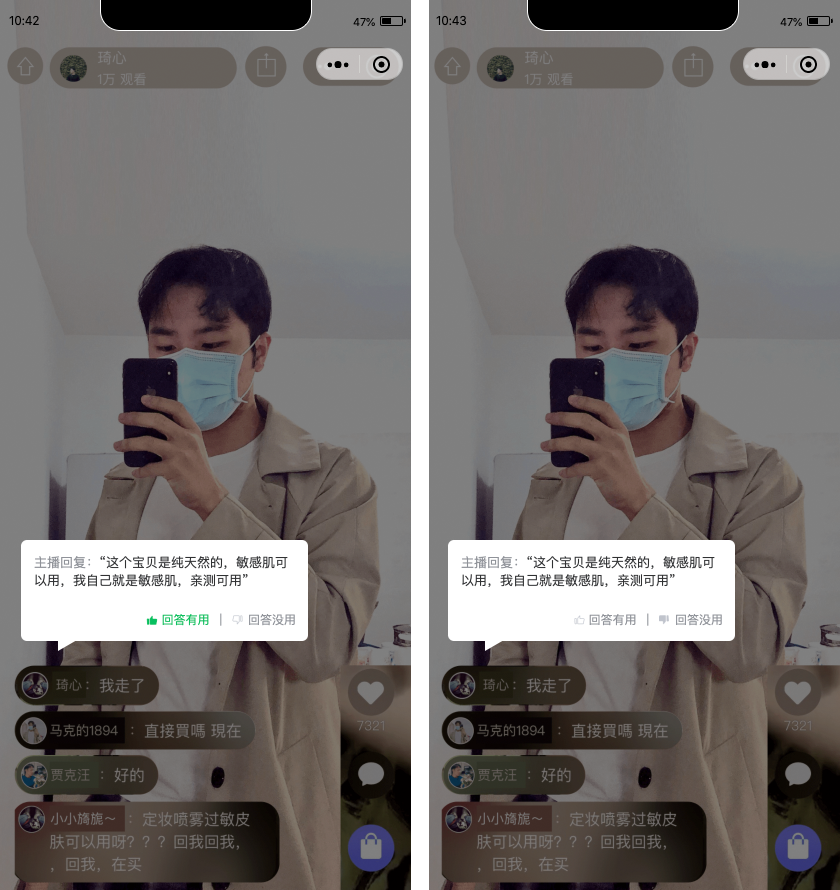
# 直播内容评价小程序插件
直播内容评价小程序插件主要为直播小程序提供快速对接微信对话开放平台智能回复以及评价的能力。

在小程序 app.json 中 配置, 小程序插件 id 是 wx8c631f7e9f2465e1, 请使用最新稳定版本
请在微信公众平台添加对
wx8c631f7e9f2465e1插件的使用申请,或点击这里申请使用插件
{
...
"plugins": {
"chatbot": {
"version": "1.2.23",
"provider": "wx8c631f7e9f2465e1"
},
"WechatSI": {
"version": "0.3.3",
"provider": "wx069ba97219f66d99"
}
},
"requiredBackgroundModes": ["audio"],
"sitemapLocation": "sitemap.json"
...
}
# 初始化
plugin.init({
appid: "P5Ot9PHJDechCYqDFAW1AiK6OtG3Ja", //小程序示例账户,仅供学习和参考
openid: "", //用户的openid,非必填,建议传递该参数
success: () => {}, //非必填
fail: (error) => {}, //非必填
});

参数
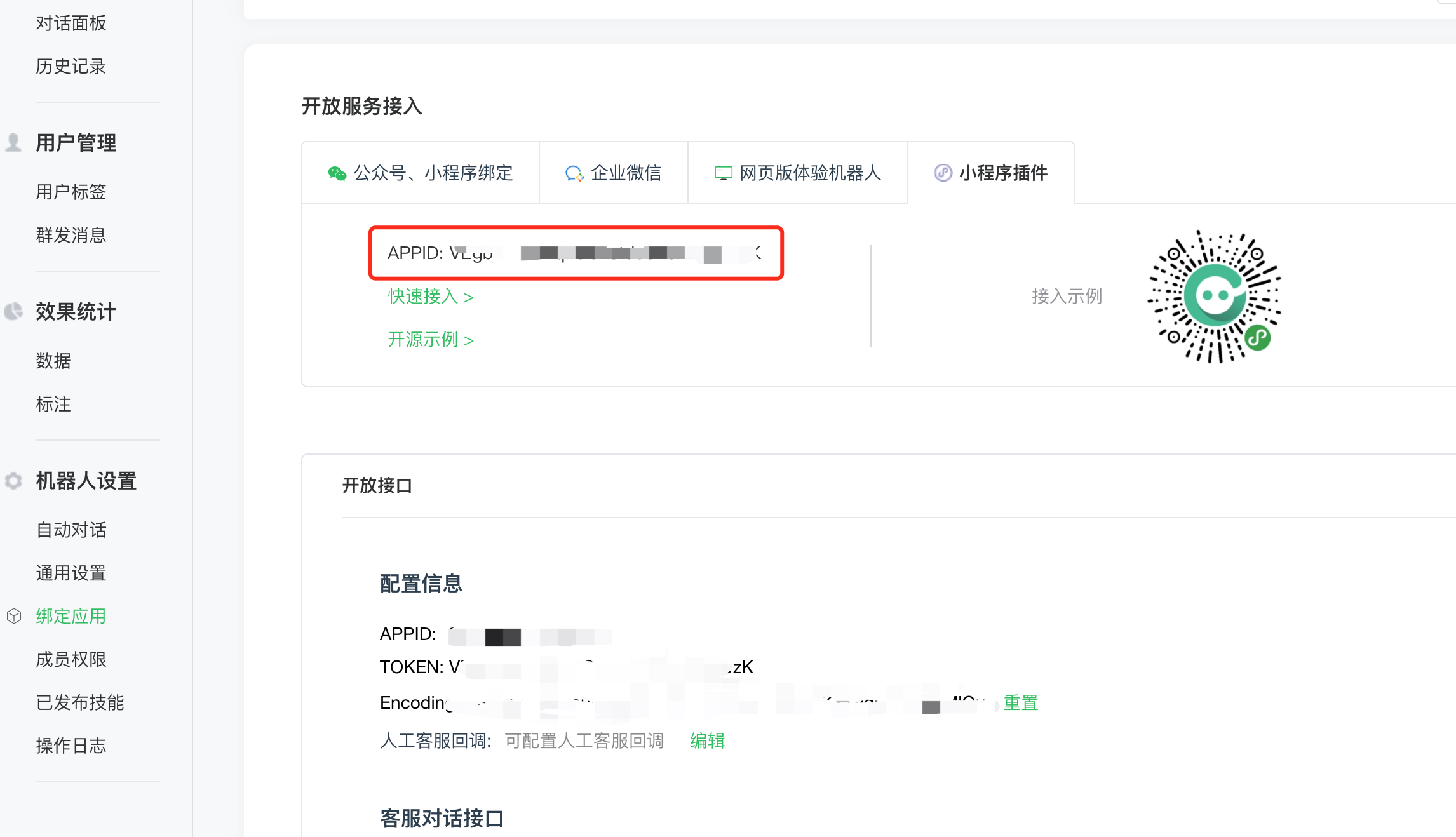
appid请到 微信对话开发平台 -> 机器人设置 -> 绑定应用 -> 小程序插件 下面获取
# 使用插件
在小程序页面内
{
...
"usingComponents": {
"comment": "plugin://chatbot/comment"
}
...
}
comment组件建议置于用户消息容器中,父元素相对定位,comment子元素采用绝对定位,位置置于用户消息上部。
<comment
class="comment"
bind:wsCallback="getWsCallback"
bind:wsConnect="getWsConnect"
bind:commentCallback="getCommentCallback"
></comment>
# 暴露方法
用户若不使用官方提供UI,可直接调用暴露方法实现功能。
