小程序
小游戏
企业微信
微信支付
扫描小程序码分享
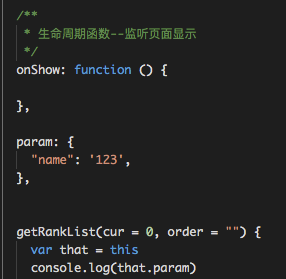
我有一个变量,不需要绑定到视图上。
但是在js中,是需要用到的,
(在小程序评测中,js中定义的data,如果不绑定到页面上,会给你检测出来的)
如果不在data中定义,有什么别的办法吗?
有一种曲线救国的方法就是,在data中定义,然后随便绑定一个属性什么的。
但是这种方法毕竟不太完美。
各位大神有什么好的方式吗?
4 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
测出来也没事吧?
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
测出来没啥事,不影响小程序的正常使用。评测通过有2小时极速审核的奖励。
定义一个全局对象不就行了
你这种方法再page里可以用,但是在组件里用不了。
page里,我也成功打印了。组件里不行。。。
BTW,小程序评测中被检测出来会怎么样?
data数据绑定问题? 企鹅的冰碴子 的评论 - 微信开放社区 https://developers.weixin.qq.com/community/develop/doc/000ace28d28468fec0e8c4d985a400?jumpto=reply&commentid=0008e48a914d007e17f8005be510&parent_commentid=000ace4de08180cec9e8750295bc
let name = "lux0"
Page({
onLoad(){
this.name = "lux1"
console.log(name)
console.log(this.name)
}
})
好奇怎么会是undefined,能复现?
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
测出来也没事吧?
测出来没啥事,不影响小程序的正常使用。评测通过有2小时极速审核的奖励。
你这种方法再page里可以用,但是在组件里用不了。
page里,我也成功打印了。组件里不行。。。
BTW,小程序评测中被检测出来会怎么样?
data数据绑定问题? 企鹅的冰碴子 的评论 - 微信开放社区 https://developers.weixin.qq.com/community/develop/doc/000ace28d28468fec0e8c4d985a400?jumpto=reply&commentid=0008e48a914d007e17f8005be510&parent_commentid=000ace4de08180cec9e8750295bc
let name = "lux0"
Page({
onLoad(){
this.name = "lux1"
console.log(name)
console.log(this.name)
}
})
好奇怎么会是undefined,能复现?