1、小程序的目录结构
小程序的主要开发语言是 JavaScript ,小程序的开发同普通的网页开发相比有很大的相似性。对于前端开发者而言,从网页开发迁移到小程序的开发成本并不高,但是二者还是有些许区别的。
网页开发者在开发网页的时候,只需要使用到浏览器,并且搭配上一些辅助工具或者编辑器即可。小程序的开发则有所不同,需要经过申请小程序帐号、安装小程序开发者工具、配置项目等等过程方可完成。
小程序框架提供了自己的视图层描述语言 WXML 和 WXSS ,以及 JavaScript ,并在视图层与逻 辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑。
1.1、 小程序和web对比

可以清晰的看出,小程序代码是由JSON 配置、WXML 模板、WXSS 样式、JS 逻辑交互这四部分构成的。
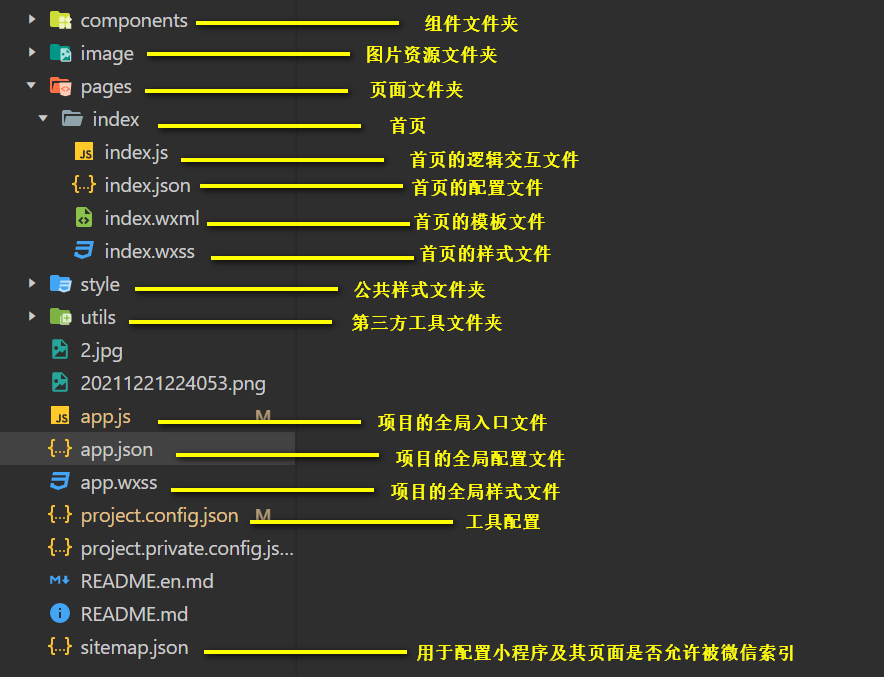
1.2、项目目录结构
下面让我们来看看新建小程序应用,初始化后的考研刷题小程序项目目录结构吧。

