小程序
小游戏
企业微信
微信支付
扫描小程序码分享
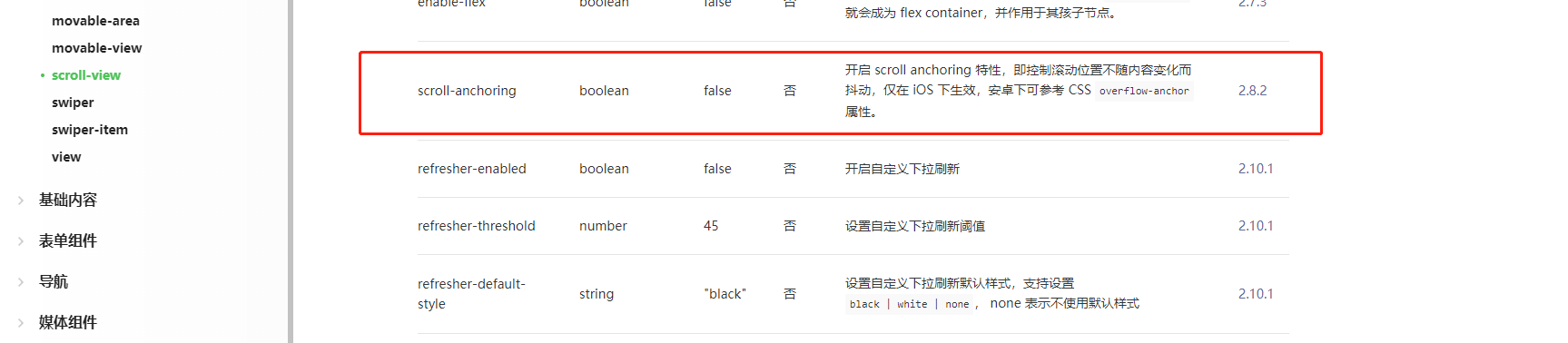
组件:scroll-view
微信版本:7.0.18
版本库:2.12.2
代码片段:https://developers.weixin.qq.com/s/oME9eemD75kJ
开启 scroll anchoring 特性,即控制滚动位置不随内容变化而抖动,仅在 iOS 下生效,安卓下可参考 CSS overflow-anchor 属性。
overflow-anchor
4 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
安卓:
IOS:
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
给其他看到这里的开发者:
首先,到目前2021/12/29为止(或许以后也是这样),scroll-view 的属性 refresher-enabled为true时, overflow-anchor不生效。
然后, 如果需要css overflow-anchor生效, 滚动条不能在顶部,即scrollTop不能为0,这个行为跟web是一样的。
所以需要自己做个下拉加载,不能使用scroll-view自己的下拉刷新。然后再插入数据前setData scrollTop值为1,然后再setData数组数据,这样就完美滚动锚定了。
当然,要做聊天界面的话,还需要许多的细节要实现。这里只给一个非常简单的滚动锚定demo
https://developers.weixin.qq.com/s/caAlfUmn7YvY
请问楼主解决了吗?我也遇到这个问题了
你好,安卓加了overflow-anchor:auto可以正常的滚动。控制滚动位置不随内容变化而抖动是什么意思?麻烦提供下具体的复现流程。
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
安卓:
IOS:
给其他看到这里的开发者:
首先,到目前2021/12/29为止(或许以后也是这样),scroll-view 的属性 refresher-enabled为true时, overflow-anchor不生效。
然后, 如果需要css overflow-anchor生效, 滚动条不能在顶部,即scrollTop不能为0,这个行为跟web是一样的。
所以需要自己做个下拉加载,不能使用scroll-view自己的下拉刷新。然后再插入数据前setData scrollTop值为1,然后再setData数组数据,这样就完美滚动锚定了。
当然,要做聊天界面的话,还需要许多的细节要实现。这里只给一个非常简单的滚动锚定demo
https://developers.weixin.qq.com/s/caAlfUmn7YvY
请问楼主解决了吗?我也遇到这个问题了
你好,安卓加了overflow-anchor:auto可以正常的滚动。控制滚动位置不随内容变化而抖动是什么意思?麻烦提供下具体的复现流程。