众所周知,做小程序商城运营,公众号与小程序已成标配打法,那小程序和公众号如何实现无缝关联呢?
操作步骤如下:
一、公众号关联小程序绑定流程
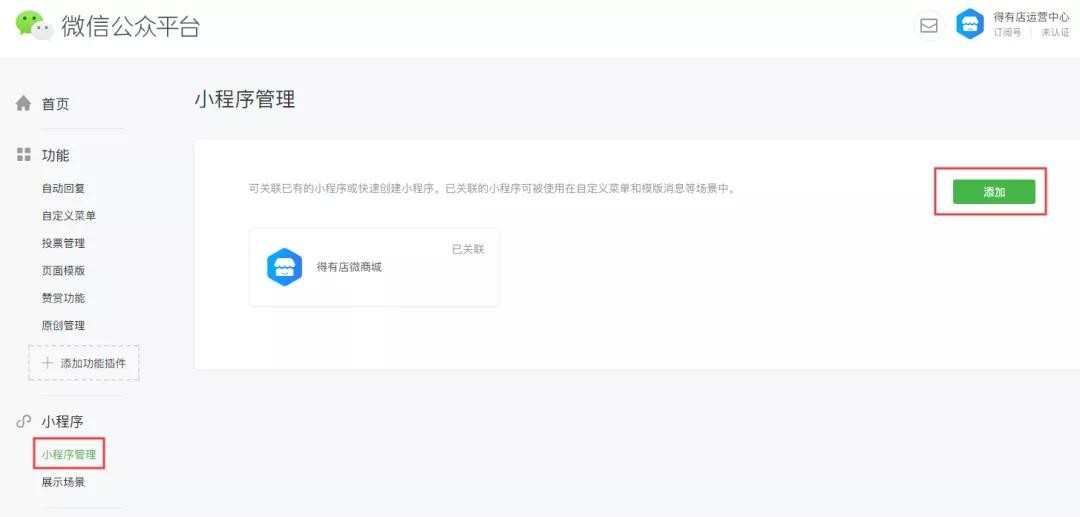
1、登录公众号—小程序—小程序管理—添加

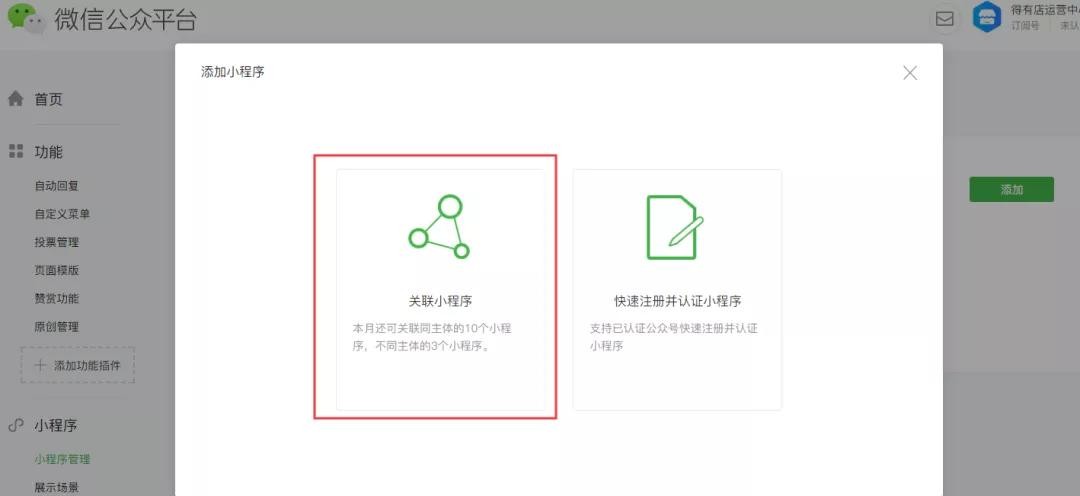
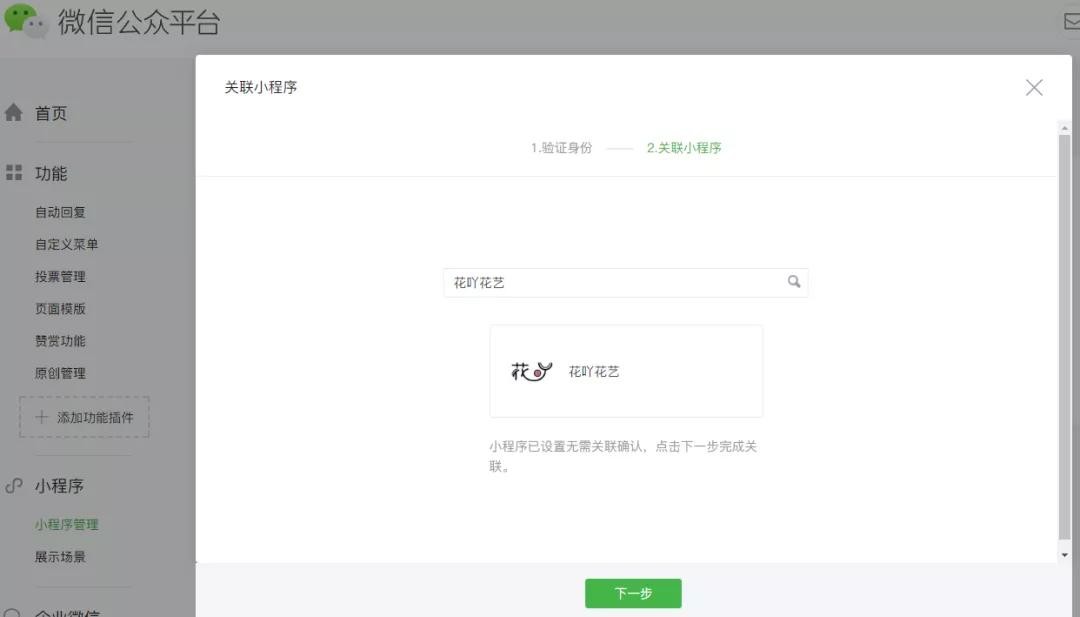
2、关联小程序—管理员微信扫码确认—输入需要绑定的小程序名称或APPID
点击下一步,即可关联成功。


现在公众号关联小程序,无需小程序管理员确认,若希望小程序在被关联时保留管理员确认环节,可前往“小程序管理后台-设置-基本设置-关联公众号设置”修改设置项。
绑定规则:
1>公众号可关联同一主体的10个小程序,不同主体的3个小程序。
