小程序
小游戏
企业微信
微信支付
扫描小程序码分享
你好,我用swiper 实现轮播图 swiper圆角 图片滑动的时候会先变成直角然后变成圆角,怎么解决?
9 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
在swiper上加overflow:hidden 和transform: translateY(0);,亲测有效
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
刚好看到,写一个自己的解决方法给大家参考。
<!-- { start -->
<
view
class
=
"控制阴影"
>
style
"border-radius: 16rpx;overflow: hidden;"
swiper
>...</
</
<!-- end } -->
真机没有圆角参考:https://developers.weixin.qq.com/community/develop/doc/00026658428810dd8c07c062556400
真机没有圆角参考:
https://developers.weixin.qq.com/community/develop/doc/00026658428810dd8c07c062556400
给swiper外层套一个view设置border-radius和overflow:hidden应该就可以了
你是这样做的?确定没问题?
有问题,我试过了
这应该没问题吧
为啥你的可以,我之前也是这样写的。不行,还是谢谢,有机会我再试试
每一层我都设置了同样的border-radius大小
<view style="padding: 0px 10px;">
<swiper :autoplay="autoplay" style="border-radius: 10px;overflow: hidden;">
<swiper-item v-for="(item, index) in swiper" :key="index" style="border-radius: 10px;">
<img :src="item.src">
</swiper-item>
</swiper>
</view>
亲测有效,感谢!!!
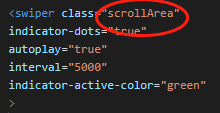
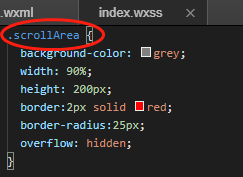
// HTML <view class="uenf"> <swiper indicator-dots='true'indicator-color='#ccc'indicator-active-color='#333'> <swiper-item> <image src="/images/06.png"></image> </swiper-item> <swiper-item> <image src="/images/07.png"></image> </swiper-item> <swiper-item> <image src="/images/08.png"></image> </swiper-item> <swiper-item> <image src="/images/09.png"></image> </swiper-item> </swiper> </view> // CSS .uenf{ border-radius: 30rpx; /* background-color: #ccc; */ } swiper{ height: 400rpx; margin:20rpx; border-radius: 30rpx; overflow: hidden; } swiper image{ width: 100%; height: 100%; border-radius: 30rpx; }
注意图片路径 还有 .uenf中的背景颜色进行验证,容易误导...
在swiper中的wxss样式里添加上overflow:hidden即可。
lz解决了吗?我也在烦恼这个问题中
没有,换个方式
?怎么解决还是怎么实现
swiper 轮播滑动的时候圆角变直角了,滑动玩,就好了,
这个应该是css的问题吧,检查一下,没遇到过
请问楼主解决了吗 我现在也碰到了这个问题
我看有人说在 swiper-item里面修改圆角,但是我的还是不行。
我也是 每一层都加了圆角 还是不行 ios跟安卓两端都不可以
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
在swiper上加overflow:hidden 和transform: translateY(0);,亲测有效
不过为什么加了transform: translateY(0); swiper的overflow:hidden 在真机才有效?什么道理
刚好看到,写一个自己的解决方法给大家参考。
<!-- { start --><viewclass="控制阴影"><viewstyle="border-radius: 16rpx;overflow: hidden;"><swiper>...</swiper></view></view><!-- end } -->给swiper外层套一个view设置border-radius和overflow:hidden应该就可以了
你是这样做的?确定没问题?
有问题,我试过了
为啥你的可以,我之前也是这样写的。不行,还是谢谢,有机会我再试试
<view style="padding: 0px 10px;">
<swiper :autoplay="autoplay" style="border-radius: 10px;overflow: hidden;">
<swiper-item v-for="(item, index) in swiper" :key="index" style="border-radius: 10px;">
<img :src="item.src">
</swiper-item>
</swiper>
</view>
亲测有效,感谢!!!
// HTML <view class="uenf"> <swiper indicator-dots='true'indicator-color='#ccc'indicator-active-color='#333'> <swiper-item> <image src="/images/06.png"></image> </swiper-item> <swiper-item> <image src="/images/07.png"></image> </swiper-item> <swiper-item> <image src="/images/08.png"></image> </swiper-item> <swiper-item> <image src="/images/09.png"></image> </swiper-item> </swiper> </view> // CSS .uenf{ border-radius: 30rpx; /* background-color: #ccc; */ } swiper{ height: 400rpx; margin:20rpx; border-radius: 30rpx; overflow: hidden; } swiper image{ width: 100%; height: 100%; border-radius: 30rpx; }注意图片路径 还有 .uenf中的背景颜色进行验证,容易误导...
在swiper中的wxss样式里添加上overflow:hidden即可。

lz解决了吗?我也在烦恼这个问题中
没有,换个方式
?怎么解决还是怎么实现
swiper 轮播滑动的时候圆角变直角了,滑动玩,就好了,
这个应该是css的问题吧,检查一下,没遇到过
请问楼主解决了吗 我现在也碰到了这个问题
我看有人说在 swiper-item里面修改圆角,但是我的还是不行。
我也是 每一层都加了圆角 还是不行 ios跟安卓两端都不可以