# 小程序大屏适配指南
# 概述
为保证用户在PC端使用小程序也有流畅友好的体验,本指引将提供一系列大屏适配相关建议,以供参考。
# 1.为什么要做适配?
由于用户可在PC端使用小程序,且有可能在不同尺寸视图下进行切换,为了保证小程序在不同尺寸屏幕下的体验流畅友好,我们建议开发者根据用户使用设备和场景,自行对小程序进行适配。适配推荐栅格系统、配合响应策略实现页面动态布局。
- 采用栅格系统进行页面设计
栅格系统具有规律性,其元素宽高可使用百分比进行呈现,这个特性让使用栅格系统设计出的页面与布局具有规律可寻,从而提高不同分辨率下页面布局的一致性与可复用性。
- 制定小程序页面的响应策略
响应式是系统对于外部变化的反馈跟适应,即通过合理的设计方案配合规范的技术来制定的变化策略。
响应式策略的制定能够让小程序在任何一个尺寸的屏幕上的使用体验保持合理与连贯性。
# 2.未适配小程序在PC端体验
没有适配的微信小程序,将无法在PC端切换小程序窗口尺寸,具体展现规则如下。
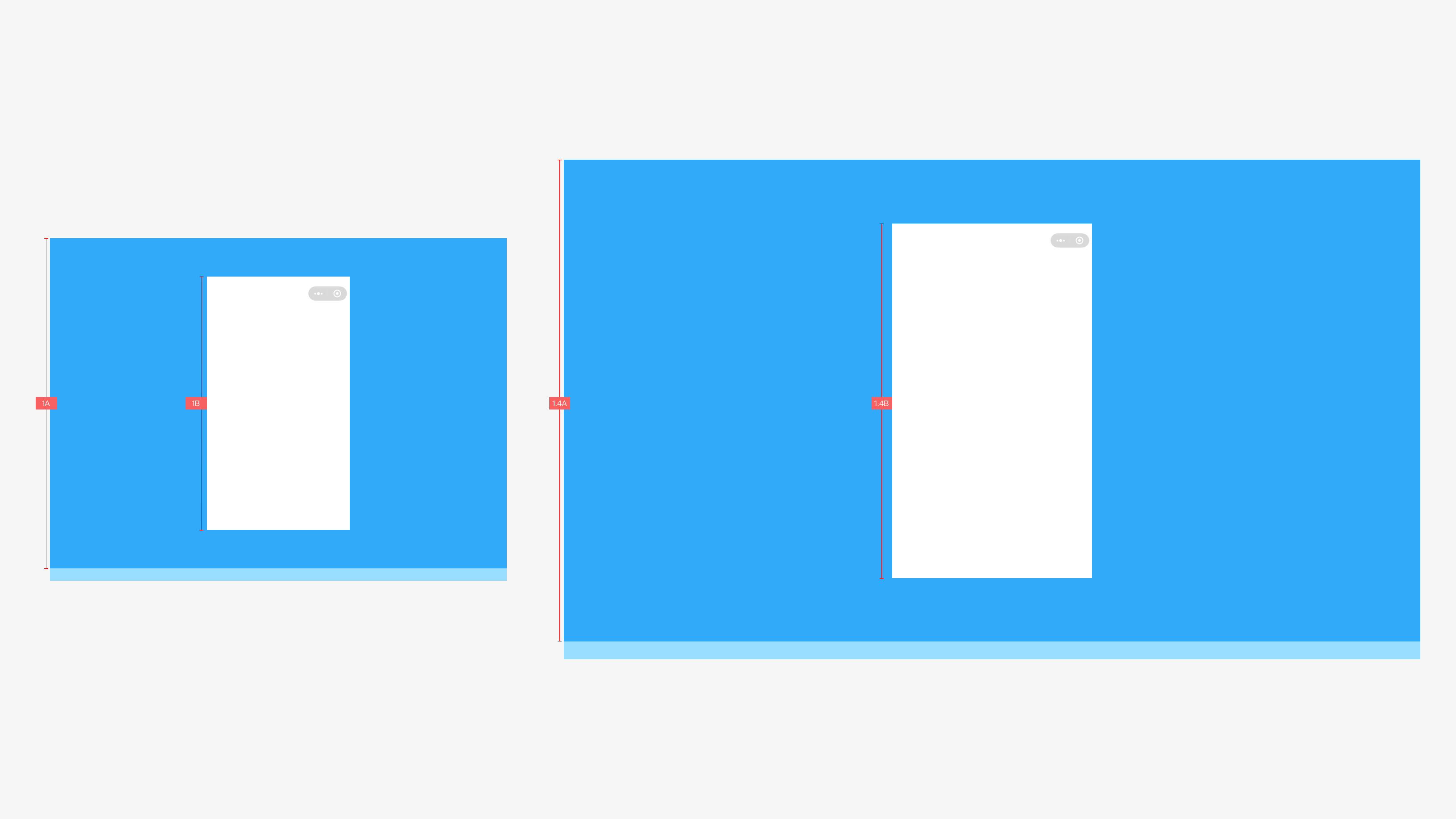
竖屏展示的小程序
无论屏幕大小,总是以手机尺寸414x736显示。