2>以往一个小程序最多可关联500个公众号,现微信已取消此限制。
3>公众号一个月可新增关联同主体的小程序10次、新增关联不同主体的小程序3次。
二、公众号自定义菜单关联小程序
1、登录公众号—功能—自定义菜单
2、勾选“跳转小程序”,选择想要关联的小程序

自定义菜单搭建完成之后,保存发布即可,前端显示24小时内生效。
自定义菜单说明:
1>最多创建3个一级菜单,一级菜单名称名字不多于4个汉字或8个字符。
2>每个一级菜单下的子菜单最多可创建5个,子菜单名称名字不多于8个汉字或16个字符。
3>在子菜单下可设置动作。
发送信息:可发送信息类型包括文字、图片、语音、视频和图文消息等。但未认证订阅号暂时不支持文字类型。
跳转到网页:所有公众帐号均可在自定义菜单中直接选择素材库中的图文消息作为跳转到网页的对象。认证的订阅号和服务号还可直接输入网址。
跳转小程序:选择默认的是小程序首页,如果想跳转到其他页面(如:商品页或活动页面等),需要知晓其他页面路径。(关于页面路径获取方法,后文向下拉)
- 回复
艾
- 艾小米2019年12月24日已编辑
三、图文消息推送关联小程序
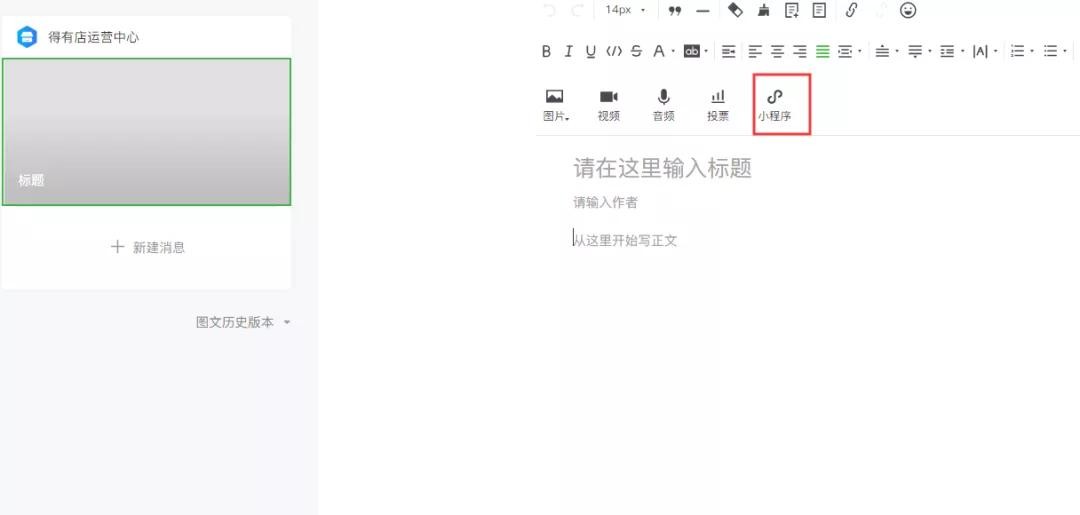
1、登录公众号—管理—素材管理—新建图文素材
撰写好图文内容,点击“小程序”在相应的内容位置插入小程序

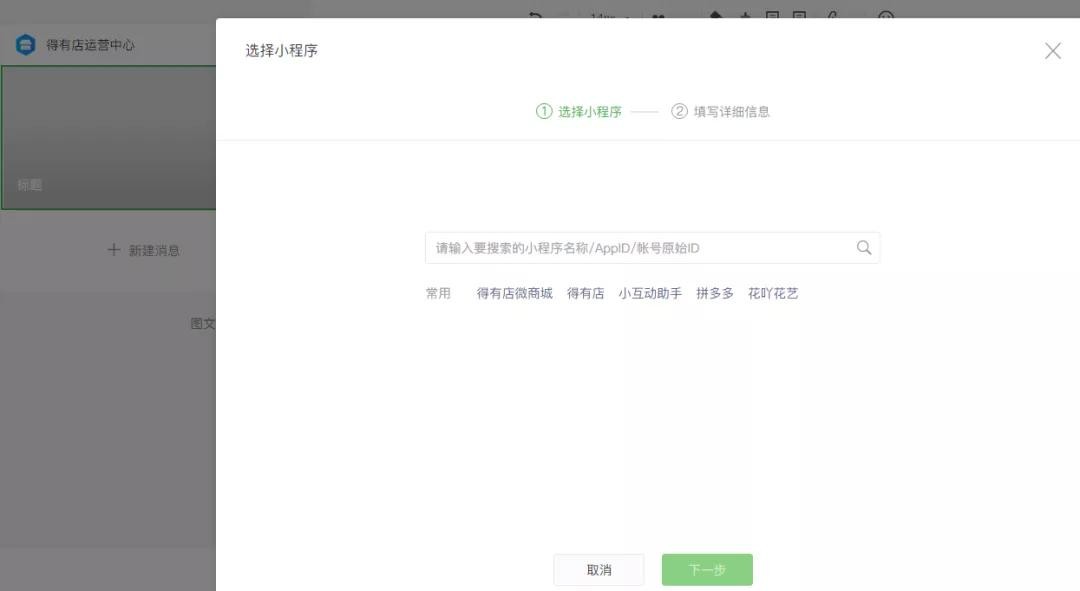
2、选择想要插入的小程序,可直接点击“常用”的小程序,也可搜索小程序名称

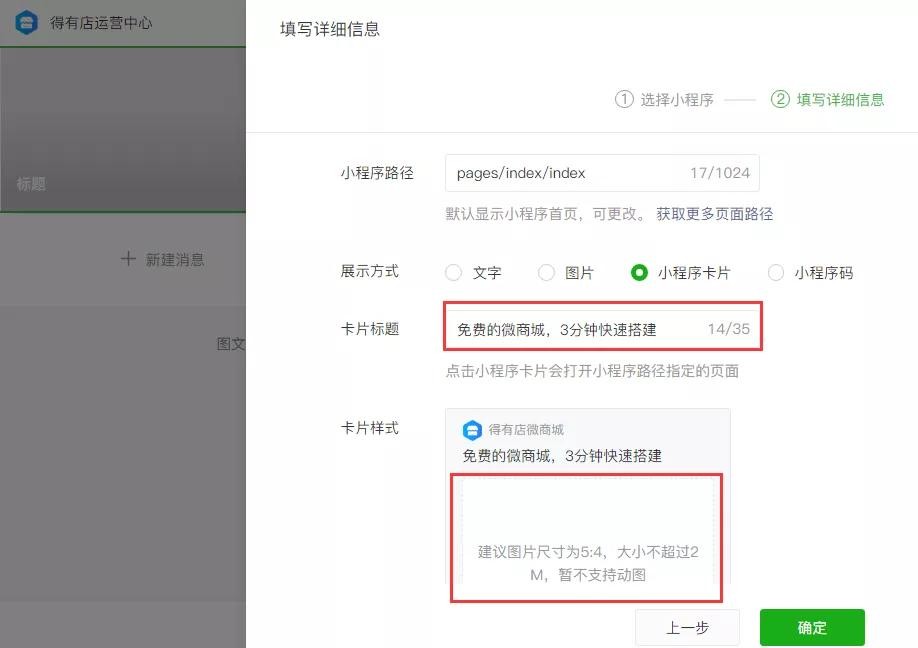
3、选择默认的是插入小程序首页,如果想要插入小程序其他页面(如商品页或活动页等),需要获取到相关页面的路径地址(关于页面路径获取方法,后文向下拉)
