小程序
小游戏
企业微信
微信支付
扫描小程序码分享
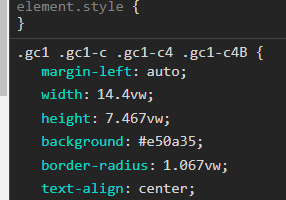
目前vue 项目菜用px转vw单位,感觉还行,不知道官网团队能否适配px转vw转rpx方案呢,谢谢
2 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
看来kbone官方人员估计是看不到我的需求的了,那分享自己需求的解决方案吧,希望能帮到有这种需求的人吧,感觉比双端都用rem合适点。 分别在web、mp端得webpack配置上的postcss-loader 添加 单位转化插件 webpack.dev.config
webpack.mp.config
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
可以转的
就是postCSS 在vuecli2 上的解决方案
web上好了小程序上也就好了
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
webpack.mp.config
看看rem这个能否满足呢
可以转的
就是postCSS 在vuecli2 上的解决方案
web上好了小程序上也就好了