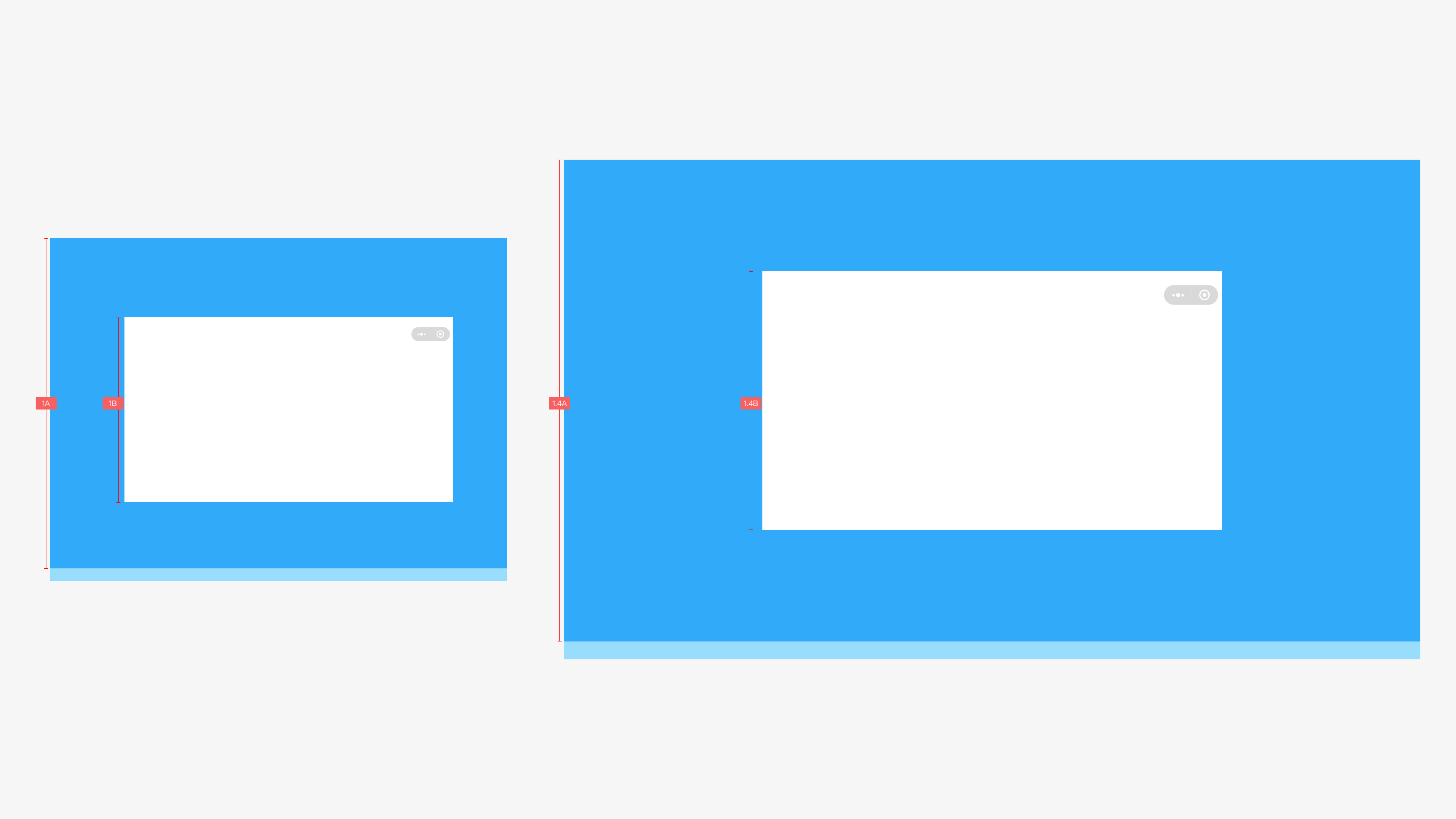
横屏展示的小程序
无论屏幕大小,总是以平板尺寸768x1024显示。

竖屏展示小游戏
以平板尺寸1072x768为屏幕基准尺寸,让小游戏窗口基于手机尺寸320x568做等比例缩放处理。

横屏展示小游戏
以平板尺寸1072x768为屏幕基准尺寸,让小游戏窗口基于手机尺寸736x414做等比例缩放处理。

# 开发者适配设计指引
# 1.基本适配原则
PC端屏幕尺寸相对于移动端具有更大的内容展示空间和展现优势,例如可同时开启多个窗口、窗口可拖动、窗口可切换成不同尺寸等。 为了提高屏幕利用率,将屏幕变大带来的体验增值最大化,在适配过程中有如下体验原则:
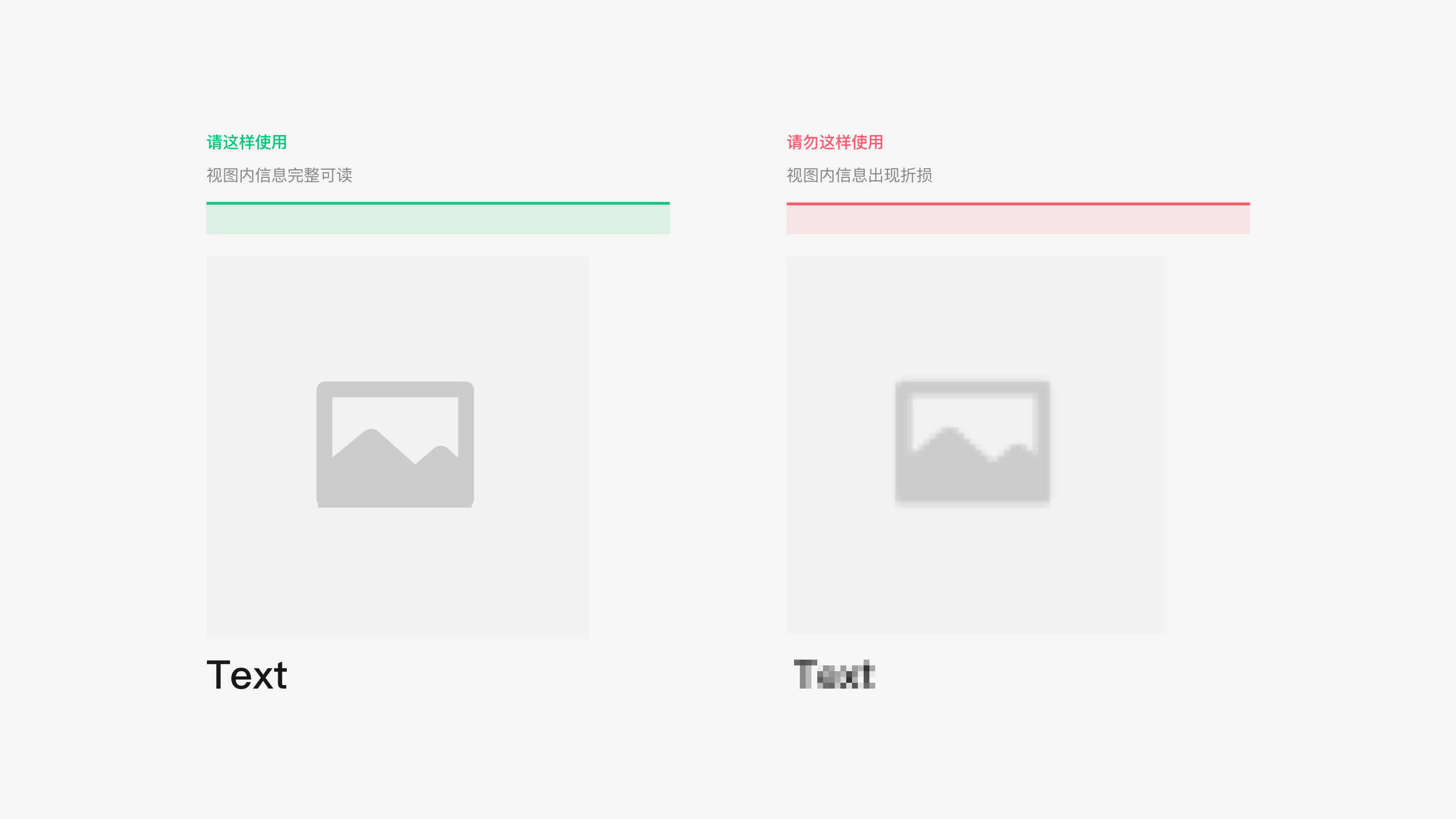
(1)视图信息展示完整可读
在小程序视图尺寸切换后,视图信息应保证完整可读,不应出现信息形变、缺失、分辨率下降等变化。

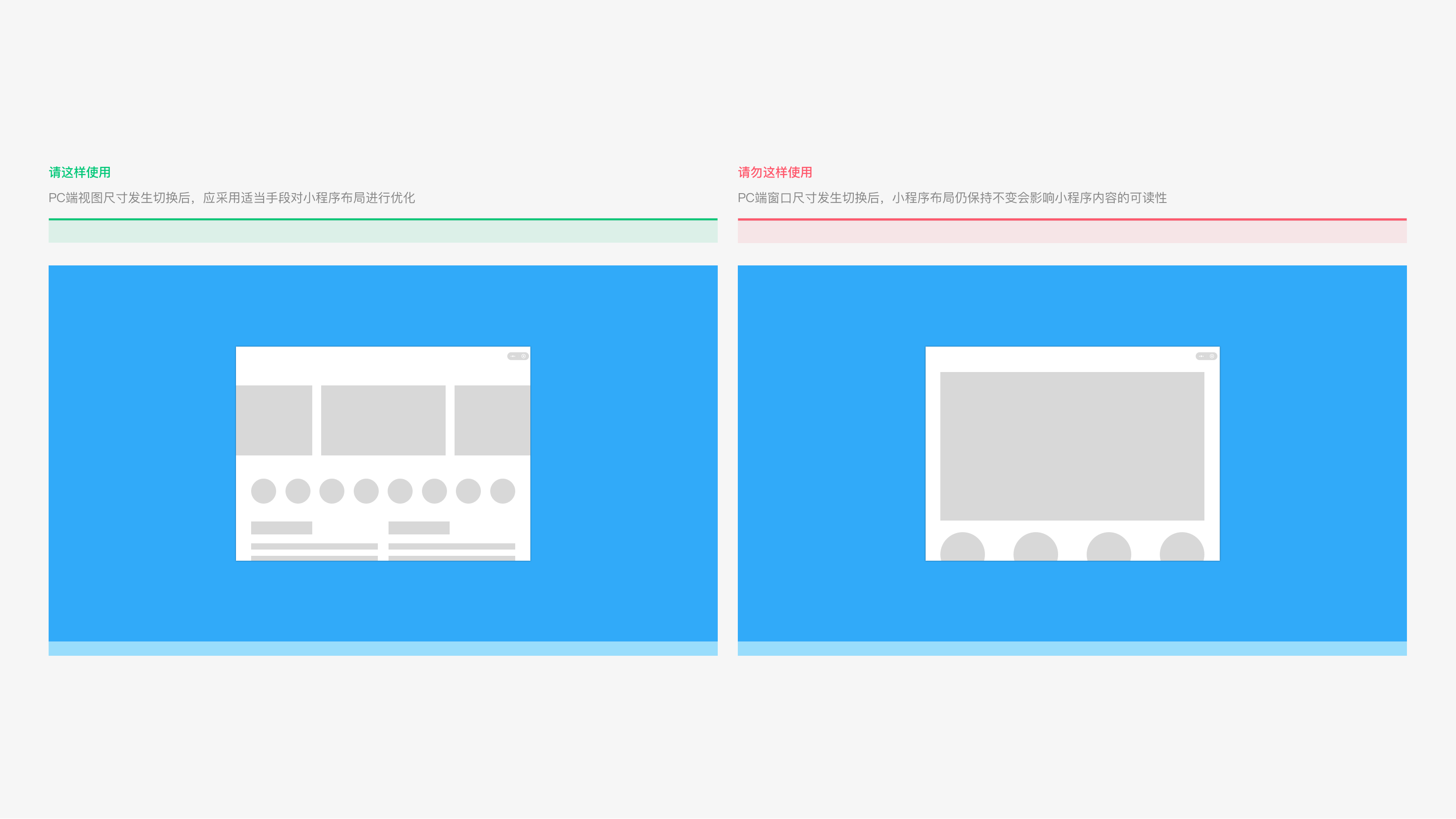
(2)视图尺寸切换交互流畅友好
在小程序视图增大后,可展现出更多信息;视图切换过程应流畅友好,可采用适当手段对小程序布局进行优化。

# 2.动态布局-常见布局方式
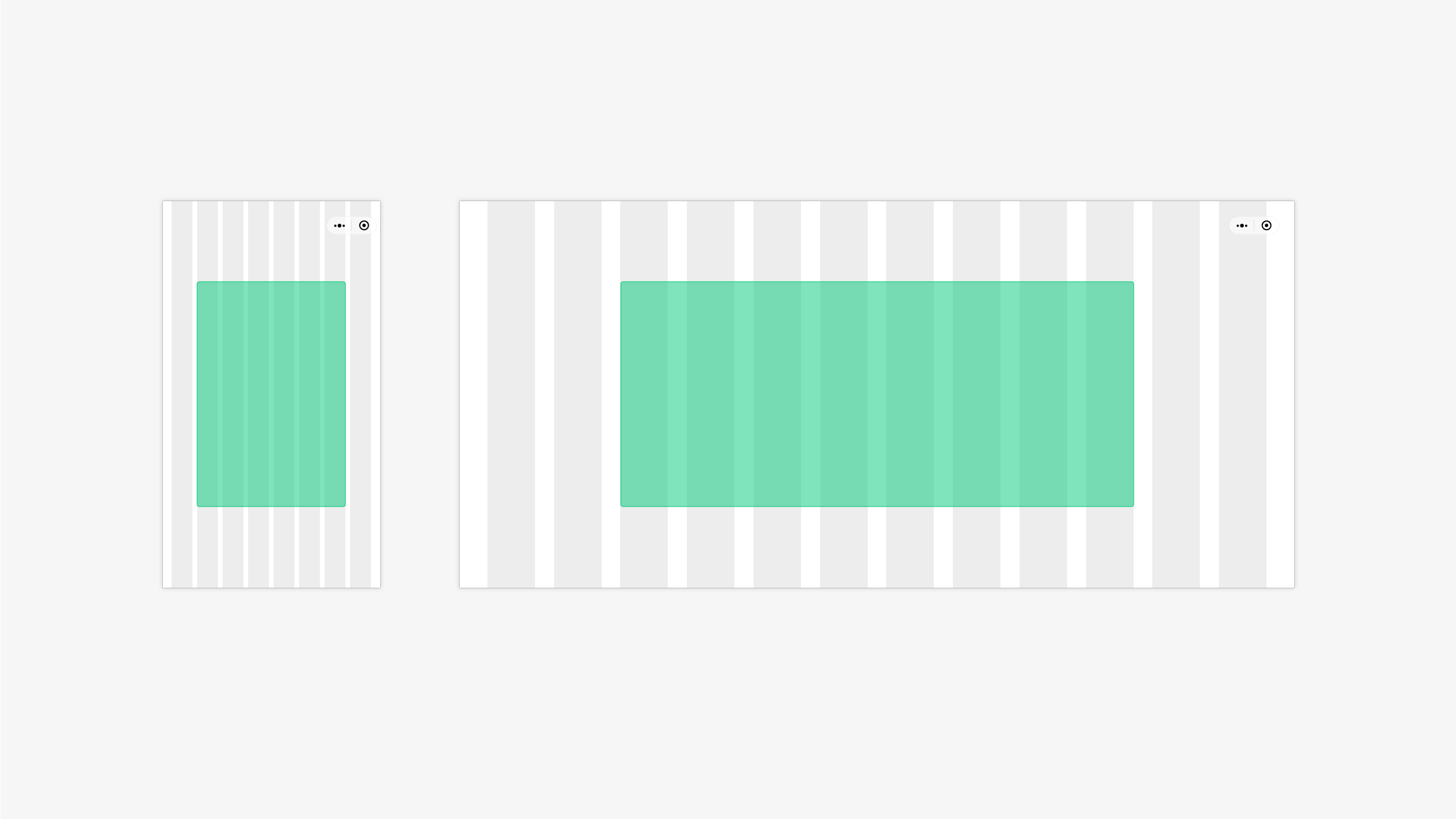
(1)左右伸缩
布局特点:将页面元素水平拉伸至屏幕尺寸合适的区域。常用于元素/结构简单的页面,例如列表、表格等。
适配规则:页面显示高度固定,宽度不是固定值;当布局的显示大小发生变化时,元素的显示宽度随之改变。

(2)换行排列
布局特点:将页面元素根据布局宽度来选择由上下、左右排布。常用于信息架构层级较少的内容呈现型页面,例如内容详情页等。
适配规则:判断布局区域的横向宽度,是否能容纳若干元素,若能容纳就使用左右排布,容纳不了就使用上下排布。

