下面均用navigateTo 方法示例如何跳到其他页面
## 1.【商品详情】组件
# (注:若要使用该组件,需要在项目中先引入小商品组件)
组件说明:用户点击小程序货架中的商品,将会按照开发者的设定,跳转至对应的小商店商品详情页面中。
const productId = [商品id] // 填写具体的商品Id
wx.navigateTo({
url: 'plugin-private://wx34345ae5855f892d/pages/productDetail/productDetail?productId=${productId}',
});
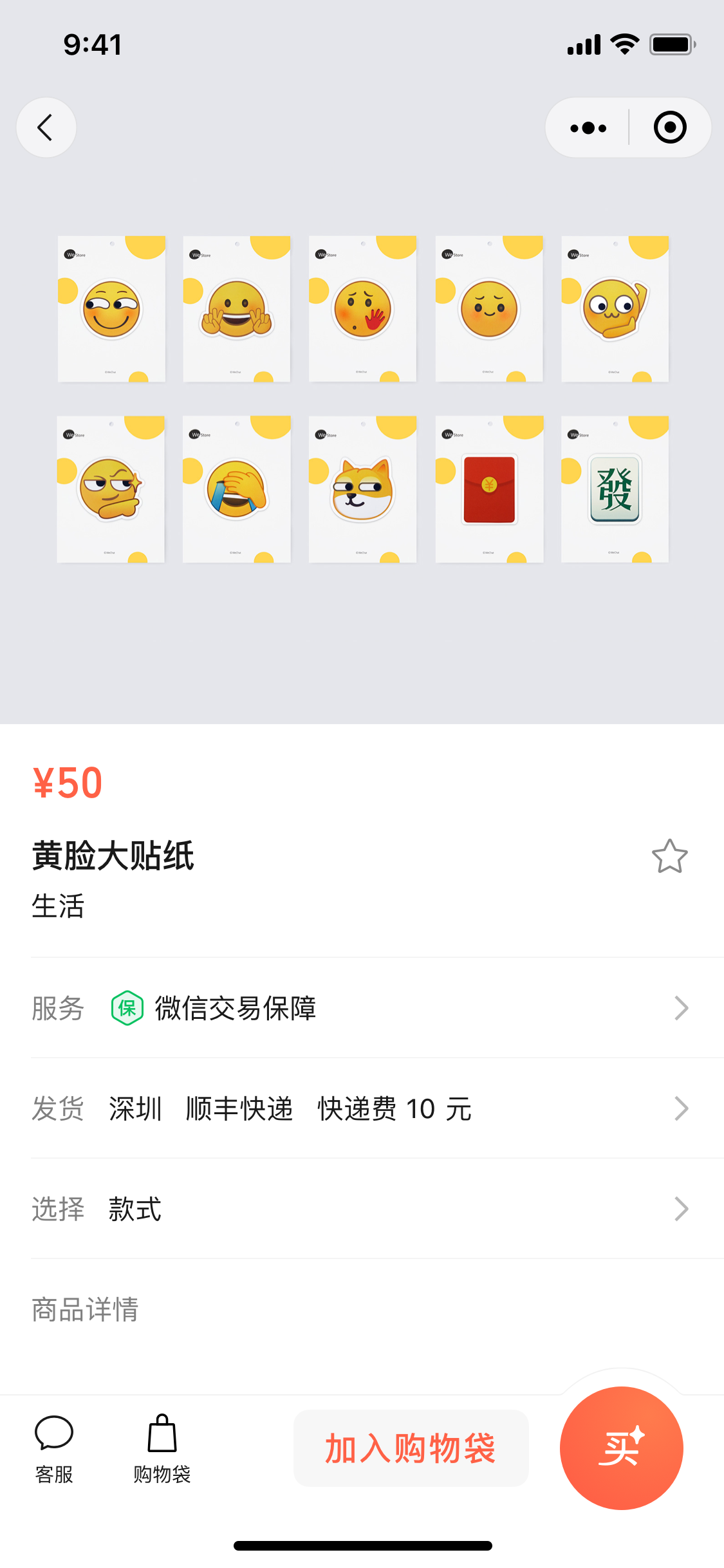
示例效果图如下: