小程序
小游戏
企业微信
微信支付
扫描小程序码分享
- 当前 Bug 的表现(可附上截图)
现在cover-view内部元素的width取决于最外面的宽度,也就说for循环中只要有一个item宽度变大,其他item宽度也会变大。如下图所示
- 预期表现
希望内部元素的width不受外界宽度的影响,图中的每条背景颜色是取决于内部字的长度,而不是for循环中的每个item的宽度都一样;比较着急,希望能够指教
5 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
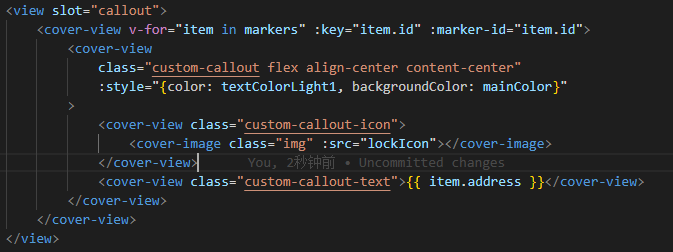
在for循环的cover-view内加一层cover-view,背景色设置在内层cover-view中。cover-view需要设置display:inline-block
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
给你个思路吧,不要整体加背景了,考虑一下每一块内容加背景,如下图
请问现在解决了吗?
已解决,如需帮助联系 微信 gouzaiw
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
在for循环的cover-view内加一层cover-view,背景色设置在内层cover-view中。cover-view需要设置display:inline-block
给你个思路吧,不要整体加背景了,考虑一下每一块内容加背景,如下图
请问现在解决了吗?
已解决,如需帮助联系 微信 gouzaiw
请问现在解决了吗?