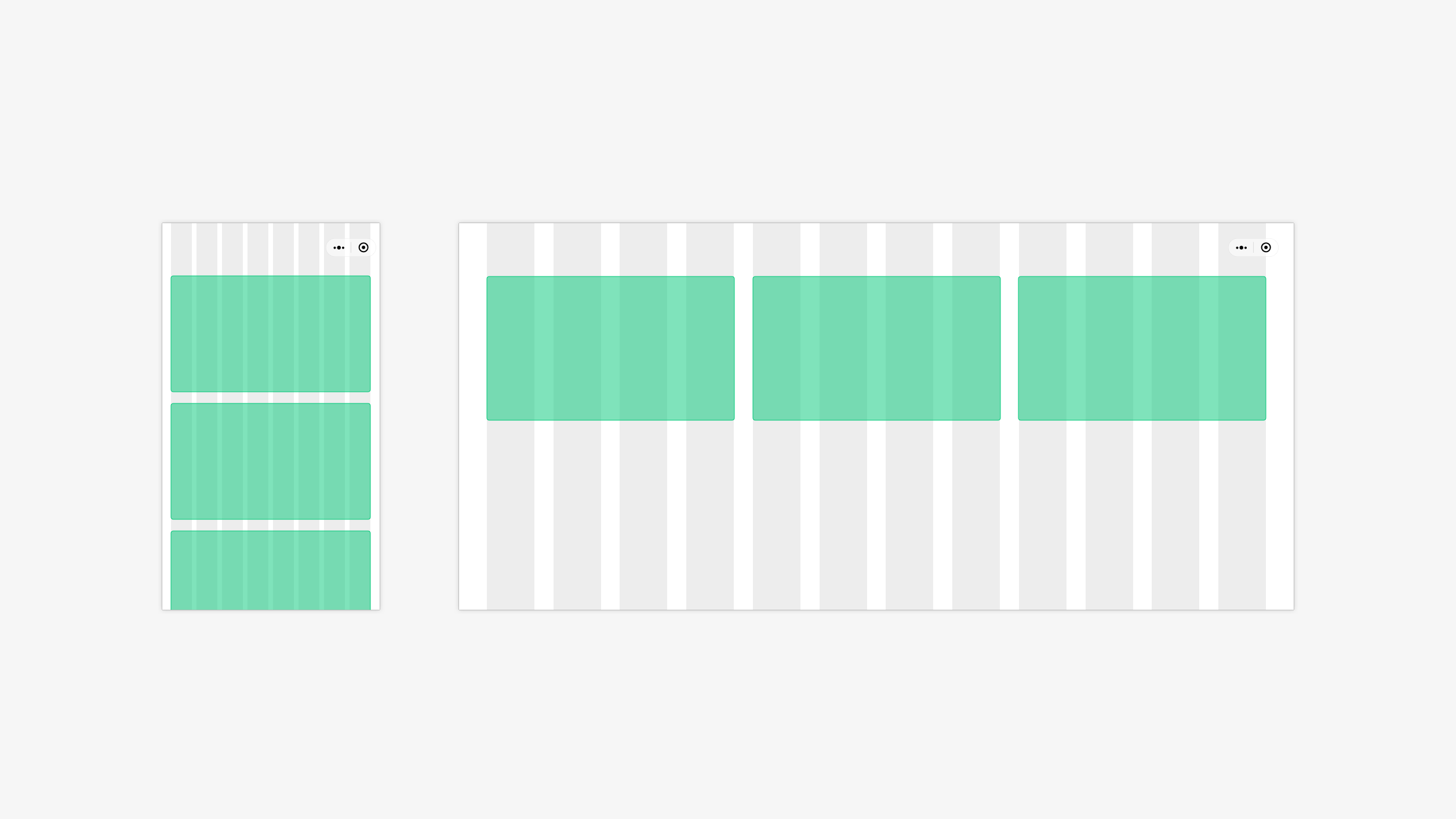
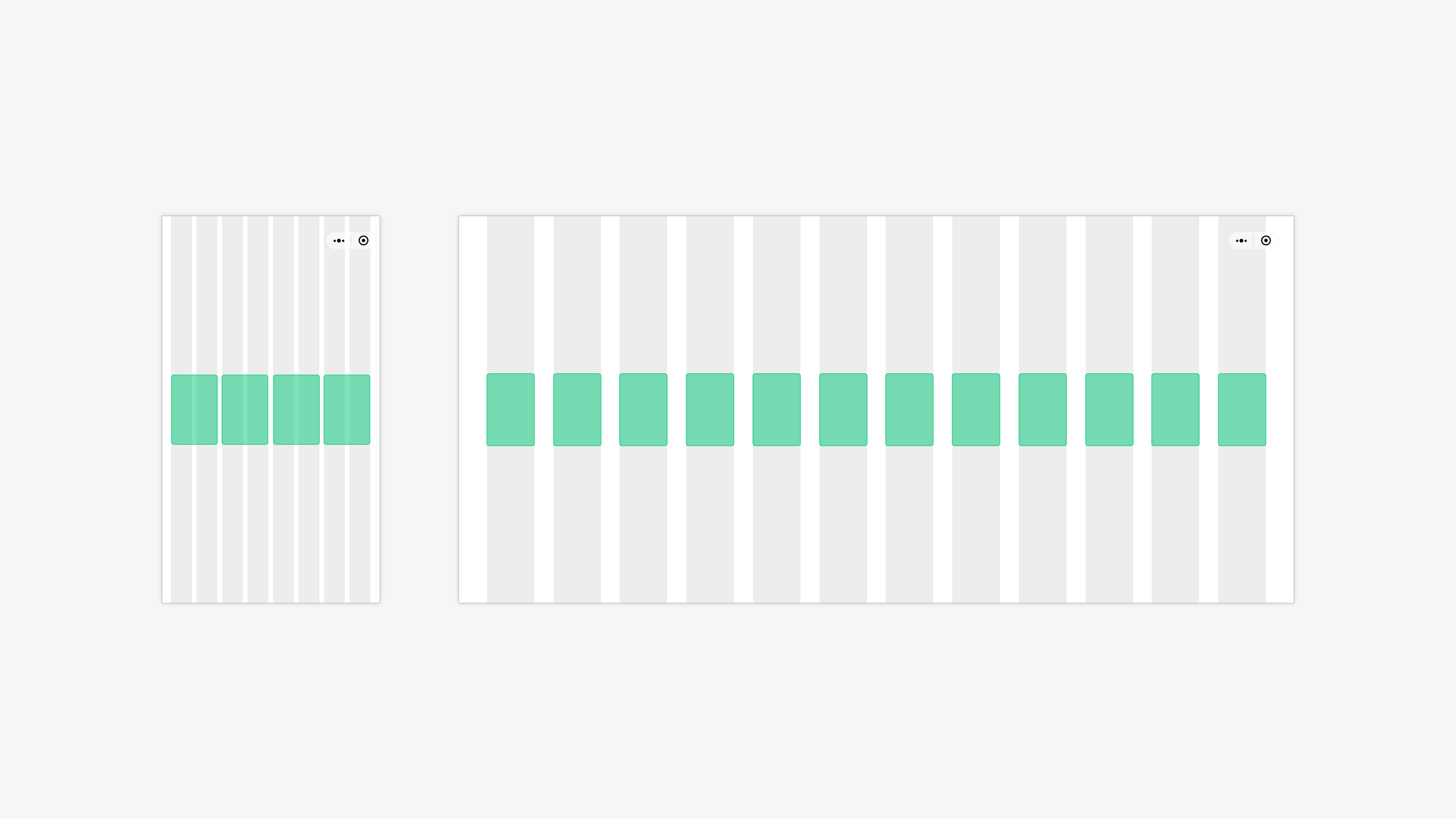
(3)横向拓展
布局特点:将页面元素重复延伸至相对屏幕尺寸合适的区域。常用于模块结构固定,且模块内布局简单有序的页面,例如电商等。
适配规则:保持页面元素尺寸或间距其中之一不变的前提下,基于布局区域的横向宽度,在横向增加更多元素。

