小程序
小游戏
企业微信
微信支付
扫描小程序码分享
引入字体包报错
VM303:1 Failed to load font net::ERR_CACHE_MISS
7 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
今天也遇到同样问题了,虽然不影响代码执行,但看着很难受
如果想要不显示报错可以去看看引用地址。
我是这样解决的:
Github上下载的开源项目,当前页面引用了好几个字体包,控制台提示一个引用地址报错,但浏览器直接访问地址没问题。
发现没有指定http请求头(这样写有一个好处,会自动匹配请求头,不会因为请求头的更换而导致链接无法访问)。
加上请求头后运行一次,浏览器报错消失(再去掉请求头也没事)。
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
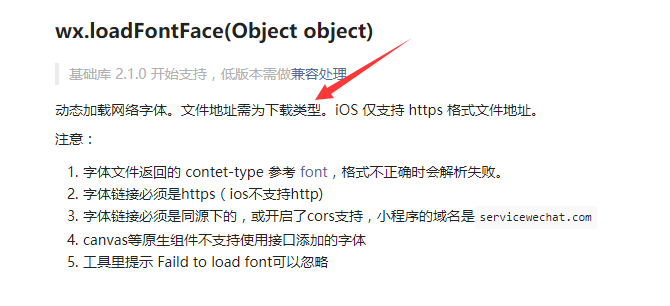
可参考文档说明:https://developers.weixin.qq.com/miniprogram/dev/api/ui/font/wx.loadFontFace.html
app.json里面的style:2删除
loadFontFace() { const self = this; let fontUrl = 'https://XXX.com/AAA/YYY.ttf'; wx.loadFontFace({ family: 'YYY', source: fontUrl, success(res) { console.log('loadFontFace success = ', res.status) }, fail: function(res) { console.log('loadFontFace fail = ', res.status) } }); }
这种方式可以避免报错
文件地址需为下载类型https://developers.weixin.qq.com/miniprogram/dev/api/ui/font/wx.loadFontFace.html
请问这些样式在哪个网站找
朋友们,终极解决方案来了。
把ttf字体(woff格式的也可以)转换成base64格式 解决了这个问题。
这个是字体转base64格式的网址:https://transfonter.org/
这一次再次编译就不会有报错提示了。
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
今天也遇到同样问题了,虽然不影响代码执行,但看着很难受
如果想要不显示报错可以去看看引用地址。
我是这样解决的:
Github上下载的开源项目,当前页面引用了好几个字体包,控制台提示一个引用地址报错,但浏览器直接访问地址没问题。
发现没有指定http请求头(这样写有一个好处,会自动匹配请求头,不会因为请求头的更换而导致链接无法访问)。
加上请求头后运行一次,浏览器报错消失(再去掉请求头也没事)。
可参考文档说明:https://developers.weixin.qq.com/miniprogram/dev/api/ui/font/wx.loadFontFace.html
app.json里面的style:2删除
loadFontFace() { const self = this; let fontUrl = 'https://XXX.com/AAA/YYY.ttf'; wx.loadFontFace({ family: 'YYY', source: fontUrl, success(res) { console.log('loadFontFace success = ', res.status) }, fail: function(res) { console.log('loadFontFace fail = ', res.status) } }); }这种方式可以避免报错
文件地址需为下载类型https://developers.weixin.qq.com/miniprogram/dev/api/ui/font/wx.loadFontFace.html
请问这些样式在哪个网站找
朋友们,终极解决方案来了。
把ttf字体(woff格式的也可以)转换成base64格式 解决了这个问题。
这个是字体转base64格式的网址:https://transfonter.org/
这一次再次编译就不会有报错提示了。