
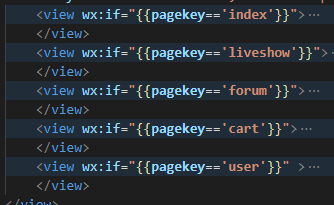
如图,点击导航栏可以切换到不同的界面,但是因为切换页面比较费时,想减少用户等待时间,所以这五个界面实际上都在一个page页面中,如下

由于这五个界面中前四个都有列表可以上滑加载,所以出现了一个问题
假如在首页上滑加载浏览了很多商品,界面处于底部时,当我点击直播,界面的位置会直接跳转到最底部。而当我在直播中下拉到顶部时,点击回到首页,首页也会在顶部,也就是说,这几个页面的高度位置是统一的,所以请问各位大佬,如何能在点击别的界面时,保持住当前界面的位置,可以让用户能在切换界面再切回来时,能够从之前停留的位置继续浏览,只能用scroll-view吗
我猜你这是共用了一套scroll的回调函数,导致每个窗口的滚动一致了。实际上自定义tab-bar也不复杂,也可以把页面的事件隔离。
wx:if 会重构页面 你现在页面应该会闪的挺厉害而且出现短暂不可以滑动情况 你可以使用hidden属性 控制显隐试试
建议配置tab json 然后优化的单个tab的页面渲染情况 比这个好处理 tabbar是缓存页面的