2、小程序配置文件
一个小程序应用程序会包括最基本的两种配置文件。一种是全局的 app.json ,另一种是页面的page.json。
2.1、全局配置app.json
小程序根目录下的app.json文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
以考研刷题小程序为栗子看看,以下是一个包含了部分常用配置选项的app.json:
{
"pages": [
"pages/index/index",
"pages/home/home",
"pages/test/test",
"pages/result/result",
"pages/history/history",
"pages/rank/rank",
"pages/guide/guide",
"pages/my/my"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "考研刷题小博士",
"navigationBarTextStyle": "black"
},
"tabBar": {
"color": "#aaa",
"selectedColor": "#ffa517",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [
{
"pagePath": "pages/home/home",
"iconPath": "/image/sy2.png",
"selectedIconPath": "/image/sy2-a.png",
"text": "题库"
},
{
"pagePath": "pages/rank/rank",
"iconPath": "/image/zxly2.png",
"selectedIconPath": "/image/zxly2-a.png",
"text": "排名"
},
{
"pagePath": "pages/my/my",
"iconPath": "/image/wd2.png",
"selectedIconPath": "/image/wd2-a.png",
"text": "我的"
}
]
},
"sitemapLocation": "sitemap.json"
}
- pages:页面路径列表;
- window:用于设置小程序的状态栏、导航条、标题、窗口背景色;
- tabBar:底部 tab 栏的表现;
- sitemapLocation:指明 sitemap.json 的位置;
注意:这里只解读我这个考研刷题小程序项目里面使用到的配置项,更多配置项自行去技术官网查看。
2.1.1、pages
文件名不需要写文件后缀,框架会自动去寻找对应位置的 .json, .js, .wxml, .wxss 四个文件进行处理。未指定 entryPagePath 时,数组的第一项代表小程序的初始页面(首页)。
"pages": [
"pages/index/index",
"pages/home/home",
"pages/test/test",
"pages/result/result",
"pages/history/history",
"pages/rank/rank",
"pages/guide/guide",
"pages/my/my"
]
2.1.2、window
- backgroundColor:窗口的背景色;
- backgroundTextStyle: 下拉 loading 的样式,仅支持 dark / light;
- navigationBarBackgroundColor:导航栏背景颜色;
- navigationBarTitleText:导航栏标题文字内容;
- navigationBarTextStyle:导航栏标题颜色,仅支持 black / white;
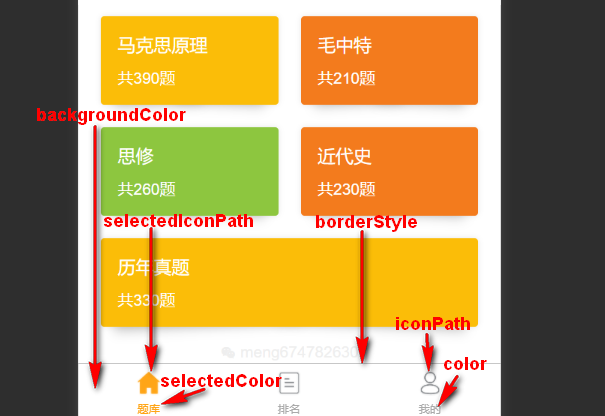
2.1.3、tabbar
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
其中 list 接受一个数组,只能配置最少 2 个、最多 5 个 tab。tab 按数组的顺序排序,每个项都是一个对象。而在考研刷题小程序项目里面,我配置了三个,分别是题库、排名、我的。
"tabBar": {
"color": "#aaa",
"selectedColor": "#ffa517",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [
{
"pagePath": "pages/home/home",
"iconPath": "/image/sy2.png",
"selectedIconPath": "/image/sy2-a.png",
"text": "题库"
},
{
"pagePath": "pages/rank/rank",
"iconPath": "/image/zxly2.png",
"selectedIconPath": "/image/zxly2-a.png",
"text": "排名"
},
{
"pagePath": "pages/my/my",
"iconPath": "/image/wd2.png",
"selectedIconPath": "/image/wd2-a.png",
"text": "我的"
}
]
}

2.2、页面配置
每一个小程序页面也可以使用同名.json文件来对本页面的窗口表现进行配置,页面中配置项会覆盖app.json的window中相同的配置项。
注意:这里只解读我这个考研刷题小程序项目里面使用到的配置项,更多配置项自行去技术官网查看。
例如,首页的配置index.json:
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "考研刷题小博士",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
- backgroundColor:窗口的背景色;
- backgroundTextStyle: 下拉 loading 的样式,仅支持 dark / light;
- navigationBarBackgroundColor:导航栏背景颜色;
- navigationBarTitleText:导航栏标题文字内容;
- navigationBarTextStyle:导航栏标题颜色,仅支持 black / white;

