtitle从index传到player,定义属性如下
然后index.js里面处理一下:把自定义属性里的数据用JSON.stringify()处理成字符串交给URL
到了player.js 的onLoad里面再用JSON.parse(),转成对象再set
onLoad(opt){
this
.setData({vdata:JSON.parse(opt.data)})
}
不知道对你有没有用
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
刚才试了试,确实可以,谢啦。
这几天一直在做这种事情,顺便写一下思路:(没有验证)
前页wxml:在你的bindtap的这条语句上加:id='{{index}}'
前页js:
onLoad:function(){
...
app.globalData.contents = contentList
},
toArticle:function(e){
app.globalData.contentIndex = e.currentTarget.id
wx.navigateTo({跳转到后页})
后而js:
this.content = app.globalData.contents[app.globalData.contentIndex]
this.setData({
content:this.content
})
很感谢,后页面成功获取到了index值。
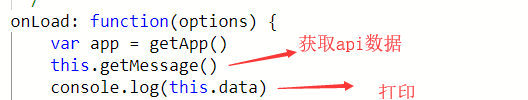
但是在向全局data赋值的时候出现了点奇怪的问题。这时候打印this.data 是没问题的,
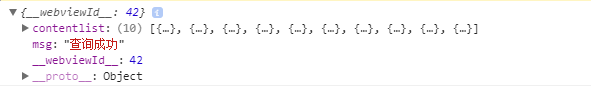
但是我需要传的值是dat.contentlist
这时候就出现了奇怪的问题:
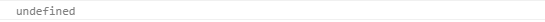
打印出来的是undefined。
求教
同样的问题,
我把这个页面的所有data都赋值到 app.globalData 并打印
这是没问题的。
但是:
搞不懂
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
我是用自定义属性,然后用URL传参:
我从index传到player
index数据如下:
渲染的时候我用了自定义属性:我只需要把vid和vtitle从index传到player,定义属性如下
然后index.js里面处理一下:把自定义属性里的数据用JSON.stringify()处理成字符串交给URL
到了player.js 的onLoad里面再用JSON.parse(),转成对象再set
onLoad(opt){this.setData({vdata:JSON.parse(opt.data)})}不知道对你有没有用
刚才试了试,确实可以,谢啦。
这几天一直在做这种事情,顺便写一下思路:(没有验证)
前页wxml:在你的bindtap的这条语句上加:id='{{index}}'
前页js:
onLoad:function(){
...
app.globalData.contents = contentList
},
toArticle:function(e){
app.globalData.contentIndex = e.currentTarget.id
wx.navigateTo({跳转到后页})
}
后而js:
onLoad:function(){
this.content = app.globalData.contents[app.globalData.contentIndex]
this.setData({
content:this.content
})
}
很感谢,后页面成功获取到了index值。
但是在向全局data赋值的时候出现了点奇怪的问题。

这时候打印this.data 是没问题的,
但是我需要传的值是dat.contentlist
这时候就出现了奇怪的问题:
打印出来的是undefined。
求教
同样的问题,
我把这个页面的所有data都赋值到 app.globalData 并打印
这是没问题的。
但是:
搞不懂