之前写的使用阿里矢量图感觉有点麻烦
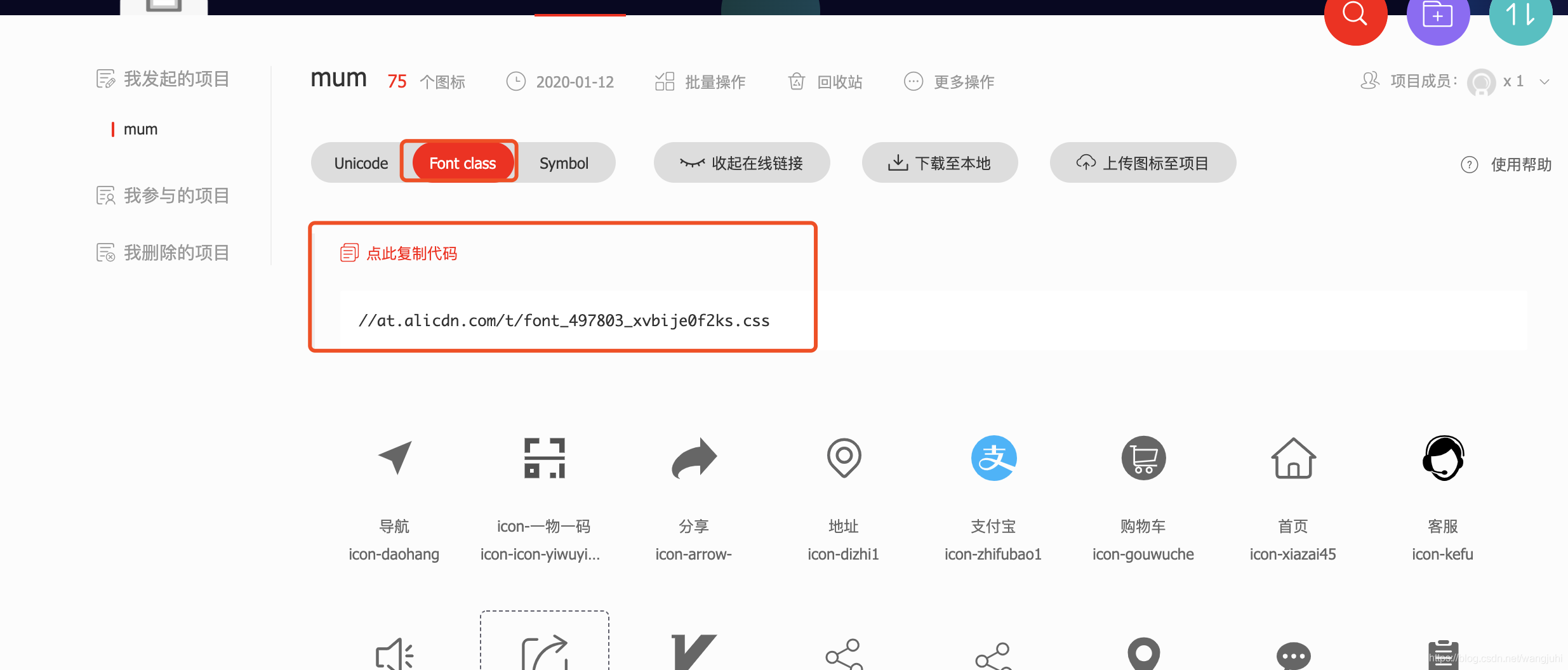
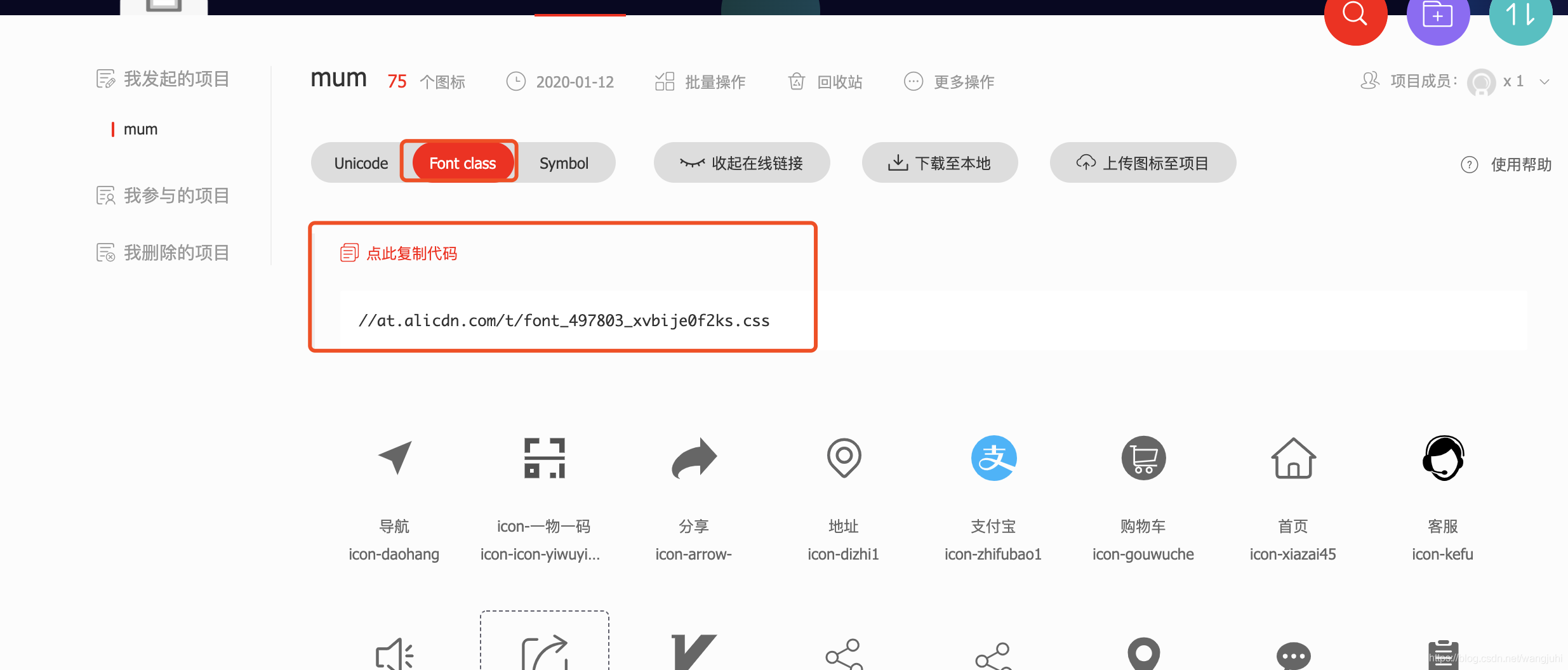
