canvas 2d绘图时,采用动画方式更新,一段时间后出现错误:VM667:1 thirdScriptError
Maximum call stack size exceeded
RangeError: Maximum call stack size exceeded
at CanvasRenderingContext2D.e.drawImage (http://127.0.0.1:36578/appservice/__dev__/WAService.js:2:648258)
at CanvasRenderingContext2D.e.drawImage (http://127.0.0.1:36578/appservice/__dev__/WAService.js:2:648807)
我的代码如下:
//画定位图片
drawImageLocation(canvas, ctx,item) {
var that=this;
// Create gradient
var gradient = ctx.createLinearGradient(0, 0, canvas.width, 0);
gradient.addColorStop("0", "magenta");
gradient.addColorStop("0.5", "blue");
gradient.addColorStop("1.0", "red");
// Fill with gradient
ctx.fillStyle = gradient;
ctx.font = "8px Arial";
ctx.fillText(item.upText, item.x, item.y)
ctx.fillText(item.downText, item.x, item.y + 20)
const img = canvas.createImage()
img.src = '/image/marker.png'
//img.onload = function () {
// //ctx.drawImage(img, item.x, item.y, 20, 20)
//}
ctx.drawImage(img, item.x, item.y, 20, 20)
},


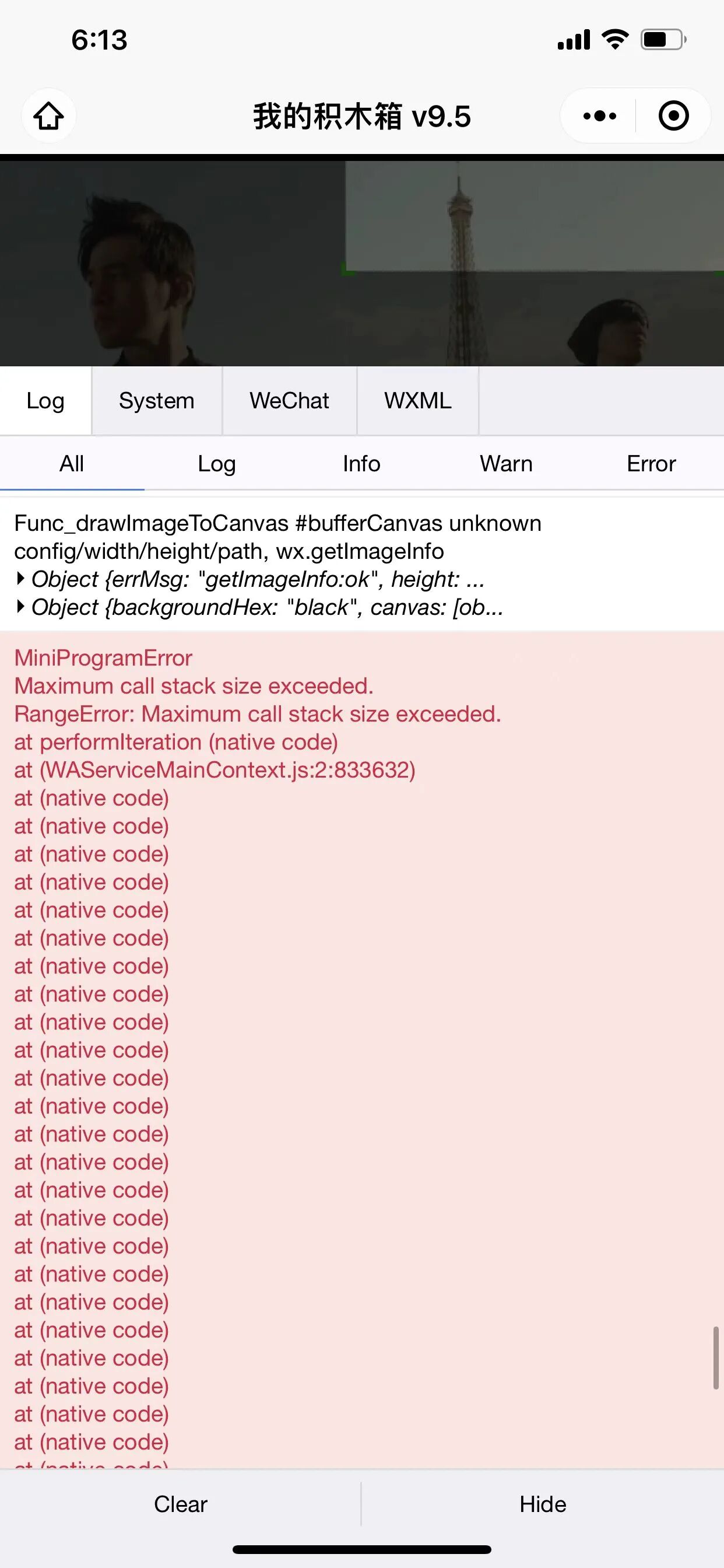
我也是这个问题,在电脑,安卓都没问题,ios 真机移动一段时间,大概30次操作就报错卡住了。查看控制台 就是堆栈溢出,截图是:
检查了很久,就是 context 画图导致的问题。
这个问题有解决办法吗?
https://developers.weixin.qq.com/s/1HO2R3mv7xfA,麻烦请看看
麻烦提供能复现问题的代码片段 https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html