云函数index.js :
// 云函数入口文件
const cloud = require('wx-server-sdk')
const rq = require('request-promise')
cloud.init()
// 云函数入口函数
// event为小程序调用的时候传递参数,包含请求参数uri、headers、body
exports.main = async (event, context) => {
//return event
return await rq({
method: 'POST',
uri: event.uri,
headers: event.headers ? event.headers : {},
body: event.body
}).then(body => {
return body
}).catch(err => {
return err
})
}
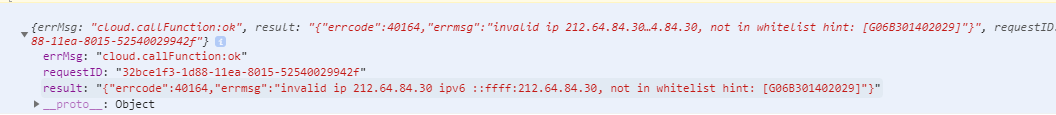
执行后提示错误:


贴下截图看看控制台日志的输出
最后一次输出
body是对象,所以错了
那有什么解决办法吗?能否举个例子?
但是提示IP限制
使用request-promise之前 需要先安装 先安装request包,你看github上request-promise源代码的使用说明
我这里都是用的它,没有问题:
https://developers.weixin.qq.com/community/develop/doc/00048279e2c5f07923b71efaf51804
https://developers.weixin.qq.com/community/develop/doc/000620ec5acb482103b7bf41d51804
// 云函数入口文件
const cloud = require('wx-server-sdk')
//npm install request-promise
const rp = require('request-promise');
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const res = {
method: 'POST',
url: 'https://xxxx',
body: {
'a': "index",
'b': 111,
'c': "1111"
},
json: true
};
return { res }
}
举例完毕