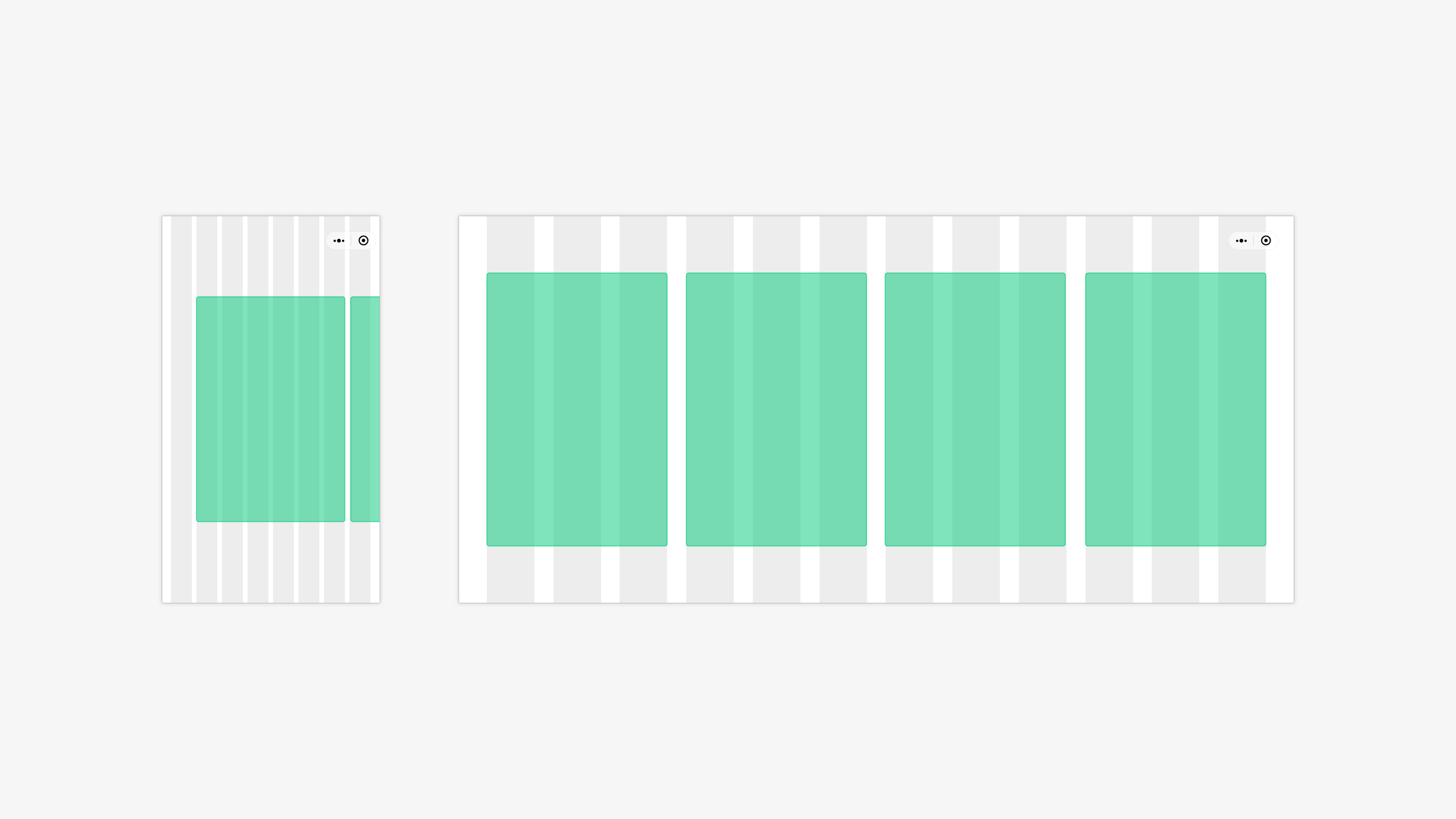
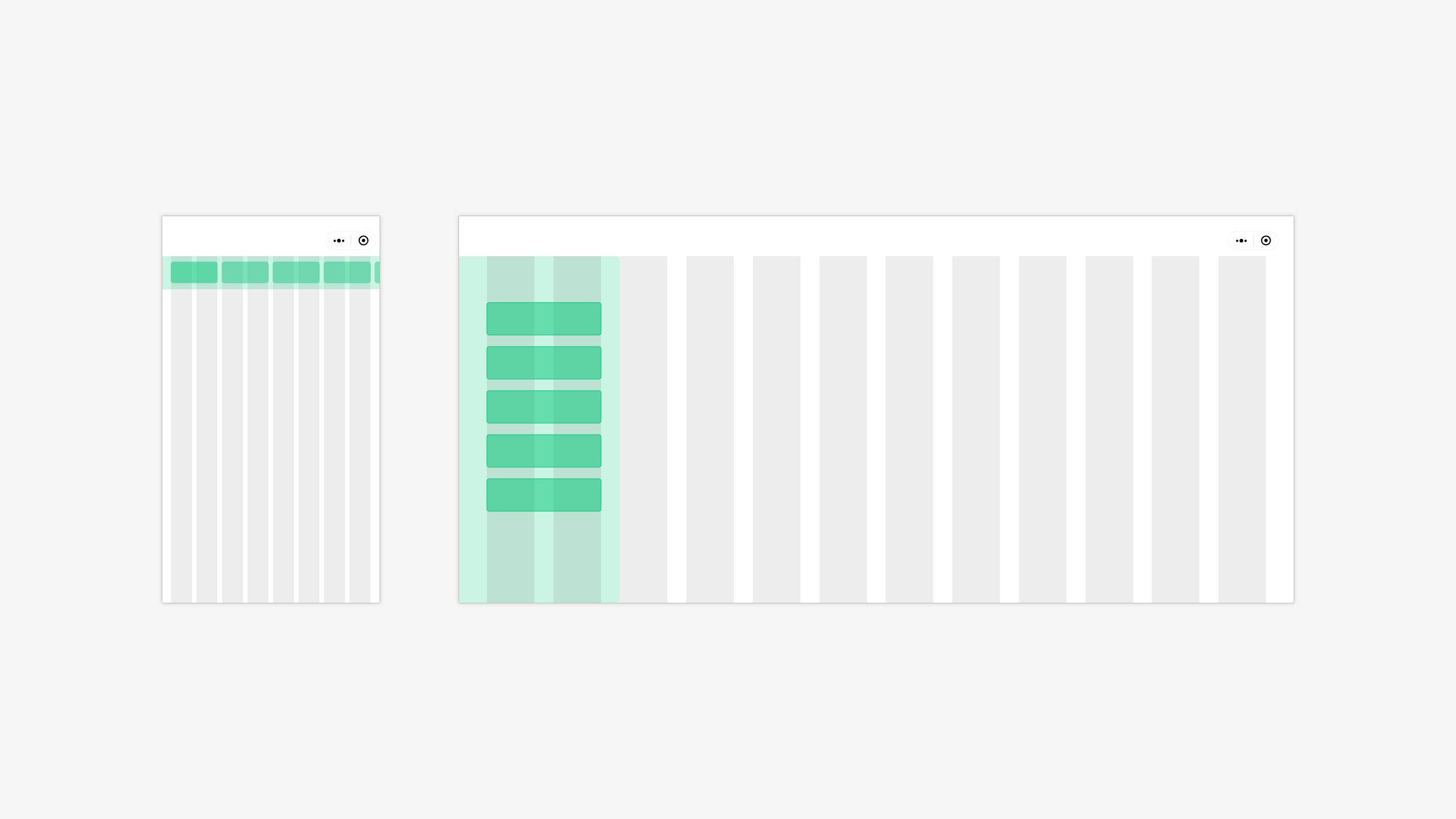
(4)分页展现
布局特点:利用屏幕宽度优势,将相同属性的布局组件,横向并列排布。常用于信息架构层级较少的内容呈现型页面,例如歌单、应用列表等。
适配规则:可定义单个组件的宽度规则,随布局区域横向宽度的变化,自动计算可重复的元素个数。

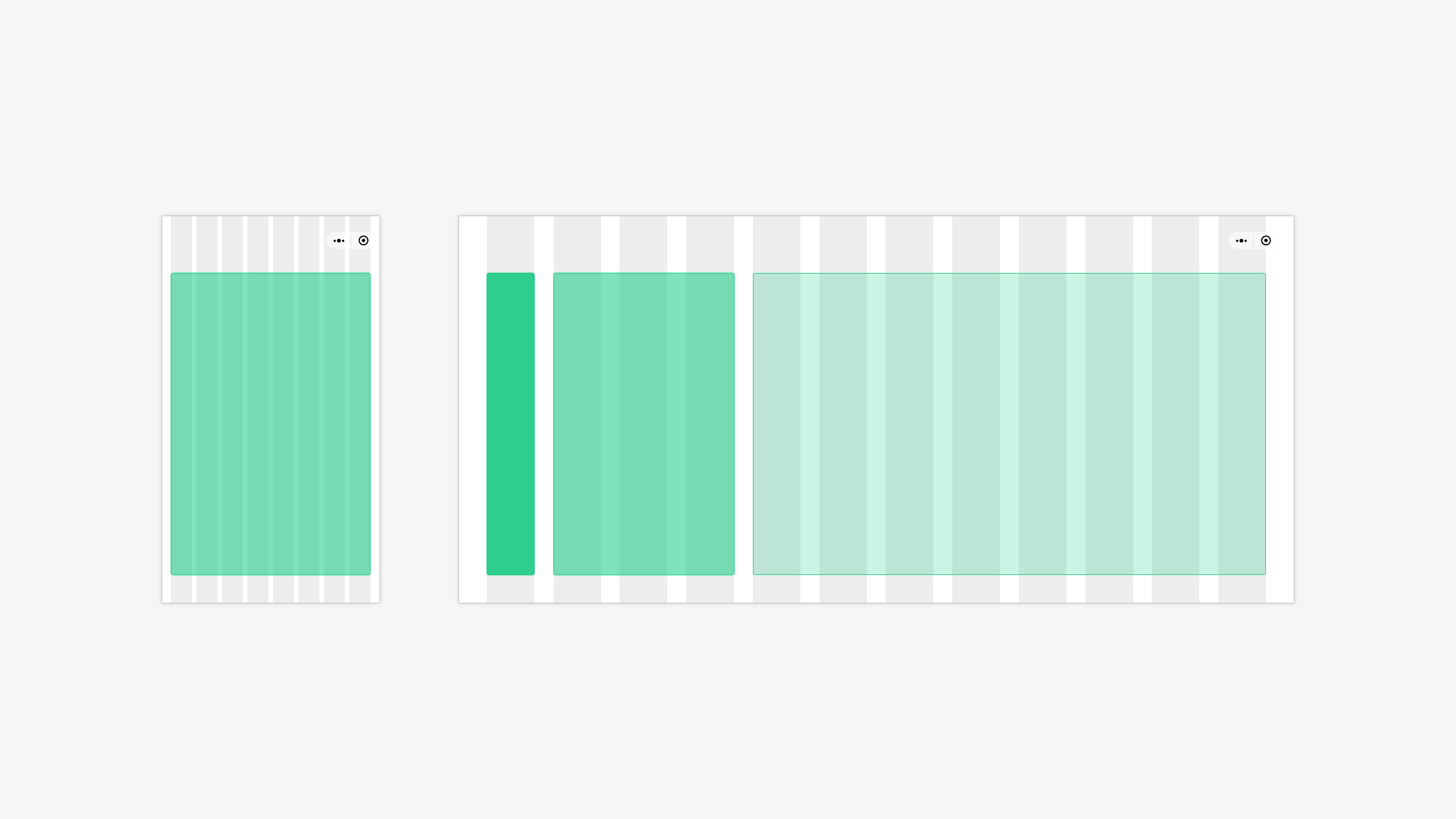
(5)分层展现
布局特点:将页面分为多栏,分区域展示各模块内容。分栏具有明显主从关系,从属部分依赖于主导部分存在。常用于层级结构明确,且分栏展示不影响信息获取的页面,例如工具类应用,左侧为母菜单,中间为子菜单,右侧为内容详情。
适配规则:设定每栏最小宽度,依据布局区域的横向宽度,判断能容纳层级数量,展现可呈现的栏数。