去阿里矢量图创建项目,点击font class 复制链接
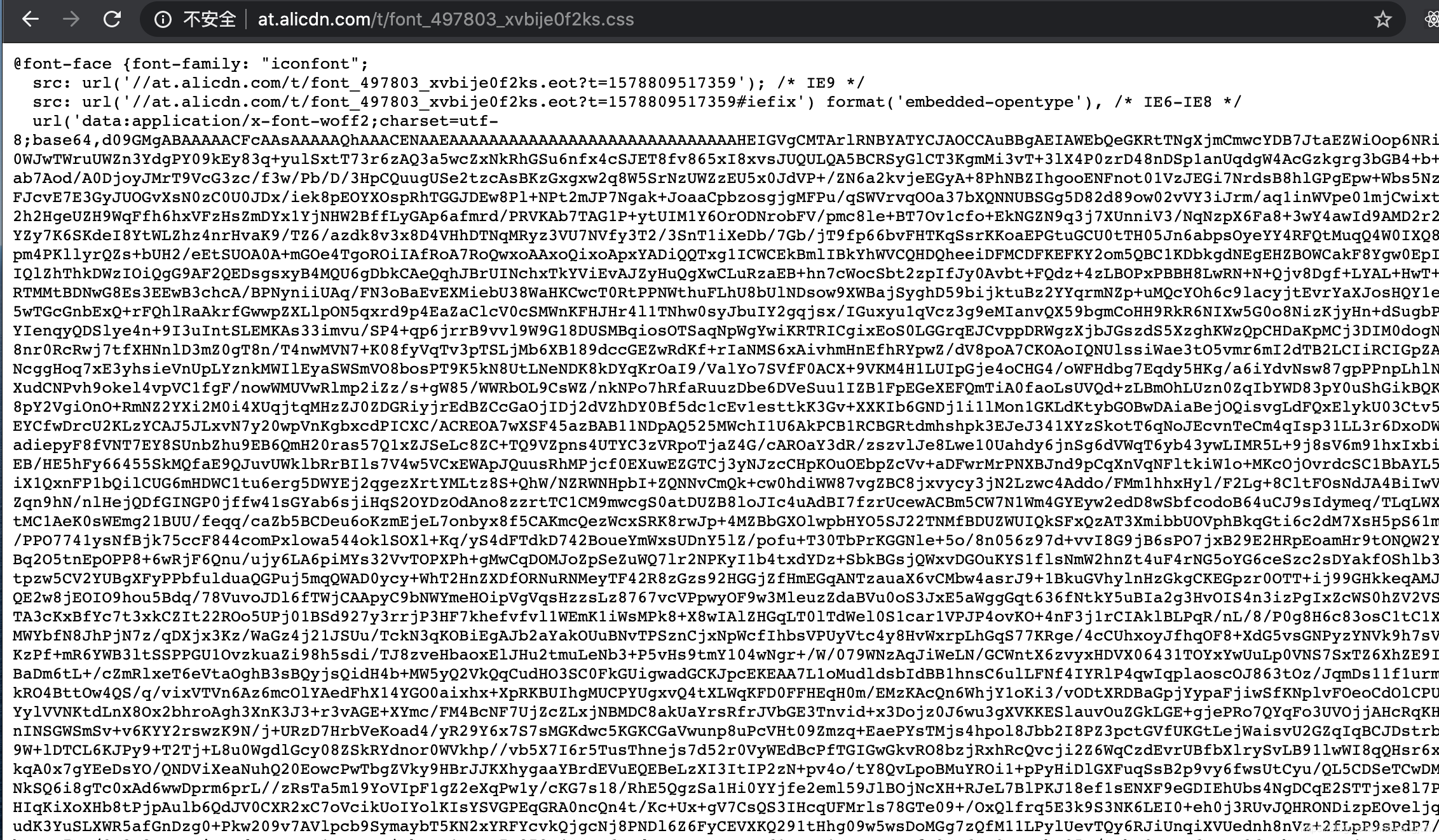
