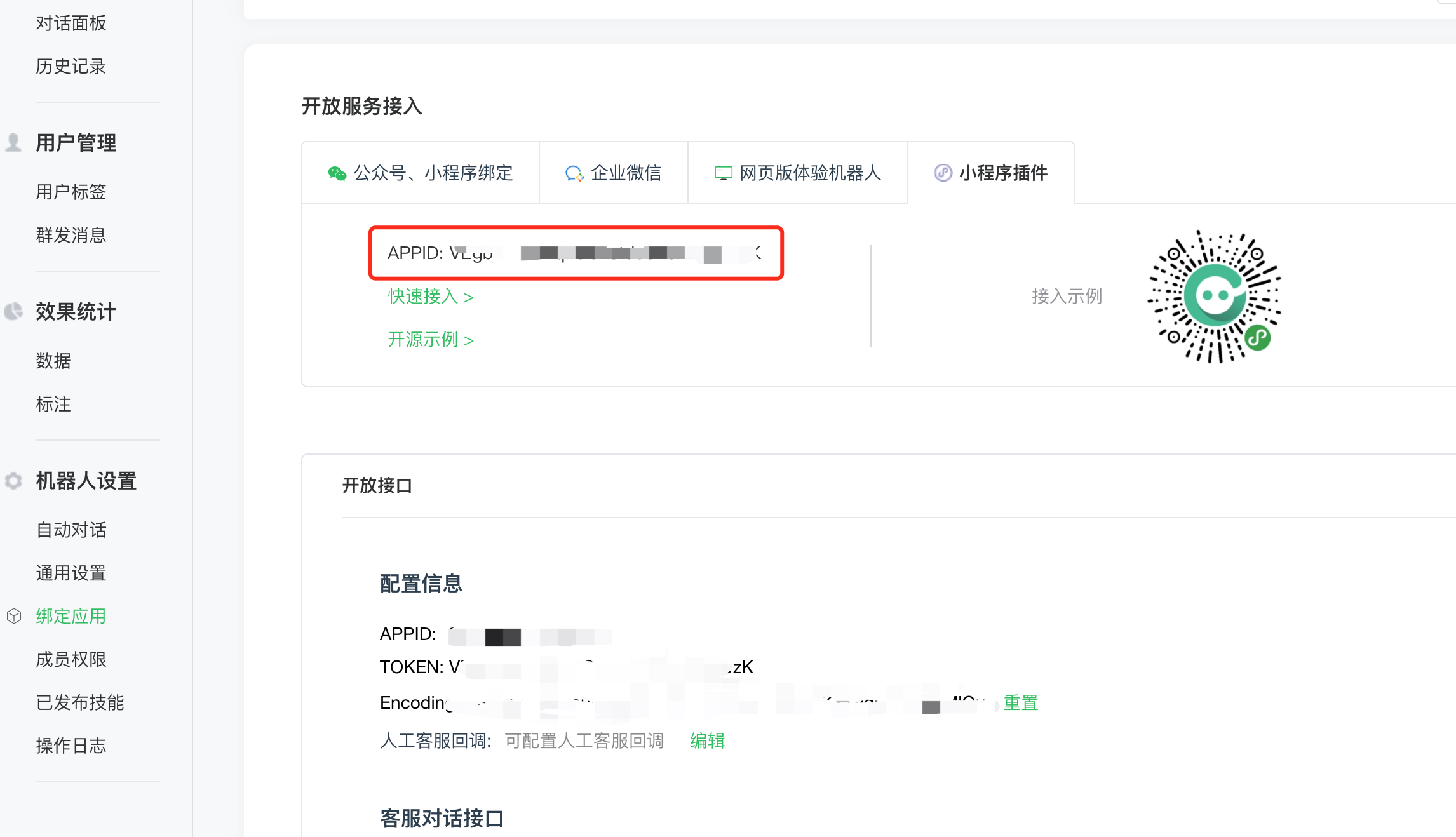
# 获取 appid
在 微信对话开放平台 上获得插件所需 appid
在小程序 app.json 中 配置, 小程序插件 id 是 wx8c631f7e9f2465e1, 请使用最新稳定版本
请在微信公众平台添加对
wx8c631f7e9f2465e1插件的使用申请,或点击这里申请使用插件
{
"pages": [
"pages/index/index",
"pages/newsPage/newsPage",
"pages/common/common"
],
"plugins": {
"chatbot": {
"version": "1.2.23",
"provider": "wx8c631f7e9f2465e1"
},
"WechatSI": {
"version": "0.3.3",
"provider": "wx069ba97219f66d99"
}
},
"requiredBackgroundModes": ["audio"],
"sitemapLocation": "sitemap.json"
}
# 插件初始化
var plugin = requirePlugin("chatbot");
plugin.init({
appid: "P5Ot9PHJDechCYqDFAW1AiK6OtG3Ja",
openid: "oB6jg6ENstneouhXefbujwJl7v2n", // 小程序的openid,必填项
userHeader: "", // 用户头像,不传会弹出登录框
userName: "", // 用户昵称,不传会弹出登录框
anonymous: false, // 是否允许匿名用户登录,版本1.2.9后生效, 默认为false,设为true时,未传递userName、userHeader两个字段时将弹出登录框
success: () => {},
fail: (error) => {},
});
版本1.2.9后生效, anonymous默认为false,设为true时, 未传递userName、userHeader两个字段时将弹出登录框
# 容器高度
chat 组件外部必须指定容器, 并设置容器高度, 如果全屏展示, 设置高度为 100vh, 如果是自定义导航栏, 设置高度为(100vh - 导航栏的高度)即可.
<!-- 自定义导航 -->
<view style="height: 100vh;">
<view class="nav-wrap" style="height: 100px;">
<view class="nav-title" style="line-height: 100px">自定义导航</view>
</view>
<view style="height: calc(100vh - 100px)">
<chat />
</view>
</view>
<!-- 系统导航 -->
