小程序
小游戏
企业微信
微信支付
扫描小程序码分享
IOS上,版本 iPhone7 ios11.4(15F79)(其他型号没测试),在scroll-view(设置了scroll-y活scroll-x)引入一个组件,组件是fixed定位的,此组件会被未知的东西覆盖调,页面往上拖动会看到被覆盖掉的fixed组件,安卓没有这个问题。
6 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
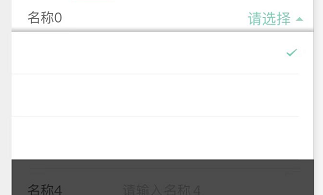
IOS下的显示:
模拟器(安卓)下 的显示,啥时候能解决一下啊:
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
官方赶紧来回复一下
fixed元素不要放在scroll-view里面,不然ios会有问题。
现在官方都不出面了。。。难道就跟textarea的bug一样,压根不理么。。。。
fixed.css,给一个z-index试一试
根本没用
直接把这个fixed定位的东西放到 scroll-view外面可以吗
这个,应该可以吧,没试过。但是,这是在规避问题。如果是规避的话,使用view组件也是可以规避的。
能看看你的页面吗,我想象力比较差。。最好截成被遮挡一部分的样子
这是6s上的
你是page的滚动和scroll-view都在使用吗,方便做个片段吗,我放我手机上看看呢
你看一下
index.wxss里面的样式换成margin-top试试
试过,不行的。
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
IOS下的显示:
模拟器(安卓)下 的显示,啥时候能解决一下啊:
官方赶紧来回复一下
fixed元素不要放在scroll-view里面,不然ios会有问题。
现在官方都不出面了。。。难道就跟textarea的bug一样,压根不理么。。。。
fixed.css,给一个z-index试一试
根本没用
直接把这个fixed定位的东西放到 scroll-view外面可以吗
这个,应该可以吧,没试过。但是,这是在规避问题。如果是规避的话,使用view组件也是可以规避的。
能看看你的页面吗,我想象力比较差。。最好截成被遮挡一部分的样子
这是6s上的
你是page的滚动和scroll-view都在使用吗,方便做个片段吗,我放我手机上看看呢
index.wxss里面的样式换成margin-top试试
试过,不行的。