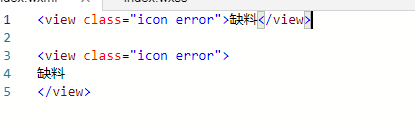
<view class="icon_span error"wx:if="{{item.equimentEarlyWarning}}">
缺料
</view> 写法A
<view class="icon_span error"wx:if="{{item.equimentEarlyWarning}}">缺料</view> 写法B
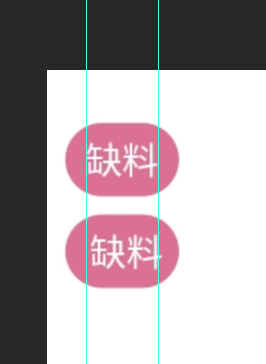
能看出来 A写法 文字是居中的,而B写法文字会稍稍偏左,把这俩个元素放大之后可以看到B元素比A元素左边小20%左右,正常情况很容易忽略这种情况,但是在这种小icon里面,UI总说我文字没居中,很烦 。写在view一格式化就是这种情况,现在全部的文字用text标签包下,还有什么好的出来方案吗。官方看到后能解决下这问题吗?


https://developers.weixin.qq.com/s/lv1cVamW7Yd9真机上面才能看出差别 区别不大 ,但是写法不同确实有细微的差别
区别不大 ,但是写法不同确实有细微的差别
就这么点代码
谢邀,请提供能复现问题的代码片段
https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html