小程序
小游戏
企业微信
微信支付
扫描小程序码分享
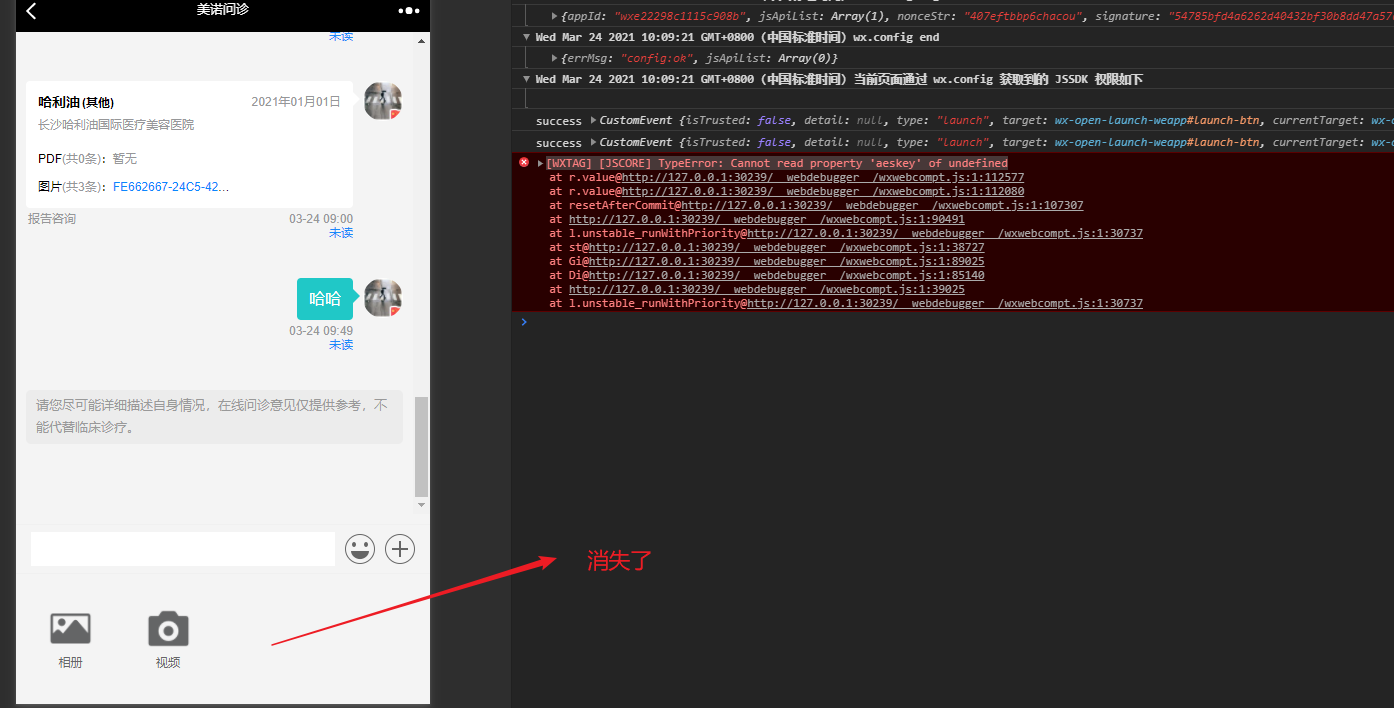
WXTAG] [JSCORE] TypeError: Cannot read property 'aeskey' of undefined
6 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
请问解决了吗?我也遇到了这个问题。但是我发现在真机上没有问题,当然在真机上也看不到有没有报错信息
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
所有开放标签都能像普通的HTML标签一样在页面中直接使用,不需要再进行额外的处理。
如果所使用的标签允许提供插槽,由于插槽中模版的样式是和页面隔离的,因此需要注意在插槽中定义模版的样式。插槽模版及样式均需要通过<template></template>进行包裹。对于Vue等视图框架,为了避免template标签冲突的问题,可使用<script type="text/wxtag-template"><script>进行代替,来包裹插槽模版和样式。另外,对于具名插槽还需要通过slot属性声明插槽名称,下文标签插槽中的default插槽为默认插槽,可不声明插槽名称。
<template></template>
<script type="text/wxtag-template"><script>
slot
请问有解决办法了吗
唉,我也碰见这个问题了,有解决的么
我也遇到这个错误了。我在开发者工具里看到显示报了一个Mixed Content警告。是因为我当前页的网址是https,而我开放标签使用的图片是http的,然后我再点击让页面出现开放标签就会报这个错误。然后我把http的图片去掉了,还是有这个aeskey错误、。
哪一部报的错?
你按照文档上的代码尝试一下
<wx-open-launch-app id="launch-btn" appid="your-appid" extinfo="your-extinfo" > <template> <style>.btn { padding: 12px }</style> <button class="btn">App内查看</button> </template> </wx-open-launch-app> <script> var btn = document.getElementById('launch-btn'); btn.addEventListener('launch', function (e) { console.log('success'); }); btn.addEventListener('error', function (e) { console.log('fail', e.detail); }); </script>
<wx-open-launch-app
style="position: absolute;top: 0;bottom: 0;right: 0;left: 0;"
extinfo='extinfo'
appid='appid'
>
<script type="text/wxtag-template">
<style>
.diy-style {
opacity: 0;
height: 60px
}
</style>
<div class="diy-style">
打开APP查看
</div>
<script>
</wx-open-launch-app>
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
请问解决了吗?我也遇到了这个问题。但是我发现在真机上没有问题,当然在真机上也看不到有没有报错信息
所有开放标签都能像普通的HTML标签一样在页面中直接使用,不需要再进行额外的处理。
如果所使用的标签允许提供插槽,由于插槽中模版的样式是和页面隔离的,因此需要注意在插槽中定义模版的样式。插槽模版及样式均需要通过
<template></template>进行包裹。对于Vue等视图框架,为了避免template标签冲突的问题,可使用<script type="text/wxtag-template"><script>进行代替,来包裹插槽模版和样式。另外,对于具名插槽还需要通过slot属性声明插槽名称,下文标签插槽中的default插槽为默认插槽,可不声明插槽名称。请问有解决办法了吗
唉,我也碰见这个问题了,有解决的么
我也遇到这个错误了。我在开发者工具里看到显示报了一个Mixed Content警告。是因为我当前页的网址是https,而我开放标签使用的图片是http的,然后我再点击让页面出现开放标签就会报这个错误。然后我把http的图片去掉了,还是有这个aeskey错误、。
哪一部报的错?
你按照文档上的代码尝试一下
<wx-open-launch-app id="launch-btn" appid="your-appid" extinfo="your-extinfo" > <template> <style>.btn { padding: 12px }</style> <button class="btn">App内查看</button> </template> </wx-open-launch-app> <script> var btn = document.getElementById('launch-btn'); btn.addEventListener('launch', function (e) { console.log('success'); }); btn.addEventListener('error', function (e) { console.log('fail', e.detail); }); </script><wx-open-launch-appstyle="position: absolute;top: 0;bottom: 0;right: 0;left: 0;"extinfo='extinfo'appid='appid'><script type="text/wxtag-template"><style>.diy-style {opacity: 0;height: 60px}</style><div class="diy-style">打开APP查看</div><script></wx-open-launch-app>