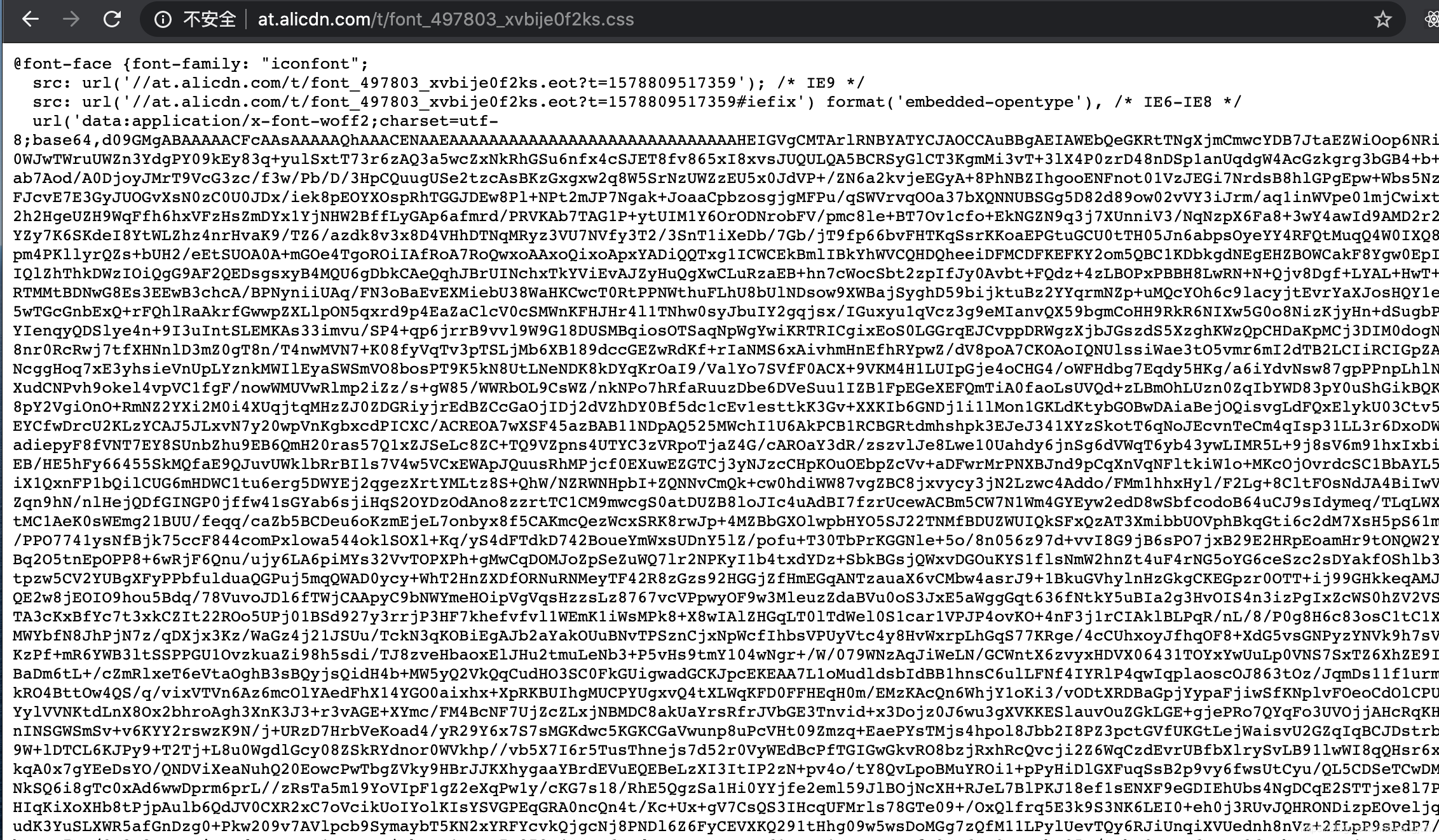
新窗口打开直接复制或下载文件
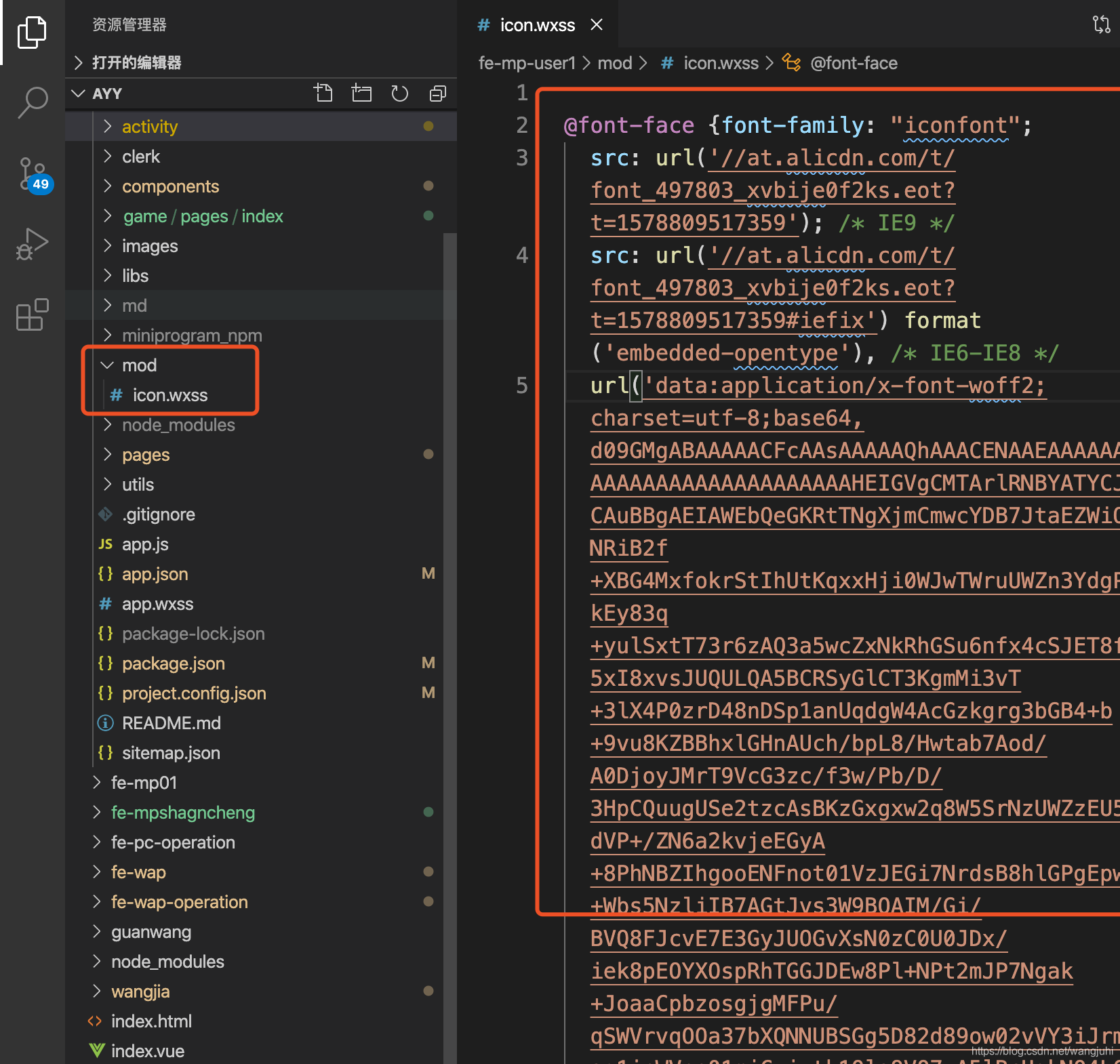
