一、wx.getLocation(OBJECT)
获取当前的地理位置、速度。当用户离开小程序后,此接口无法调用。开启高精度定位,接口耗时会增加,可指定highAccuracyExpireTime作为超时时间。
- type:wgs84返回gps坐标,gcj02 返回可用于wx.openLocation的坐标;altitude:传入 true 会返回高度信息,由于获取高度需要较高精确度,会减慢接口返回速度;isHighAccuracy:开启高精度定位;highAccuracyExpireTime:高精度定位超时时间(ms),指定时间内返回最高精度,该值3000ms以上高精度定位才有效果;
示例代码:
wx.getLocation({
type: "wgs84",
success (res) {
console.log(res)
}
})

等等,好像不是我想要的效果;
这是因为开发者需要获取用户地理位置,所以呢就要告诉用户我们拿地理位置做什么,就是一个用途说明。
那我们按照要求,在app.json里声明permission字段。
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
}

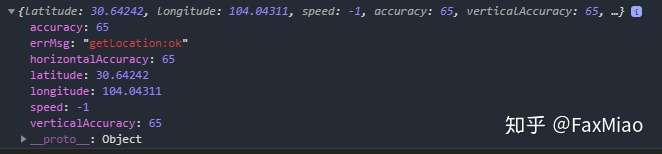
这样就ok了,点击确定就可以拿到我们想要的数据了:

**参数说明:**
- latitude:纬度,范围为 -90~90,负数表示南纬;longitude:经度,范围为 -180~180,负数表示西经;speed:速度,单位m/s accuracy:位置的精确度 altitude:高度,单位m;verticalAccuracy:垂直精度,单位m(Android无法获取,返回 0);horizontalAccuracy:水平精度,单位m;
二、wx.chooseLocation(Object object)
打开地图选择位置。
- latitude:目标地纬度;longitude:目标地经度;
这里我们要先使用wx.getLocation获取到经度、纬度,然后给wx.chooseLocation使用就可以了,下面看代码:
wx.getLocation({
type: "wgs84",
success(res) {
wx.chooseLocation({
latitude: res.latitude,
longitude: res.longitude,
success: function(data){
console.log(data)
}
})
}
})

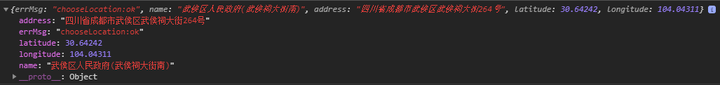
当我们选中某一个地址,点击确定时,就会返回当前地址的信息:

**参数说明:**
- name:位置名称;address:详细地址;latitude:纬度,浮点数,范围为-90~90,负数表示南纬。使用 gcj02 国测局坐标系;longitude:经度,浮点数,范围为-180~180,负数表示西经。使用 gcj02 国测局坐标系;
三、wx.openLocation(Object object)
使用微信内置地图查看位置
- latitude:纬度,范围为-90~90,负数表示南纬。使用 gcj02 国测局坐标系longitude:经度,范围为-180~180,负数表示西经。使用 gcj02 国测局坐标系scale:缩放比例,范围5~18name:位置名address:地址的详细说明
wx.openLocation({
latitude: 30.64242,
longitude: 104.04311,
name: "武侯区人民政府(武侯祠大街南)",
address: "四川省成都市武侯区武侯祠大街264号"
})

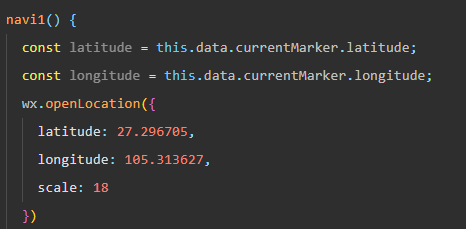
另外,当我们点击右下角绿色按钮(到这去)时,它会自动调用本地地图,可以直接导航,相当方便。



想问下为啥直接写上经纬度就可以调起app,
用这个就不行呢
大哥 你倒数第二张图片怎么实现的 自己写的吗