下面均用navigateTo 方法示例如何跳到其他页面
## 4.【订单详情】组件 ### (注:若要使用该组件,需要在项目中先引入小商品组件)
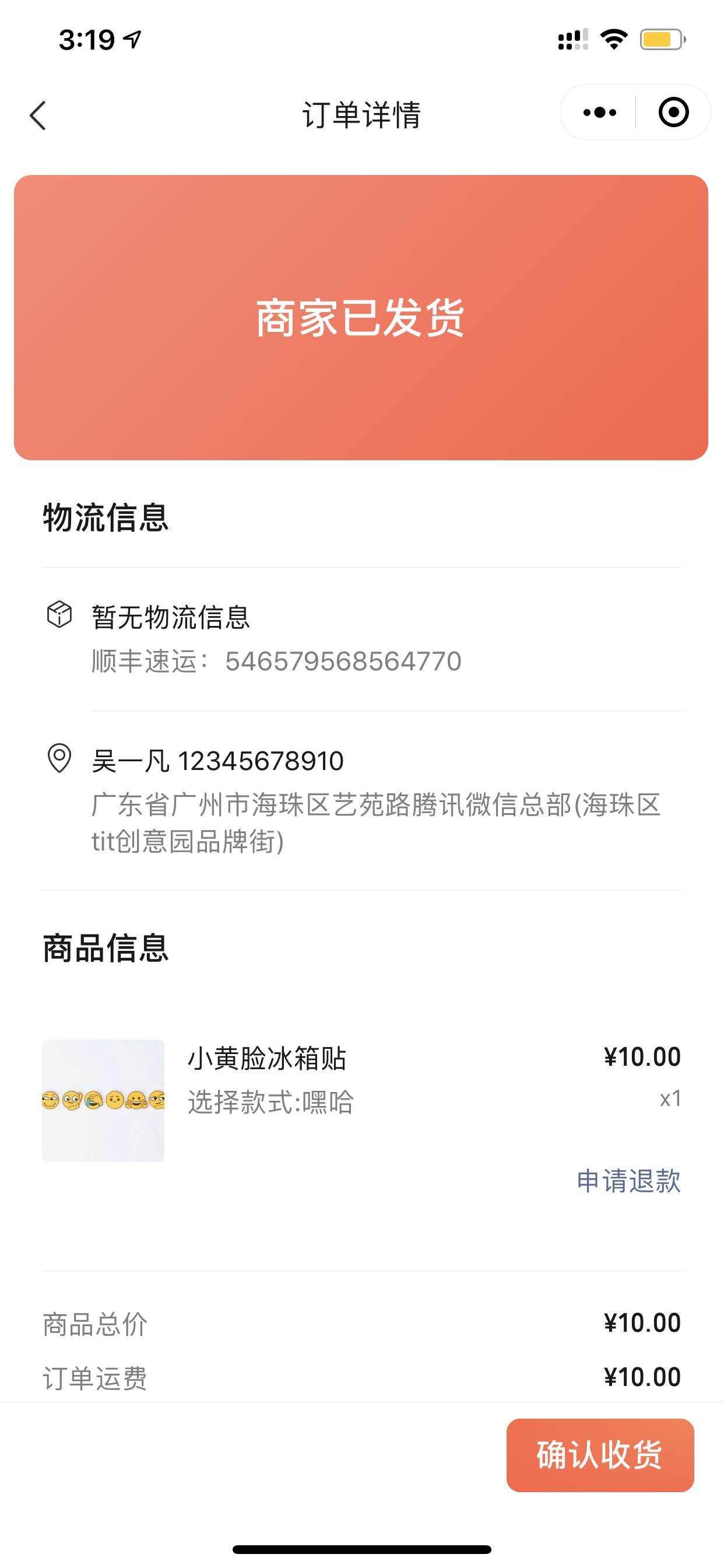
组件说明:用户点击订单详情时,将会按照开发者的设定,跳转至对应的小商店商品订单详情页面中。
const orderId = [订单Id]; // 对应的订单Id
wx.navigateTo({
url: `plugin-private://wx34345ae5855f892d/pages/orderDetail/orderDetail?orderId=${orderId}`,
});
示例效果图如下: