小程序
小游戏
企业微信
微信支付
扫描小程序码分享
- 当前 Bug 的表现(可附上截图)
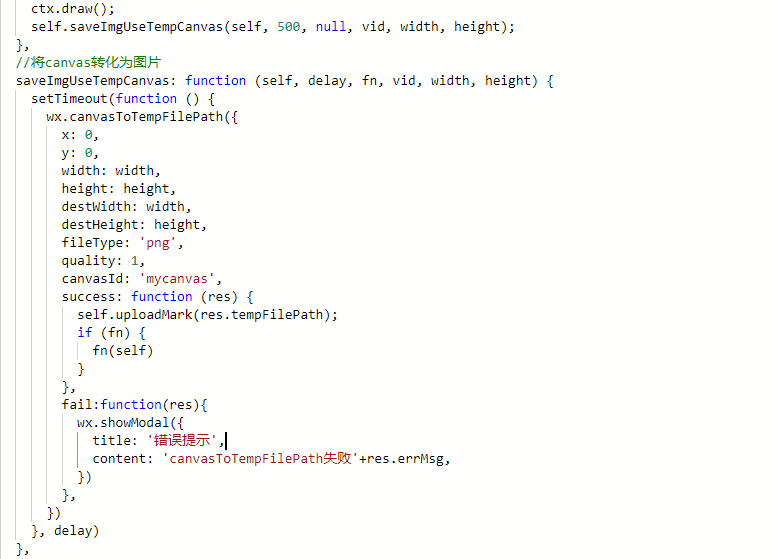
但是像下面这种写的话线上版本就会报错,出现率特别高
- 预期表现
- 复现路径
- 提供一个最简复现 Demo
3 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
在saveImgUseTempCanvas里加了
在Android上还没出现,但是在ios上就会出现canvasToTempFilePath :fail no image这样的错
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
把延迟器这样写呢?直接写到draw回调里
ctx.draw(false, () => {
setTimeout(() => {
}, 300);
})
ctx.draw(
false
,(()=>{
},
300
);
})())
我写成这样的了
加个延时器试下呢?
你好,麻烦提供能复现问题的代码片段(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html)和报错的详细信息
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
在saveImgUseTempCanvas里加了
在Android上还没出现,但是在ios上就会出现canvasToTempFilePath :fail no image这样的错
把延迟器这样写呢?直接写到draw回调里
ctx.draw(false, () => {
setTimeout(() => {
}, 300);
})
ctx.draw(false,(()=>{setTimeout(() => {},300);})())我写成这样的了
加个延时器试下呢?
你好,麻烦提供能复现问题的代码片段(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html)和报错的详细信息