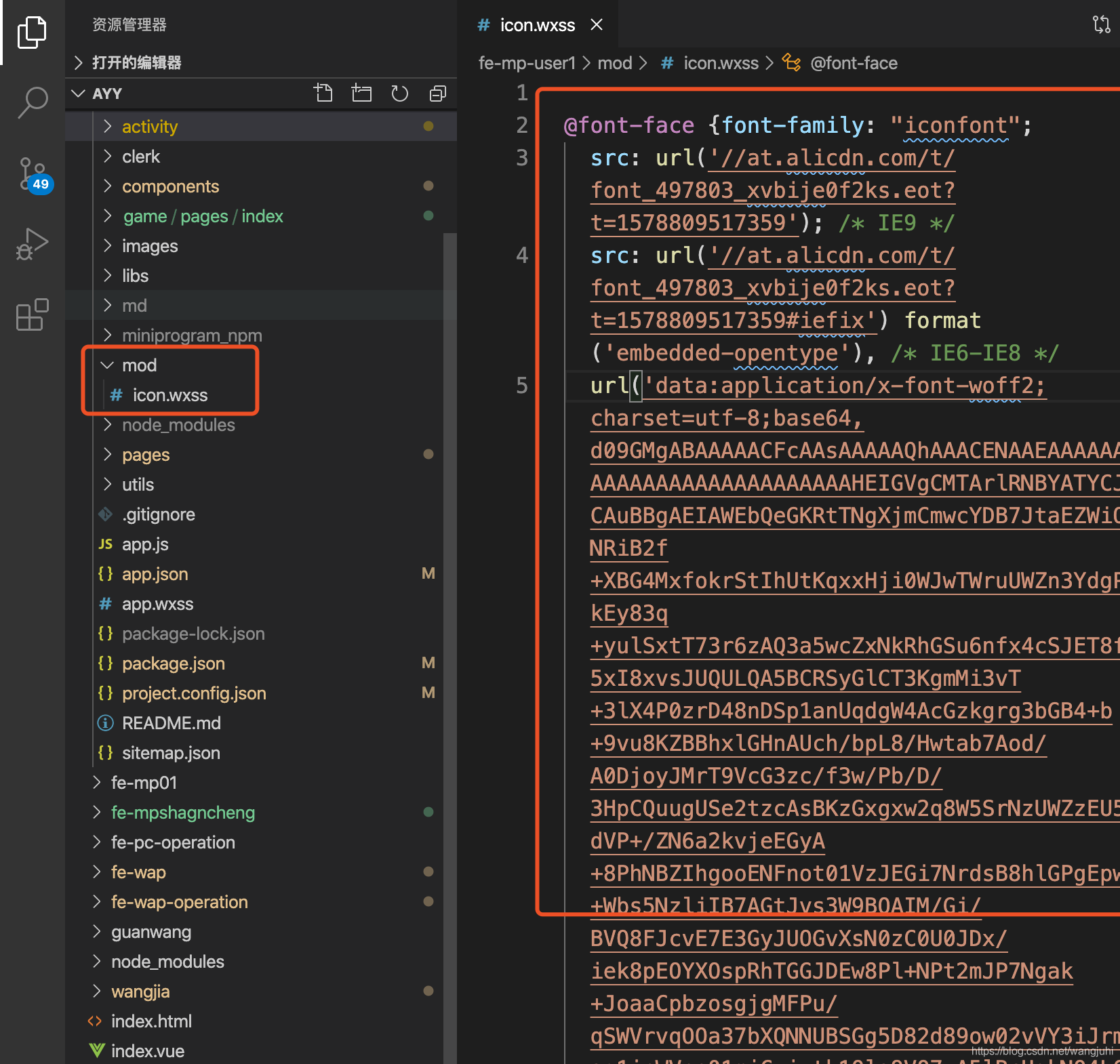
去小程序新建文件粘贴或直接拷贝刚才下载的文件(后缀改为.wxss)

