小程序
小游戏
企业微信
微信支付
扫描小程序码分享
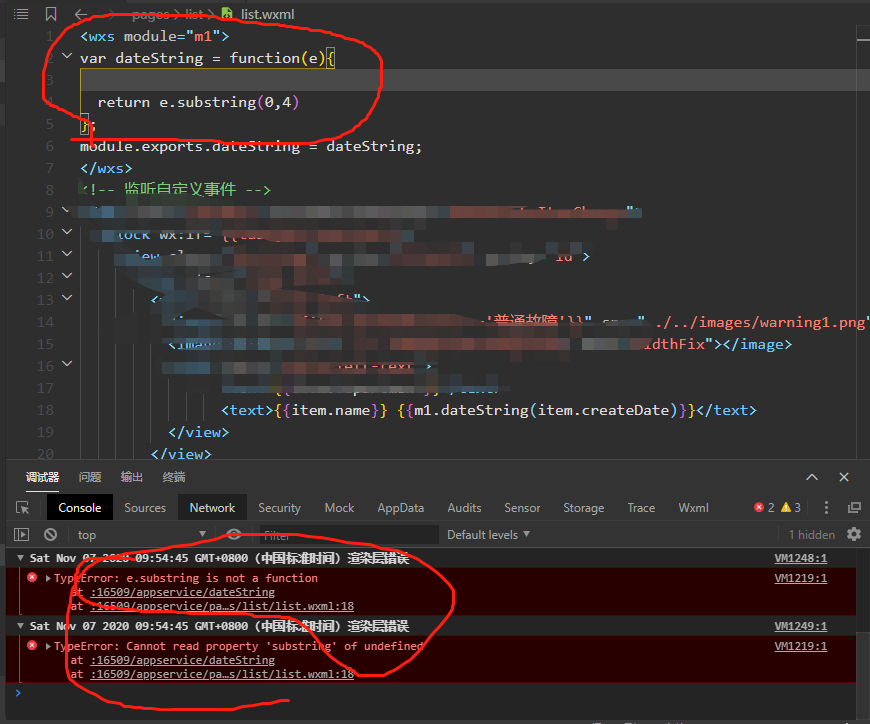
在WXML中嵌入以下代码:
<wxs module="m1">
var dateString = function(e){
return e.slice(5,7)
};
module.exports.dateString = dateString;
</wxs>
<text>{{m1.dateString(item.createDate)}}</text>
报错提示:TypeError: e.slice is not a function
虽然报错但也能运行,不知为何?
3 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
wxs 是在 view 层的,报错不会导致业务逻辑(js 线程)跪掉,但是报错应该是会导致页面现实不对的吧。
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
e确实不是数组,但换成subString()依然报错。
你这个时间应该不是数组吧
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
wxs 是在 view 层的,报错不会导致业务逻辑(js 线程)跪掉,但是报错应该是会导致页面现实不对的吧。
e确实不是数组,但换成subString()依然报错。