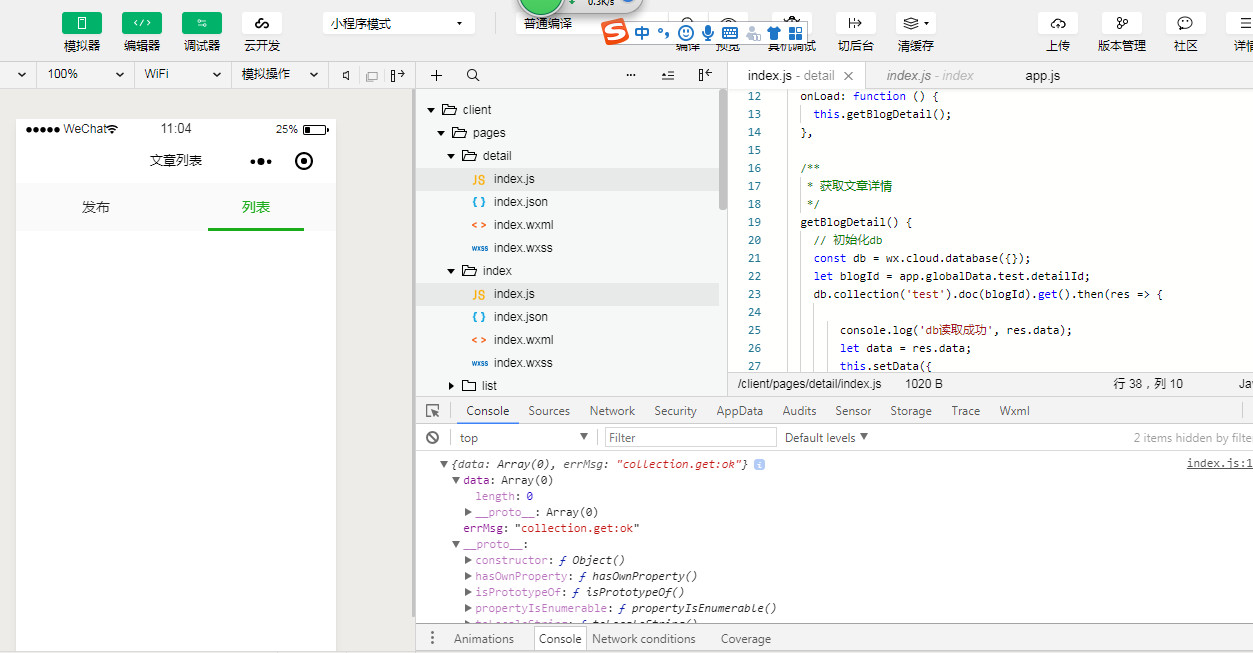
const db = wx.cloud.database({});
let blogId = app.globalData.test.detailId;
db.collection('test').doc(blogId).get().then(res => {
console.log('db读取成功', res.data);
let data = res.data;
this.setData({
cover: data.cover,
title: data.title,
content: data.content
});
})
.catch(e => {
wx.showToast({
title: 'db读取失败',
icon: 'none'
});
});
有没有大神可以说说各行代表的意思吗?为什么读不到数据


定义变量db为云数据库且不可更改
设置变量blogId 为 app.js中globalData中定义的test.detailId
读取上面定义的blogId在集合test上的记录
读取成功,打印记录结果
/
/
/
/这4行将逻辑层的结果发送到视图层,异步的
出错捕获 =》{
错误提示
}
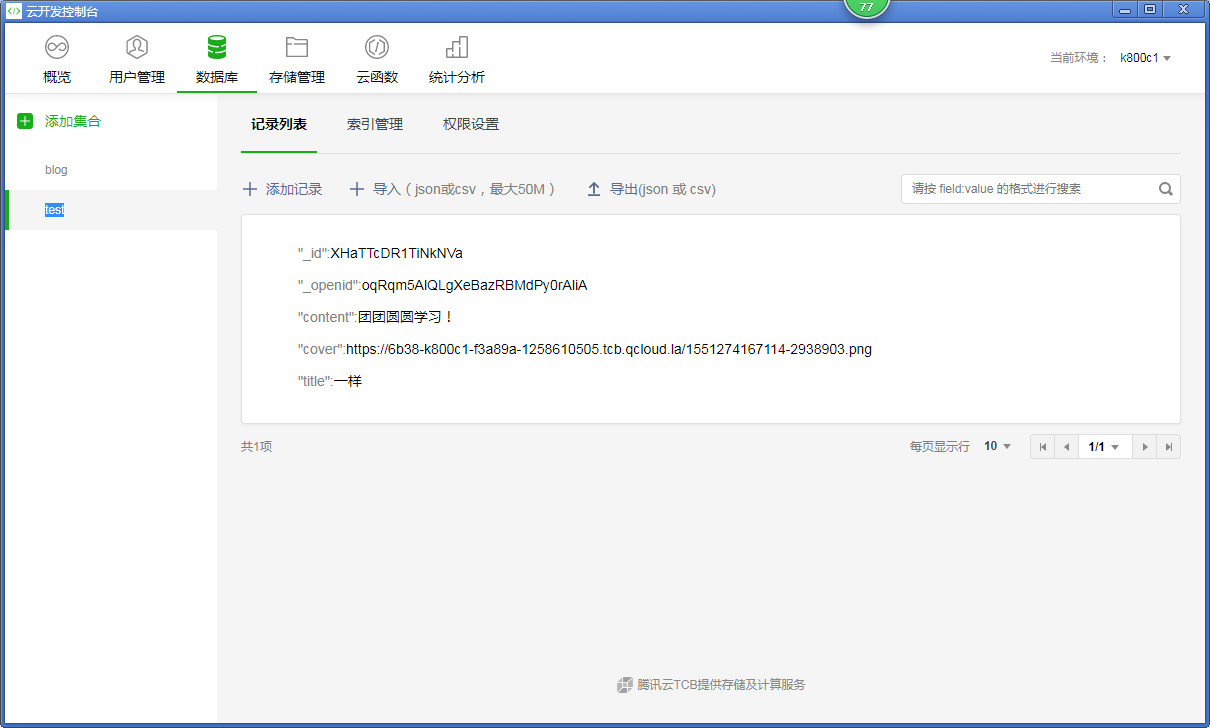
test是一个数据表,为什么我获取不到数据表的信息!

arr显示0