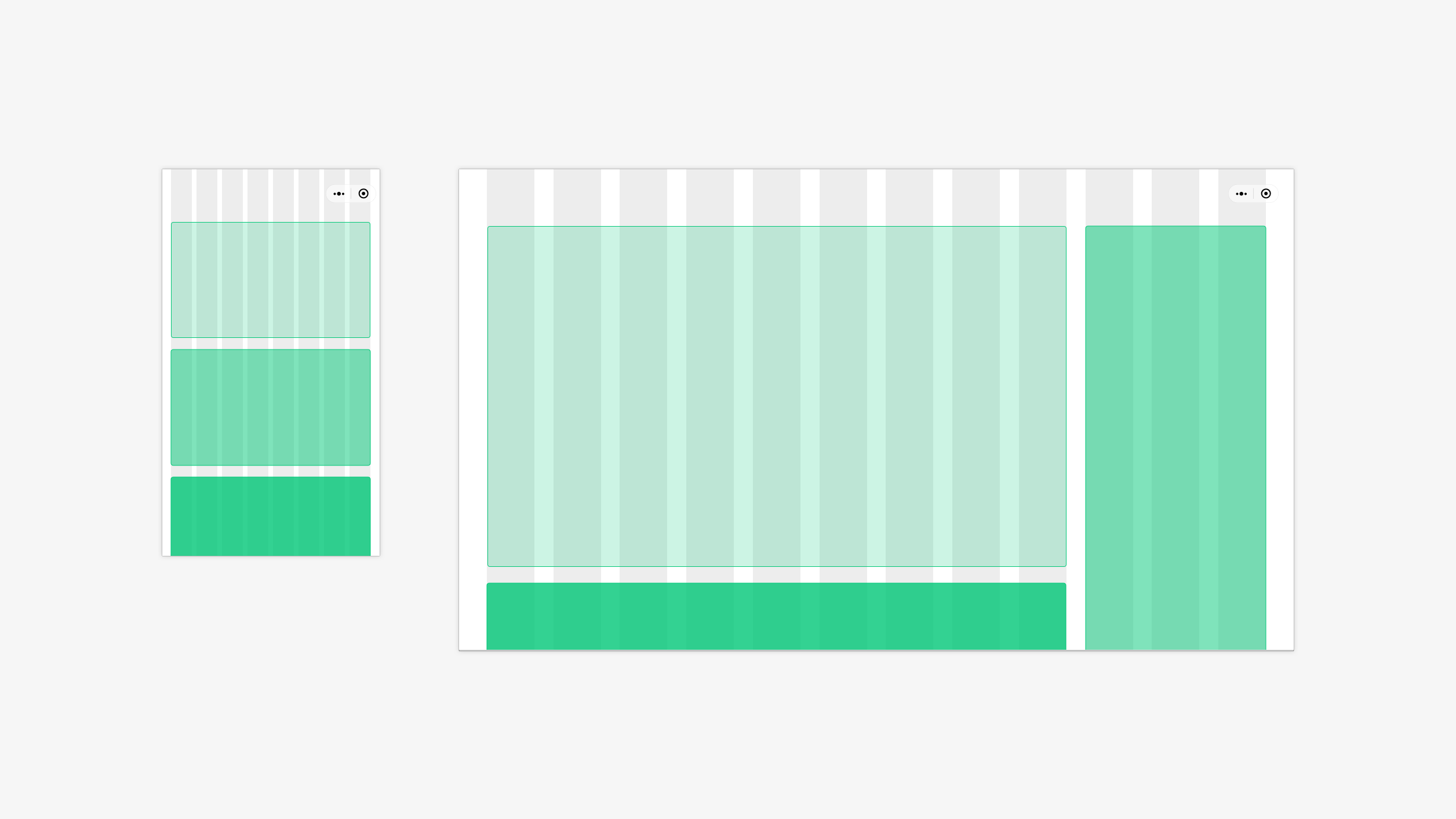
(6)自由布局
布局特点:将页面分为多个功能模块,确定主模块后,从属模块围绕主模块布局。常用于页面内存在多个功能模块情况,其中有且只有1个主模块,例如内容详情页等。
适配规则:确定主模块显示最大值与固定位置,从属模块随布局区域横向宽度的变化,围绕主模块自动计算可呈现模式。

(7)侧边栏
布局特点:页面中存在明显主从关系,主模块为导航模块,在大尺寸下主模块可使用侧边栏形式显示,使页面同时能快速浏览或操作主从模块。
适配规则:设定页面断点宽度,超过断点尺寸,主模块变化成页面侧边栏,从属模块依据布局区域的宽度自动计算可呈现信息量。

# 3.交互方式转译-手势交互与鼠标
与移动端不同,PC端主要依赖于鼠标和键盘进行操作,这使PC端可以提供物理的、更稳定的控制。由于指针很小,用户可以更精准的定位和操作。
为了使小程序更好地适用于PC端,在适配过程中需要对移动端小程序依赖手势输入执行的操作对应至PC端。
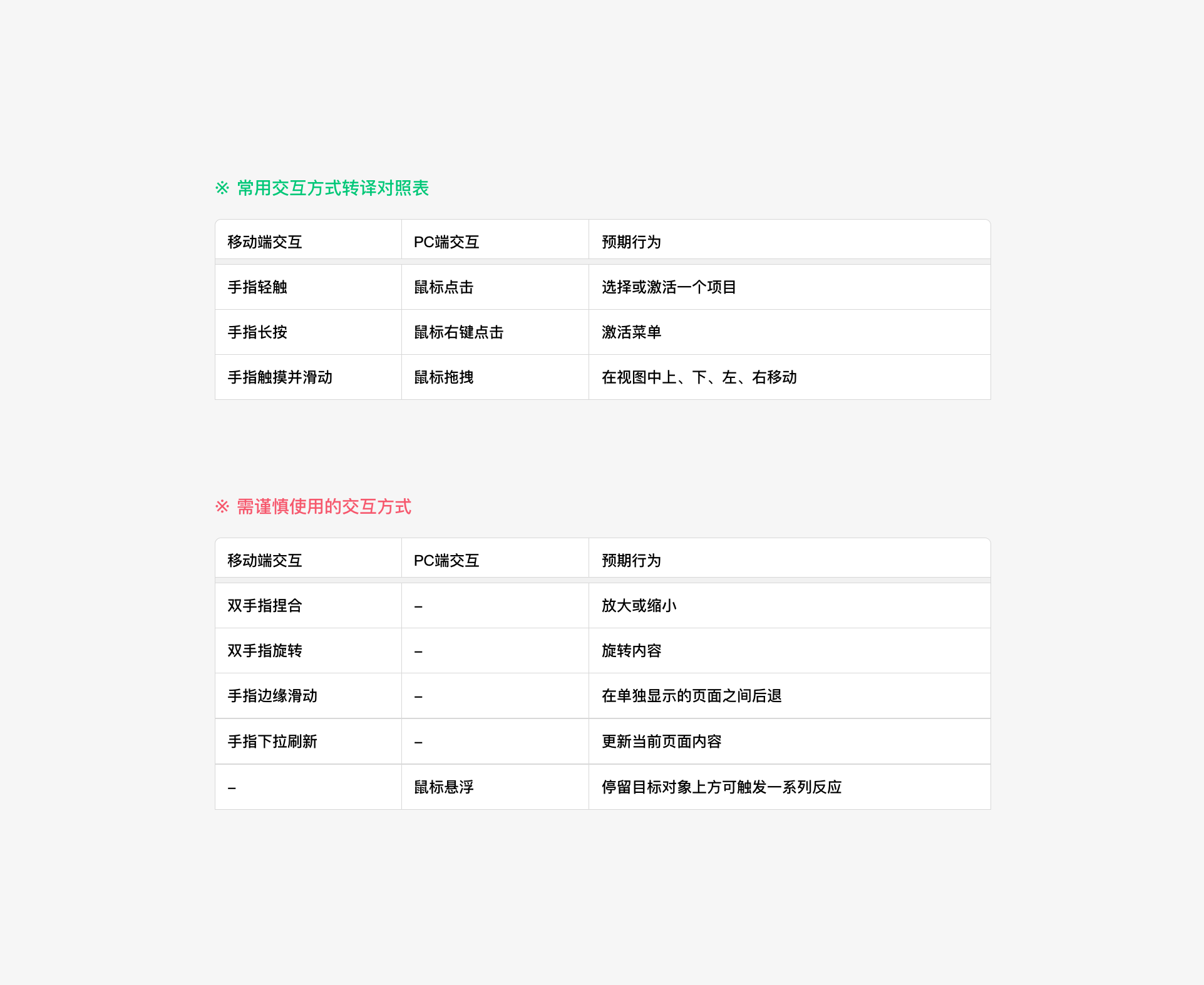
常用交互方式转译对照表
移动端、PC端均有其独特的交互方式,在适配过程中可以参照以下转译方法。

