小程序
小游戏
企业微信
微信支付
扫描小程序码分享
- 需求的场景描述(希望解决的问题)
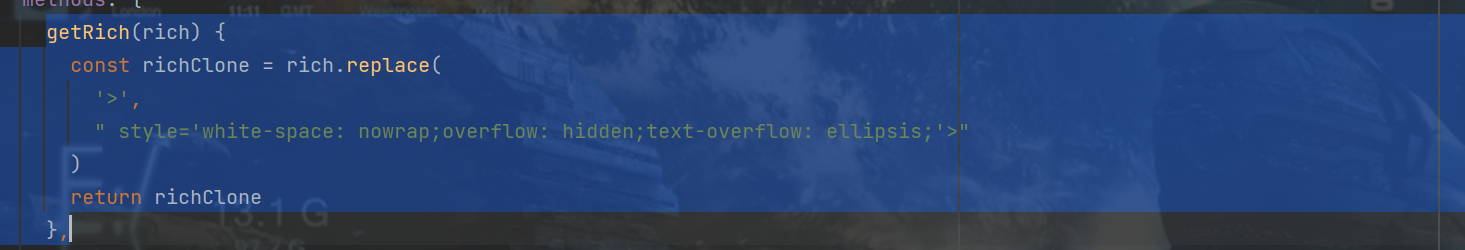
如何对rich-text中的文字设置超出界面部分省略号呢?
详见代码
- 希望提供的能力
5 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
// 实测有效
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
<rich-text nodes="<div class='sentence'>{{item.details}}</div>" bindtap='toStationNoticeList'></rich-text>
在nodes里面包个div,然后给div样式就行了
<rich-text nodes="<div style='width: 100%;text-overflow: ellipsis;white-space: nowrap;overflow: hidden;'>{{ tips }}</div>"></rich-text>
问题解决了吗
同求
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
// 实测有效
<rich-text nodes="<div class='sentence'>{{item.details}}</div>" bindtap='toStationNoticeList'></rich-text>
在nodes里面包个div,然后给div样式就行了
<rich-text nodes="<div style='width: 100%;text-overflow: ellipsis;white-space: nowrap;overflow: hidden;'>{{ tips }}</div>"></rich-text>
问题解决了吗
同求