需要引入的wxss页面引入
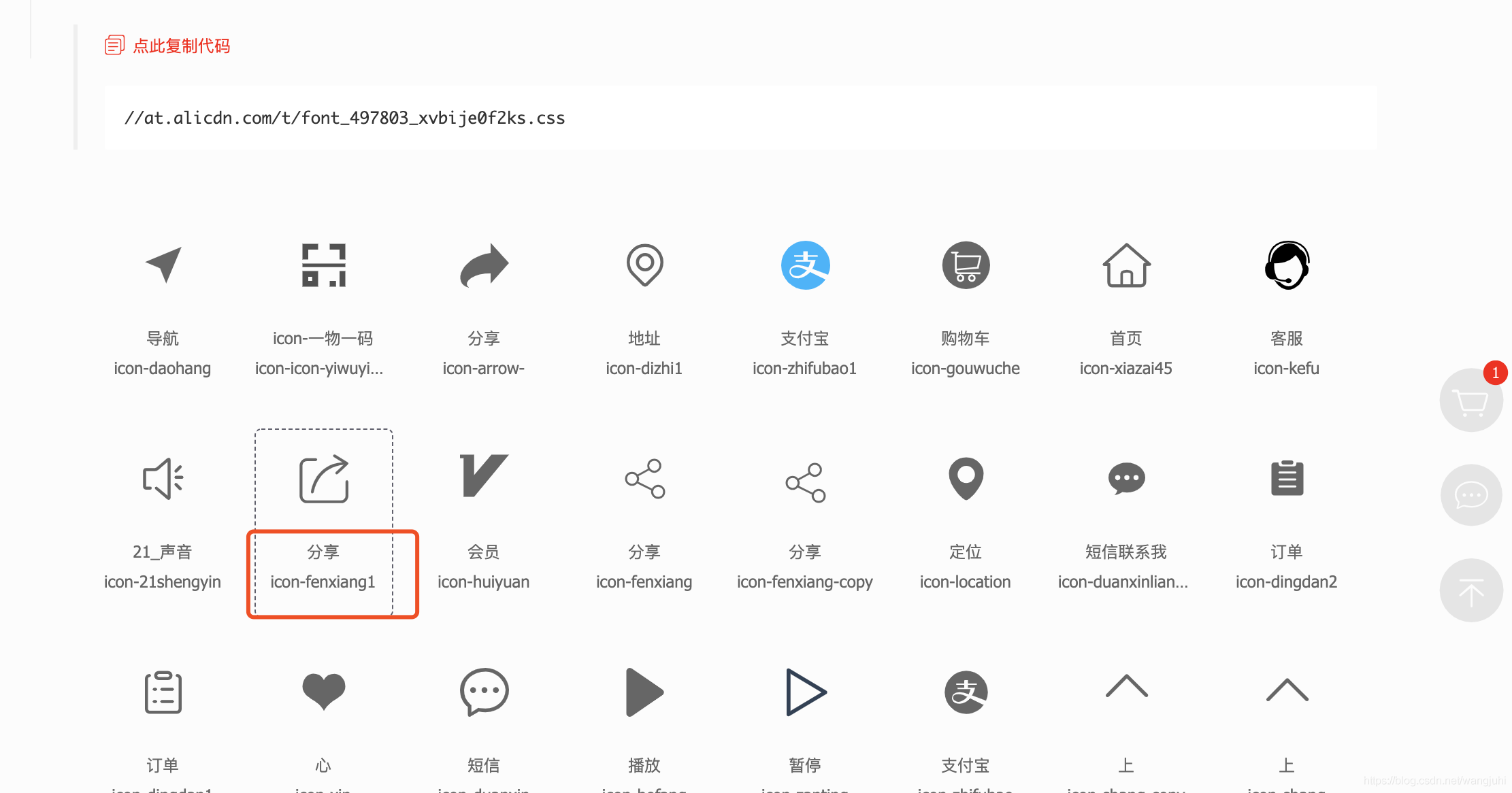
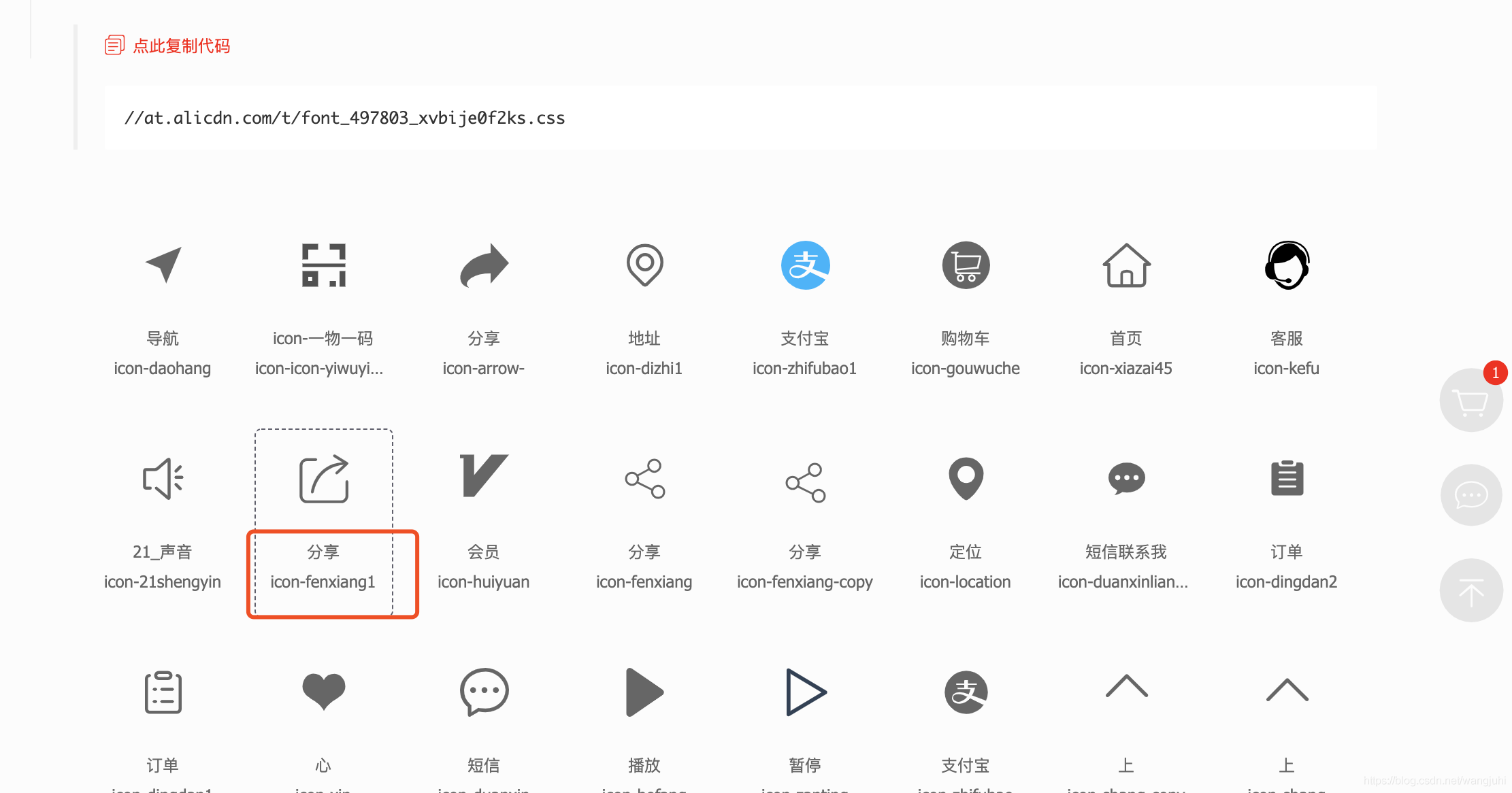
页面书写 <text class=“iconfont icon-fenxiang1”></text> 第二个class名为使用图标的名字
#### 下次有新的图标添加,直接替换icon.wxss 文件就可以了
小程序引入阿里矢量图标




#### 下次有新的图标添加,直接替换icon.wxss 文件就可以了
1 个评论
对的,这个才是正确的使用方式,已经这种方式使用3年阿里iconfont的飘过。
不过里面的项目目前就2个。图标加起来可能就100多个。
很多项目人家美工不喜欢用icon方式,直接用png