项目技术栈
微信原生小程序+云开发。我这里主要使用了云开发能力中的小程序端SDK,说白了就是在javascript中就能直接操作数据库。
本篇前言
基于云开发的答题活动小程序v2.0的源码地址,以及手把手教你搭建答题活动小程序v1.0系列文章目录,均在【基于云开发的答题活动小程序v2.0,终于赶在11月最后一天完成了】这篇文章的底部。
本篇主要结合实际的场景,譬如在答题活动小程序中,如何利用路由传参的方式,进而提高页面或者组件的可复用性。
场景展示
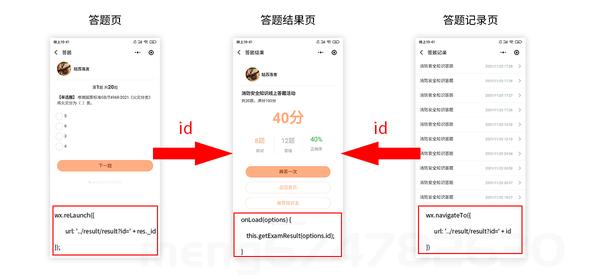
一图胜过千言万语,结合答题小程序的应用场景,让我们率先来看看整个演化过程。

实现过程
(1)答题页
在答题页面中,当作答完毕,提交并生成答题记录后,后端会返回该条记录的id,这时就可以执行跳转到答题结果页面,获取数据后显示得分。
test.js
activityRecord.add({
data: {
...examResult,
createDate: db.serverDate()
}
}).then(res => {
// 跳转到答题结果页,查看成绩
wx.reLaunch({
url: '../result/result?id=' + res._id
});
})
(2)答题结果页
进入答题结果页面,页面加载时触发onLoad,可以在 onLoad 的参数中获取打开当前页面路径中的参数。然后发送请求,入参为该id,即可获取该数据。
result.js
//生命周期函数--监听页面加载
onLoad(options) {
// 查看答题成绩
this.getExamResult(options.id);
},
getExamResult(id){
activityRecord
.doc(id)
.get()
.then(res => {
let examResult = res.data;
})
}
(3)答题记录页
在答题记录页面中,需要查看历史成绩时,当点击列表里面的某一条记录,这时会携带该记录的id作为参数值,跳转到答题结果页面,获取数据后显示得分。
history.wxml
<view class="cu-item arrow" wx:for="{{historyList}}" wx:key="index" bindtap="goToResult" data-id="{{item._id}}">
</view>
history.js
goToResult(event){
const { id } = event.currentTarget.dataset;
// 跳转到答题结果页,查看成绩
wx.navigateTo({
url: '../result/result?id=' + id
})
}
【延伸一下】事件的使用方式:
- 在组件中绑定一个事件处理函数。
- 在相应的Page定义中写上相应的事件处理函数,参数是event。
- dataset为当前组件上由data-开头的自定义属性组成的集合。
本篇小结
我将答题结果页设计成了一个可复用的组件,只要通过参数,就能获取到答题成绩。无论是从答题页过来,还是从答题记录页过来,所查询的答题结果均可在这个页面上展示,就无需重新再多做一个页面了。
将整个答题小程序划分为若干紧密关联的页面,以及高内聚低耦合的组件,理清职责、交互与边界。划分的基本原则是“识别、分离和组合关注点”。
可见,组件化是可灵活组合和可定制的前提,是构建软件应用的核心思想。


也就是说,每一次答题结果,都记录到云端了啊?