小程序
小游戏
企业微信
微信支付
扫描小程序码分享
- 当前 Bug 的表现(可附上截图)
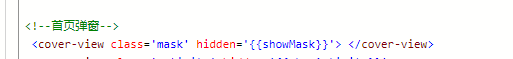
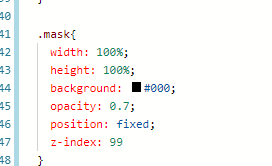
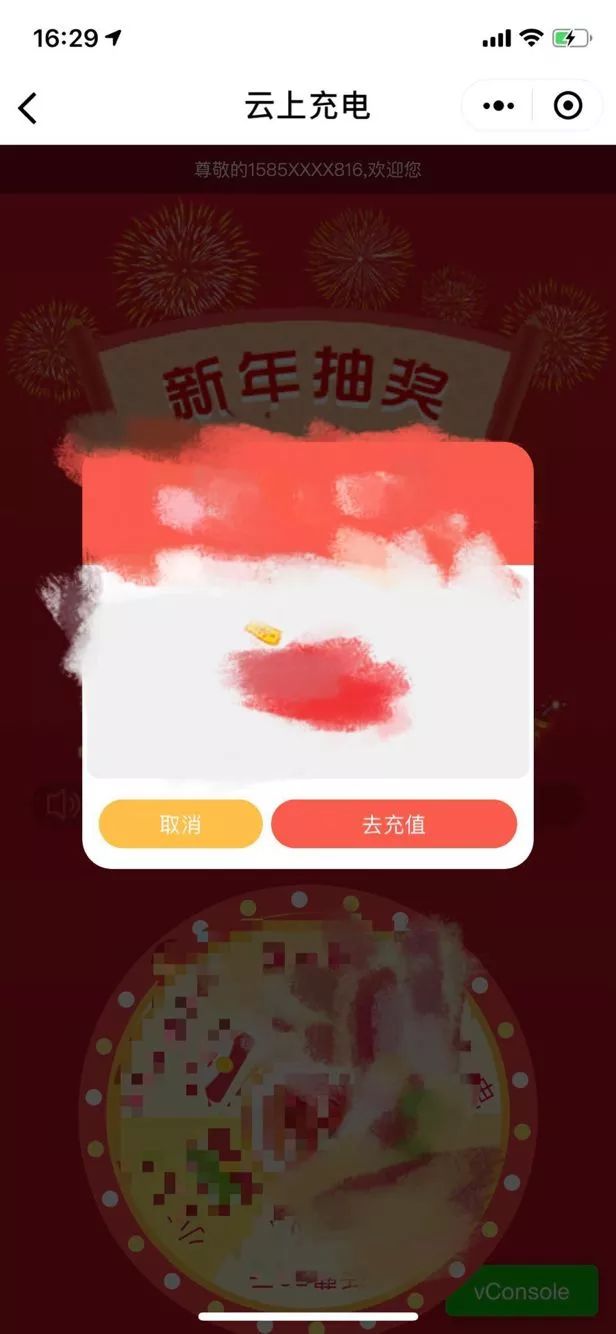
map上用cover-view做弹窗,使用opacity透明度IOS真机无效,背景色还是全黑,前一个礼拜还是好的,安卓暂时也是好的
1 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
麻烦提供出现问题的机型和微信版本,以及能复现问题的代码片段(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html)
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
目前测试过的有iphone7p、iphone7、iphonex均出现这个问题,开发工具和安卓正常,另外除了在map组件上覆盖之外的其他页面也有用过,是正常的。测试时的微信版本是7.0.2和7.0.3,代码片段还没有时间看过 是否可以直接截图代码图片?
这个几天前测试还是好的 感觉从上次地图出现那行“鉴权失败,请输入正确的key之后”就有问题了,其他页面也是用cover-view,不过是覆盖的canvas原生组件 不是map。暂时没有问题
经确认,这个问题已复现,后续会修复,目前建议使用先使用rbga方式实现
rgba 也有问题
请问这个问题何时修复呢?
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
麻烦提供出现问题的机型和微信版本,以及能复现问题的代码片段(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html)
目前测试过的有iphone7p、iphone7、iphonex均出现这个问题,开发工具和安卓正常,另外除了在map组件上覆盖之外的其他页面也有用过,是正常的。测试时的微信版本是7.0.2和7.0.3,代码片段还没有时间看过 是否可以直接截图代码图片?

这个几天前测试还是好的 感觉从上次地图出现那行“鉴权失败,请输入正确的key之后”就有问题了,其他页面也是用cover-view,不过是覆盖的canvas原生组件 不是map。暂时没有问题
经确认,这个问题已复现,后续会修复,目前建议使用先使用rbga方式实现
rgba 也有问题
请问这个问题何时修复呢?