小程序
小游戏
企业微信
微信支付
扫描小程序码分享
2 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
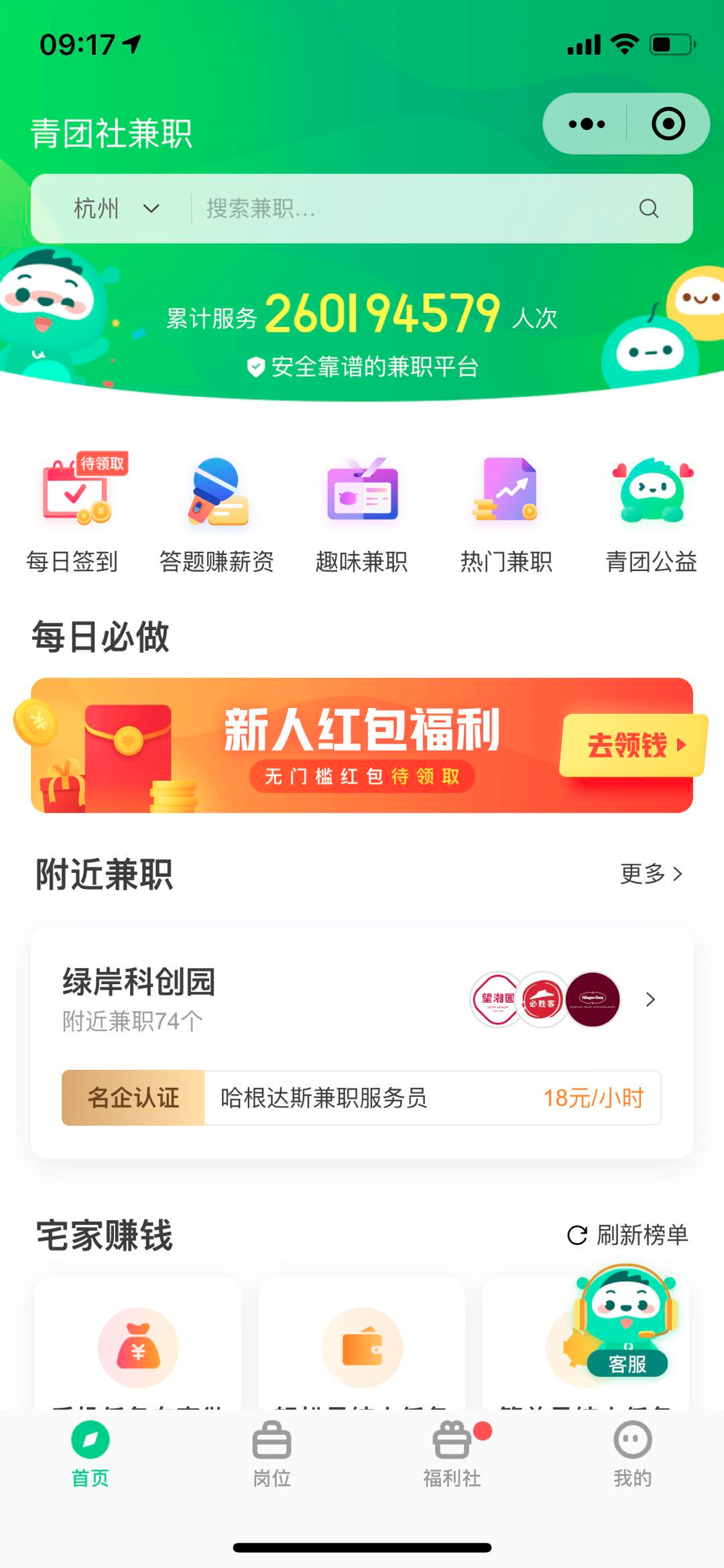
iPhoneX及以上的手机。底部都是带了安全区域的,这是正常表现。。
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
这不是正常的吗?IPhone X后的真机下不是多了条横线,小程序要适配iPhoneX就得底部tabBar自动变高吗
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
iPhoneX及以上的手机。底部都是带了安全区域的,这是正常表现。。
这不是正常的吗?IPhone X后的真机下不是多了条横线,小程序要适配iPhoneX就得底部tabBar自动变高吗