<view style="height: 100vh">
<chat />
</view>

参数
appid请到 微信对话开发平台 -> 机器人设置 -> 绑定应用 -> 小程序插件 下面获取 请即时升级到最新版小程序插件,当userHeader和userName两个字段不为空时,小程序插件内的鉴权将不再弹出
# 获取用户 openid
第一步:调用 wx.login(),获取临时 code
相关文档 https://developers.weixin.qq.com/miniprogram/dev/api/open-api/login/wx.login.html
第二步:将获取到的 code 发送给后台换取 openid
相关文档 https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/login.html
wx.login({
success: (res) => {
// 通过code换取openid
if (res.code) {
wx.request({
url: "",
method: "post",
data: {
code: res.code,
},
success: (res) => {
if (res.data && res.data.openid) {
// 获取的openid存入storage,方便之后使用
wx.setStorageSync("openId", res.data.openid);
}
},
});
}
},
fail: () => {},
complete: () => {},
});
# 使用插件
在小程序页面内
chat 组件外部必须指定容器, 并设置容器高度, 如果全屏展示, 设置高度为 100vh, 如果是自定义导航栏, 设置高度为(100vh - 导航栏的高度)即可.
<!-- 自定义导航 -->
<view style="height: 100vh;">
<view class="nav-wrap" style="height: 100px;">
<view class="nav-title" style="line-height: 100px">自定义导航</view>
</view>
<view style="height: calc(100vh - 100px)">
<chat />
</view>
</view>
<!-- 系统导航 -->
<view style="height: 100vh">
<chat />
</view>
# 回调 queryCallback
<view style="height: 100vh">
<chat bind:queryCallback="getQueryCallback" />
</view>
// getQueryCallback回调 返回query与结果
getQueryCallback: function (e) {
console.log(e.detail);
}