# 4.适配其他注意要点
在PC端适配小程序时,还需要特别注意以下关键点。
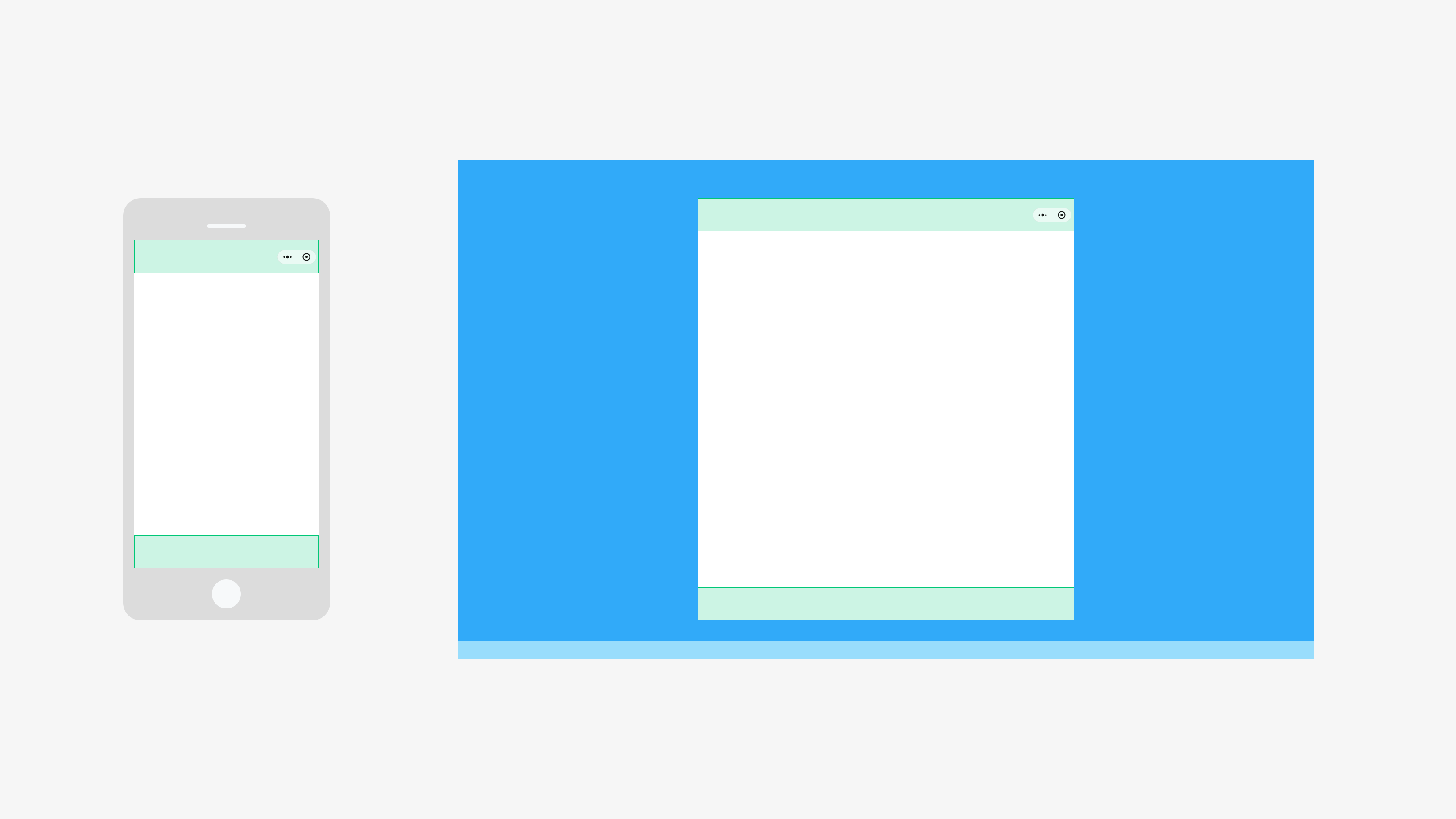
(1)Navigation Bar与Tab Bar
Navigation Bar与Tab Bar高度(若有),适配后高度保持不变。

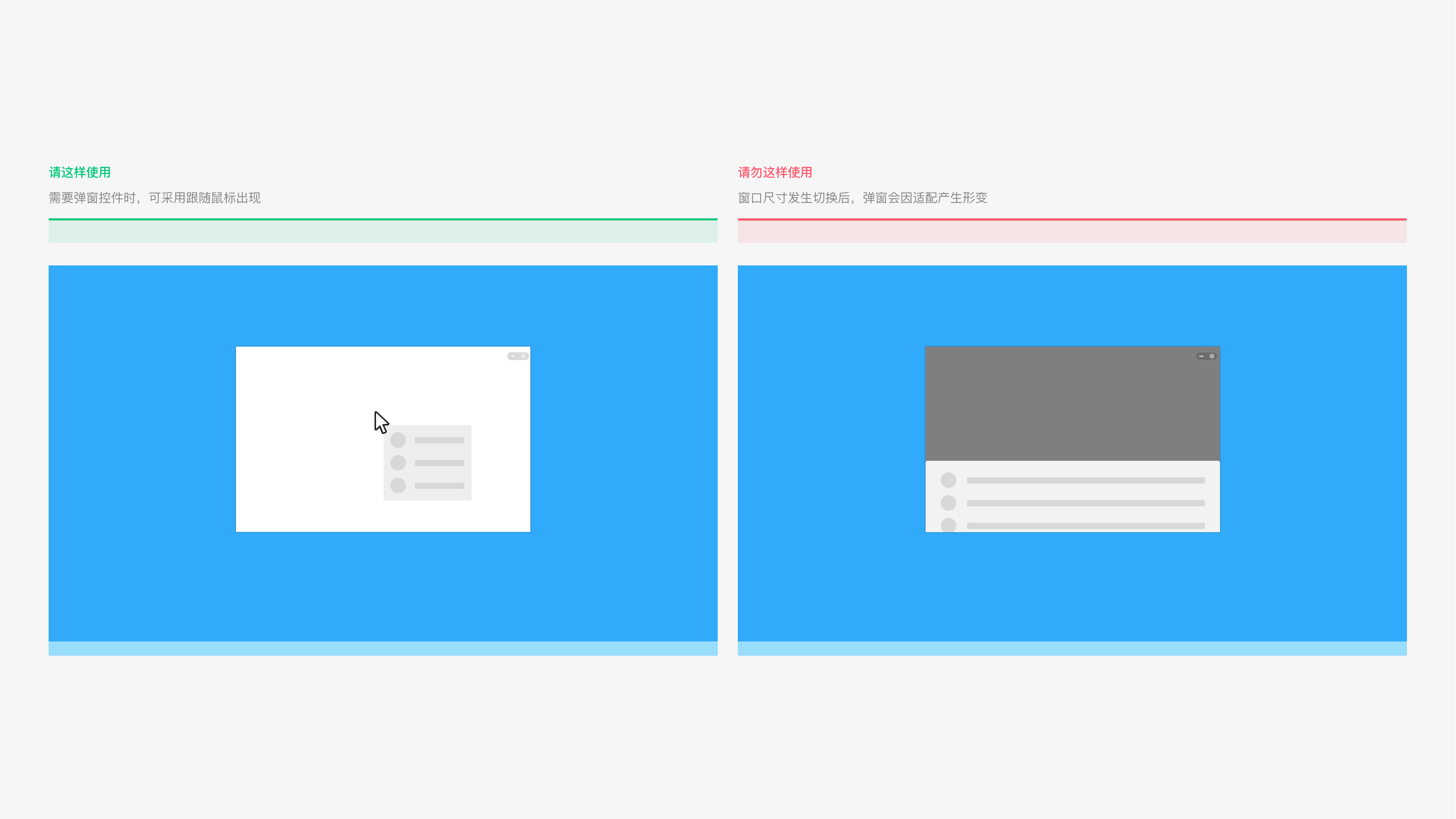
(2)弹窗
为避免适配而产生的弹窗控件形变,弹窗控件可采用鼠标指针跟随的形式进行呈现。

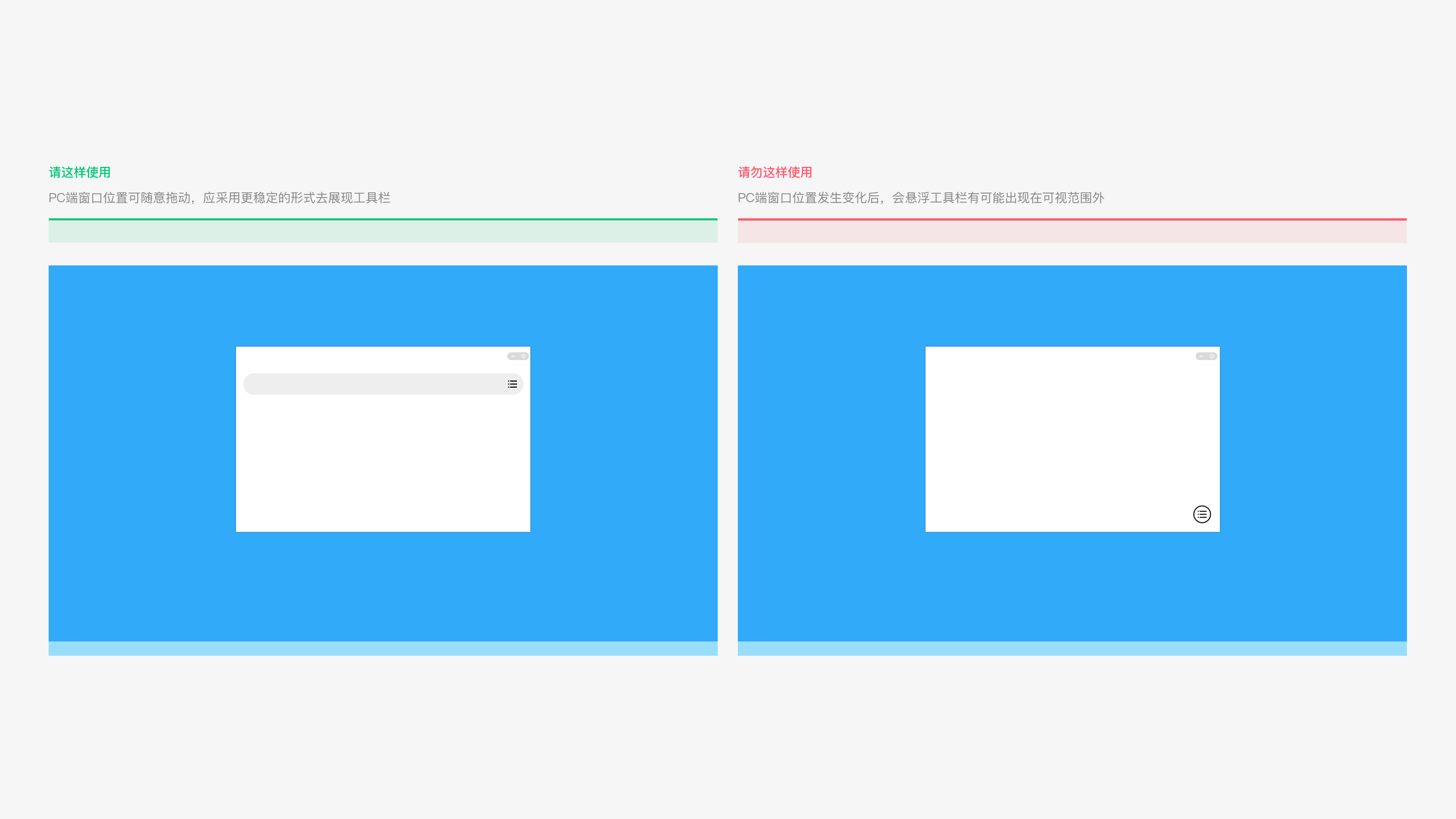
(3)悬浮工具栏
悬浮工具栏可能会因视窗的位置的变动而出现在可视范围外,在PC端适配中,如果工具栏与特定区域相关,建议采用更稳定的形式去呈现。

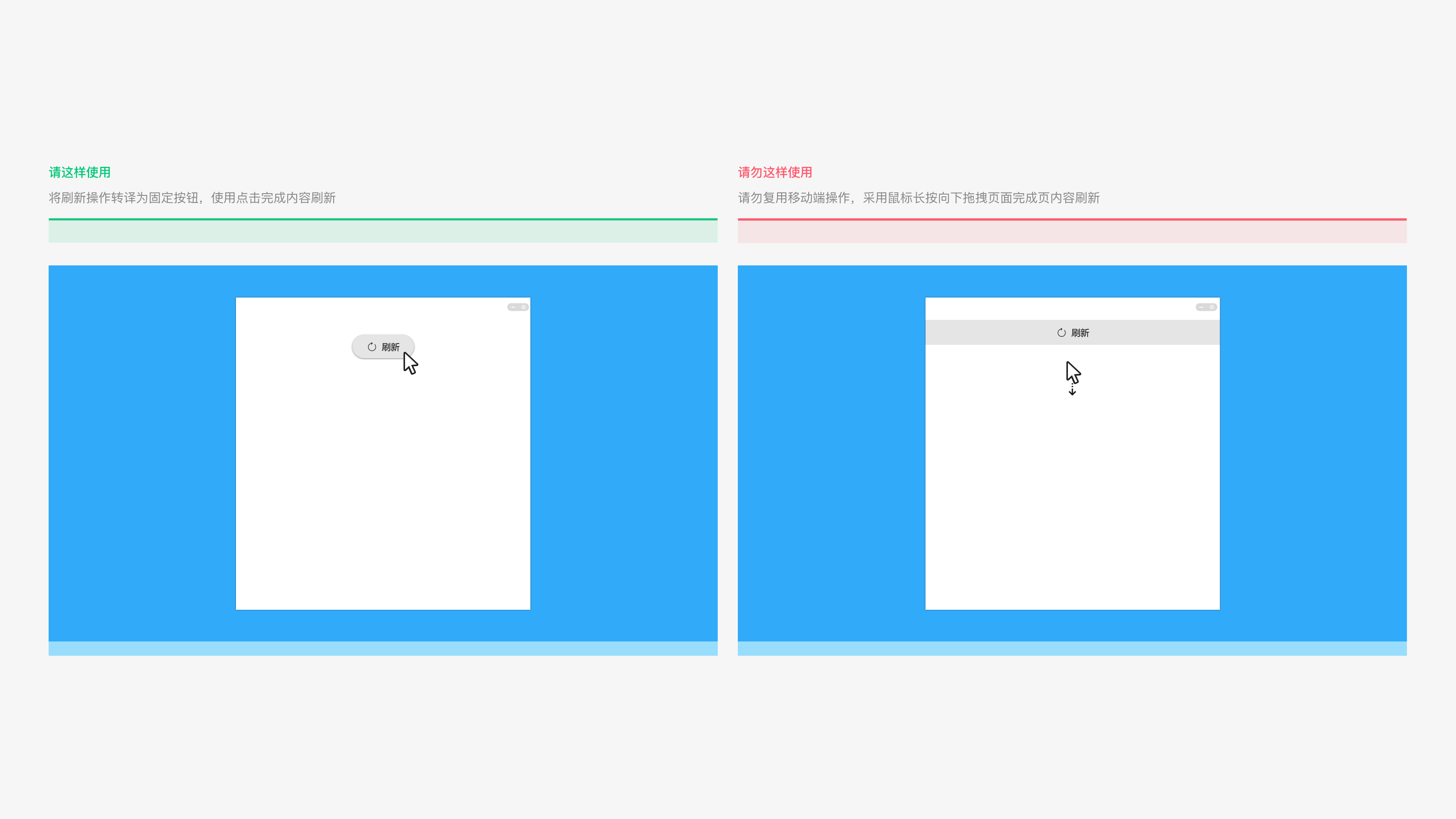
(4)页面刷新操作
在PC端,手指下拉进行页面刷新的操作方式并不友好。适配过程中,如果你的小程序页面需要刷新能力,你需要采用一种相对稳定展现形式去呈现。