# wsrun()
用户可通过wsrun(),连接Websocket服务器,获取Websocket推送消息。
plugin.wsrun(function (res) {
console.log(res)
})
# submitComment({ comment, logid, success })
用户可通过submitComment(),上传评价内容(有用/没用)。
plugin.submitComment({
comment: ,
logid: ,
success: function (res) {
console.log(res)
}
})
# 请求参数
| 字段 | 类型 | 描述 |
|---|---|---|
| comment | int | 1: 有用, 2: 没用 |
| logid | string | 消息ID |
| success | function | 执行成功回调函数 |
# 回调 wsConnect
用于获取Websocket连接状态。
<comment
class="comment"
bind:wsConnect="getWsConnect"
></comment>
getWsConnect: function (e) {
console.log(e.detail)
},
# 返回结果
- 连接成功: WebSocket连接已打开!
- 连接失败: WebSocket连接打开失败,请检查!
# 回调 wsCallback
用于获取Websocket推送的消息信息。
<comment
class="comment"
bind:wsCallback="getWsCallback"
></comment>
getWsCallback: function (e) {
console.log(e.detail);
}
# 回调 commentCallback
若websocket接口未提供log_id,则提供此回调函数,用于获取评价内容。
<comment
class="comment"
bind:commentCallback="getCommentCallback"
></comment>
getCommentCallback: function (e) {
console.log(e.detail)
}
# 返回结果
- comment: 1: 有用 / 2: 没用