4、小程序在图文消息里的展示形式有四种,文字、图片、小程序卡片、小程序码,根据需要,选择相应的形式即可
如选择“小程序卡片”,需要填写卡片标题(要吸引人哦,可增加点击率),上传卡片图片(建议尺寸比例5:4)
完善信息之后,点击“确定”

四、小程序相关页面路径获取方法
通过得有店搭建小程序的商家,已将小程序授权给得有店,就能很方便的在得有店商户后台获取小程序页面路径地址。
登录电脑端得有店商户后台,可以获取到小程序任意页面的路径地址:
如,某一商品的页面地址
商品—商品管理—某商品—推广—切换小程序—复制地址

同样的方法,你可获取到商品分组、营销活动、店铺页面等路径地址。
将复制的地址直接粘贴到“公众号关联小程序”时所获取的“小程序路径”展示框内即可。
- 回复
艾
- 艾小米2019年12月24日
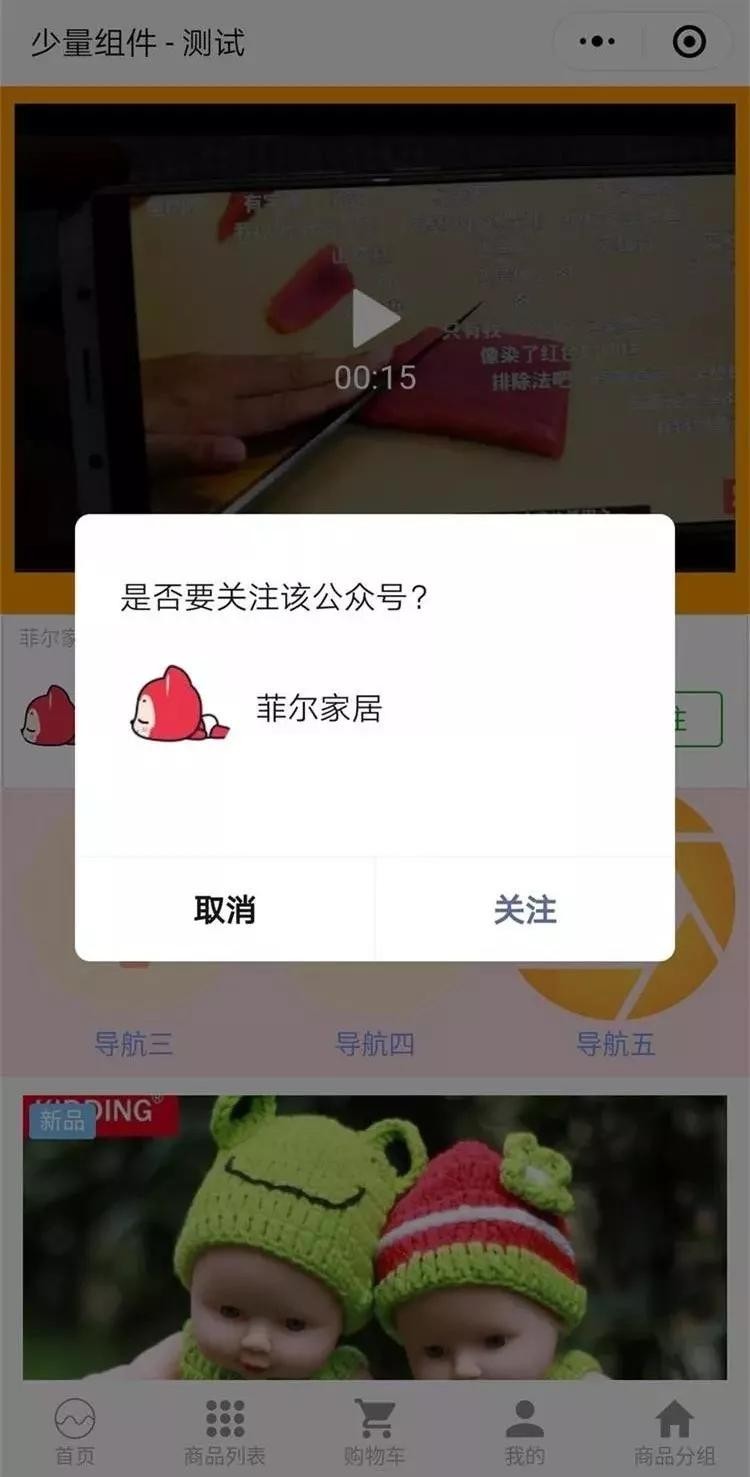
五、小程序首页引导关注公众号
以上的方法是公众号关联小程序,公众号粉丝可通过自定义菜单、图文消息等进入小程序,将流量变现;
我们也可引导直接访问小程序的用户关注公众号,和用户建立关系链接,实现用户流量池沉淀。
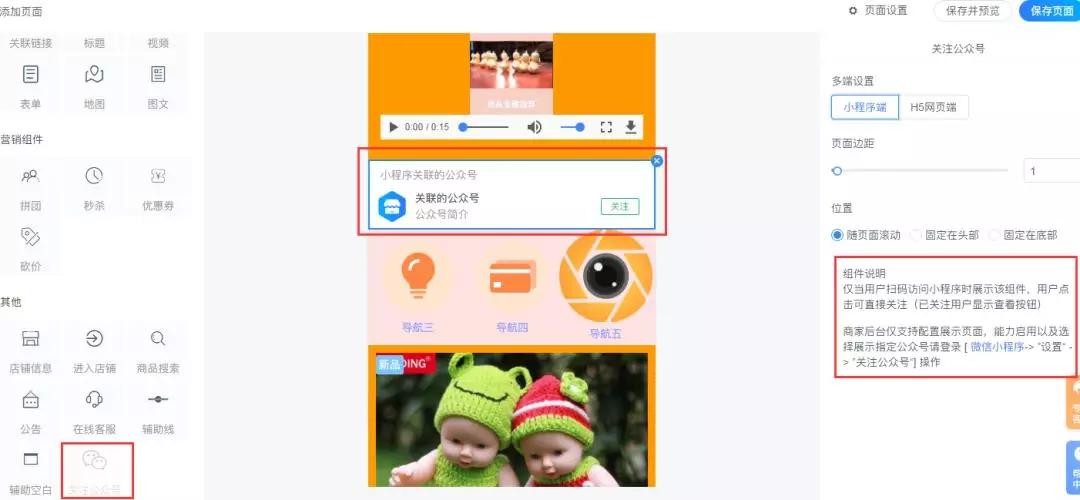
电脑端得有店商户后台—店铺—页面管理—主页面—组件“关注公众号”
拖拽到你想要放置的位置。

可设置小程序端和H5网页端的展示,区别在于设置方法不同:
H5网页端直接在得有店后台设置即可(上传LOGO和公众号二维码,填写公众号名称和简介);
小程序端需要登录微信小程序后台,设置—关联设置—关注公众号方式(开启“公众号关注组件”)
用户扫一扫小程序码进入小程序,即可关注公众号,前端展示如下图所示: